Notion「ボタン機能」の使い方と活用事例を解説
今回の記事では、2023年4月にリリースされた「ボタン」機能の基本的な使い方と「ボタン」の活用事例について解説します。
ボタン機能は2023年3月末にリリースされた新しい機能です。今までは「テンプレートボタン」という名前で存在していた機能に、数種類の機能が追加されてリリースされました。今回追加された機能によってNotionでできることが大幅に増え、Notionの使い勝手が格段にアップしました。
今回は進化した「ボタン」機能の基本的な使い方の解説と、いくつかの活用事例を紹介します。「ボタン」機能はアイデア次第でとても便利に使うことができるので、皆さんもこの記事を読んでぜひボタン機能を使ってみてください。
目次
ボタン機能の基本的な使い方
ボタン機能は/buttonで呼び出すことができます。
image
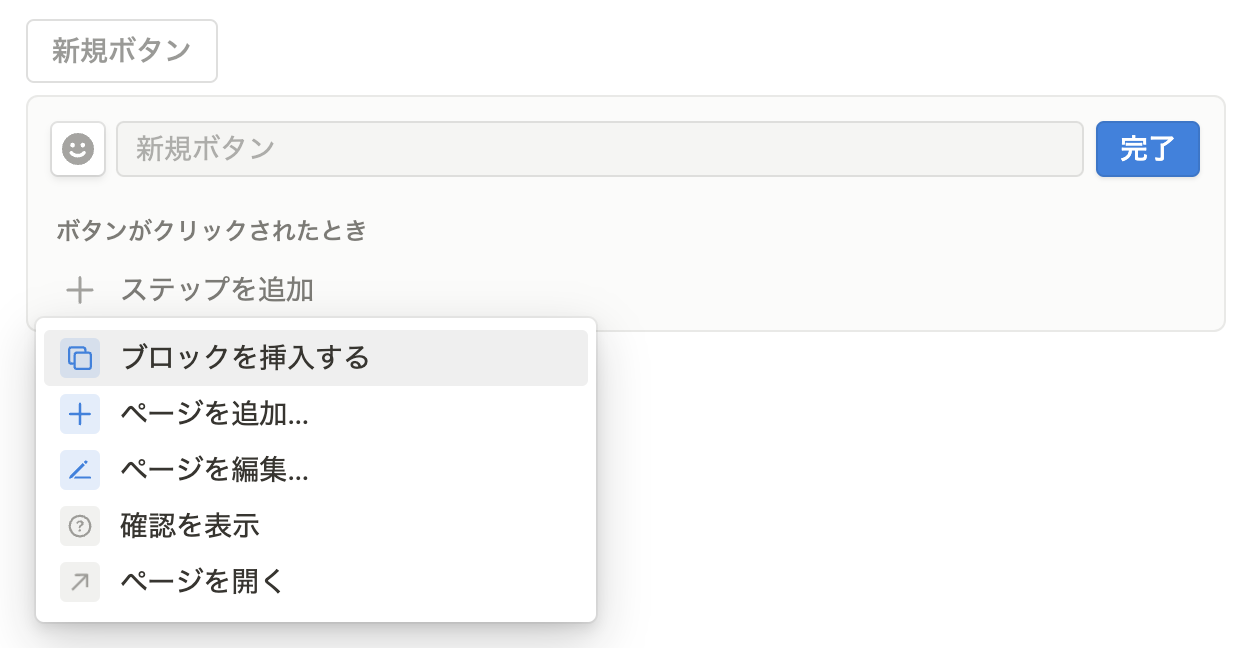
ボタン機能を呼び出すと以下のような画面が表示されます。ボタンにはアイコンと名前が設定できるので、ご自身の好みで設定してください。
ボタン機能には全部で 5種類の機能があります。ここからはそれぞれの機能の使い方について、簡単なタスク管理を例にひとつひとつ解説します。
「ボタン」機能の設定画面
1. ブロックを挿入する
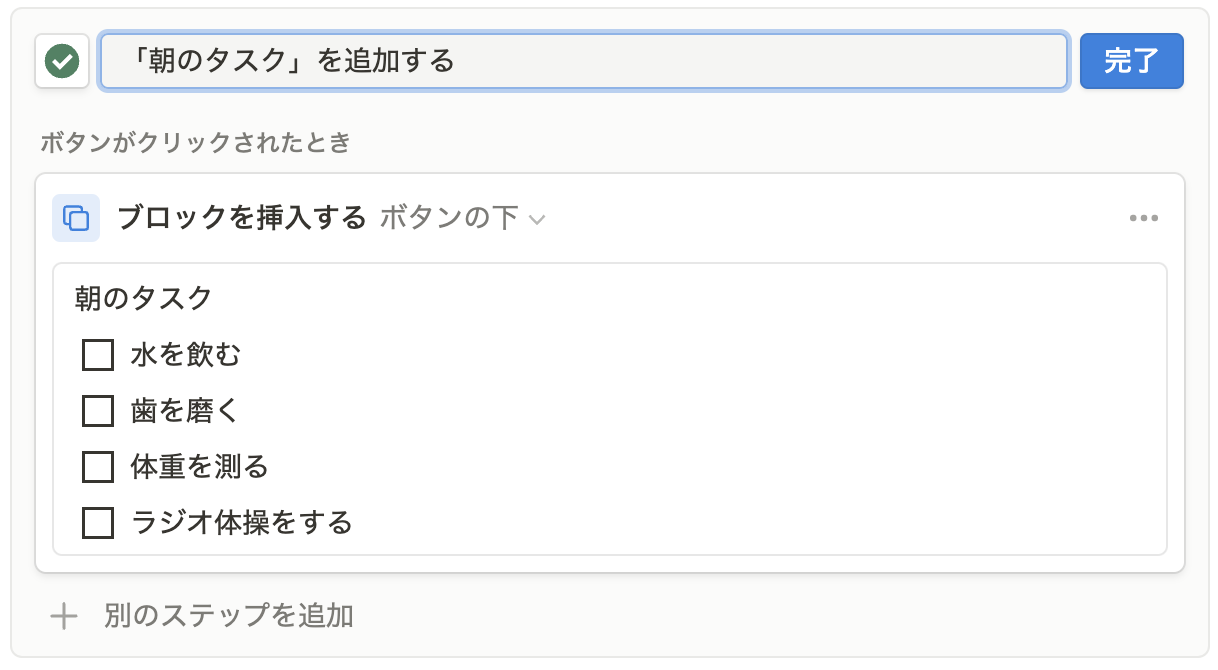
「ブロックを挿入する」機能は、今まであった「テンプレートボタン」機能と同じ機能です。例えば、毎朝行うタスクをチェックリストで作成し、毎朝同じ内容を複製したい場合は以下のように設定します。
「ブロックを挿入する」機能の設定画面
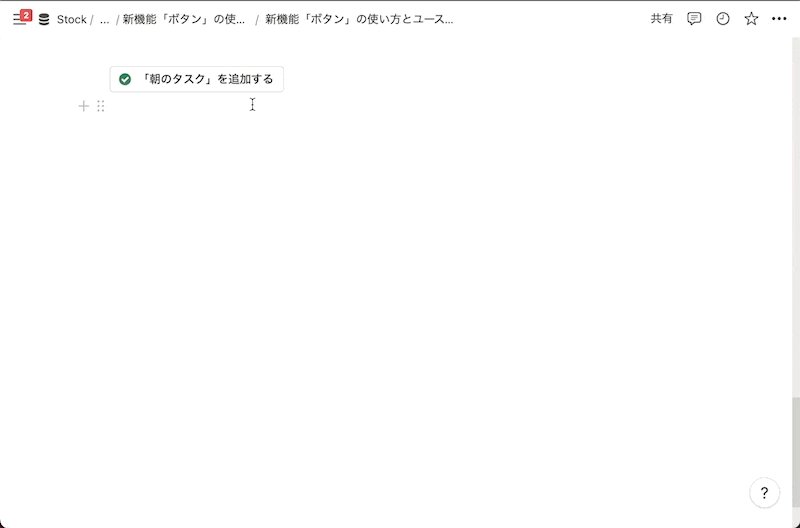
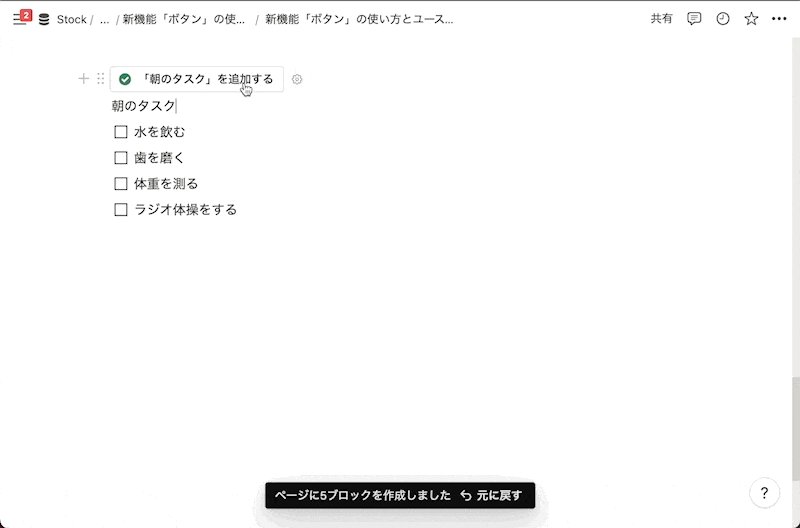
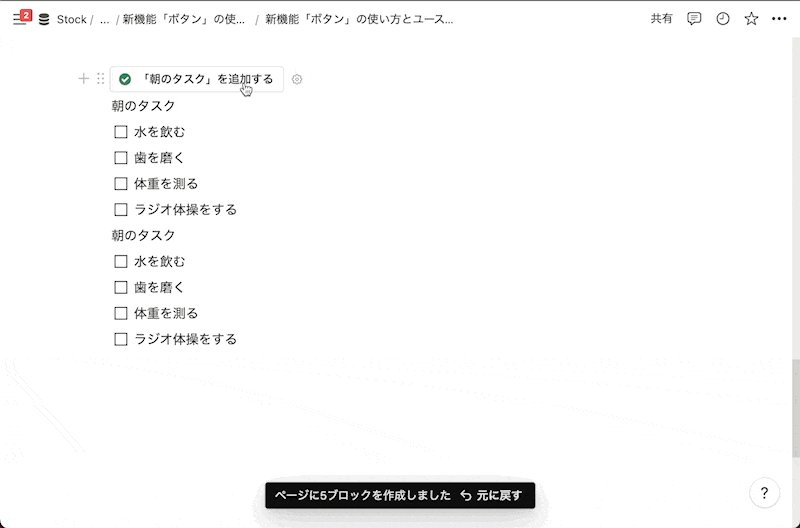
作成したボタンをクリックすると、上記のチェックリストが一気に作成されます。ボタンは何度でも押せるので、押すたびにチェックリストが作成されます。今回はチェックリストを作成しましたが、追加するブロックはページで使用できるコンテンツブロック(チェックボックス、箇条書き、トグルリストなど)であれば何でも含めることができます。
「ブロックを挿入する」機能を使用している様子
2. ページを追加
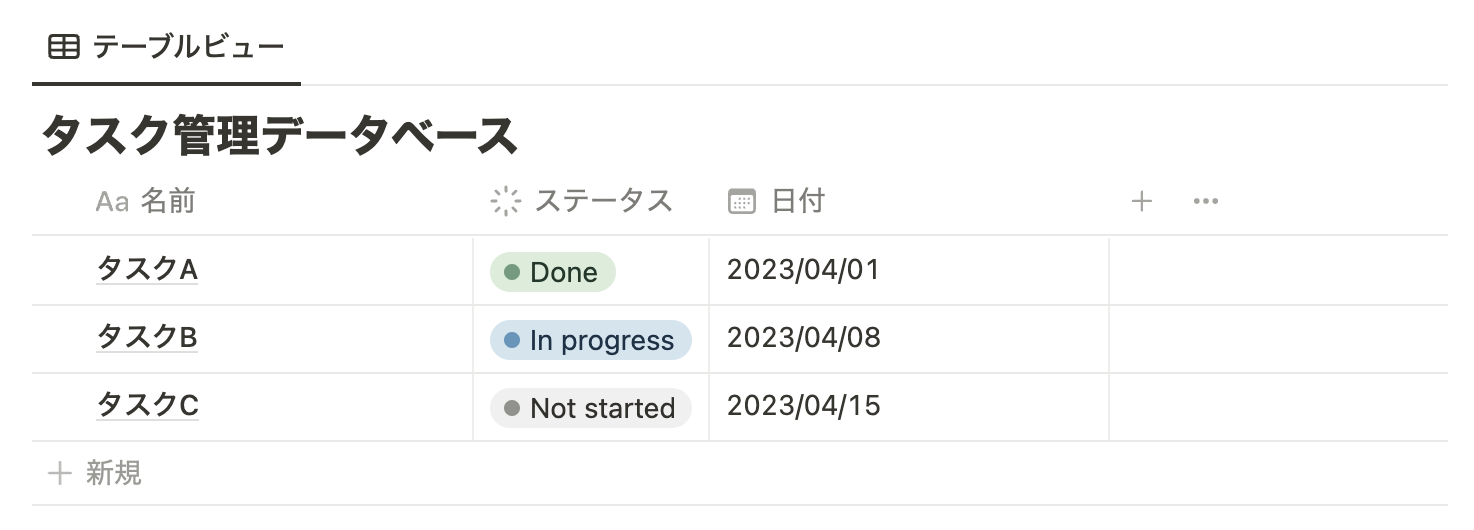
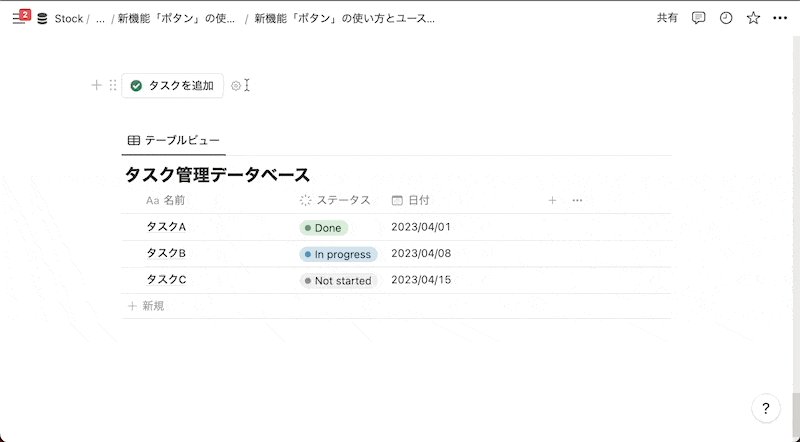
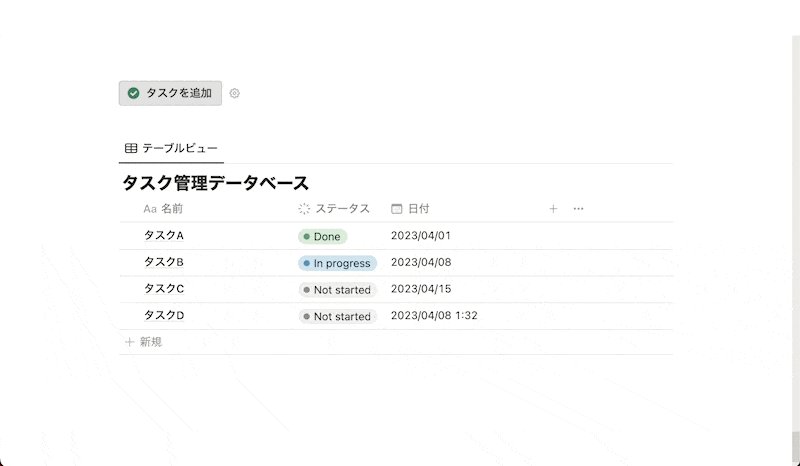
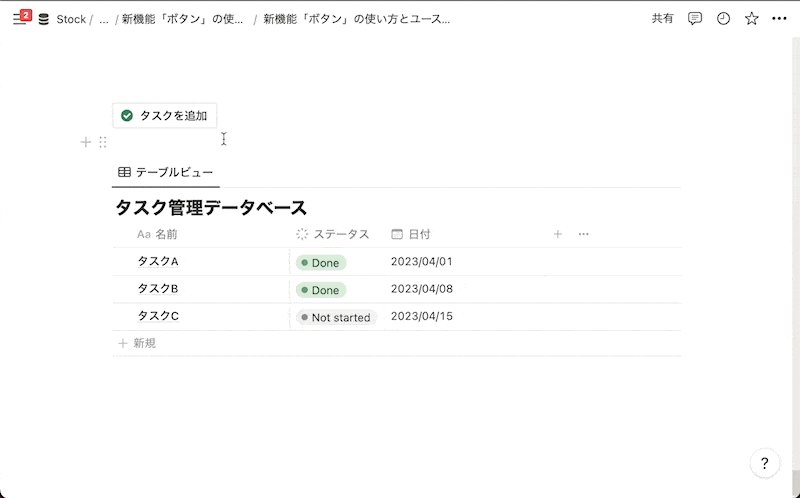
「ページを追加」機能は、任意のデータベースに新しくページを追加する機能です。例えば、以下のようなタスク管理データベースがあり、新たにタスクを追加したい場合に「ページを追加」機能を使用することができます。
例として準備したタスクデータベース
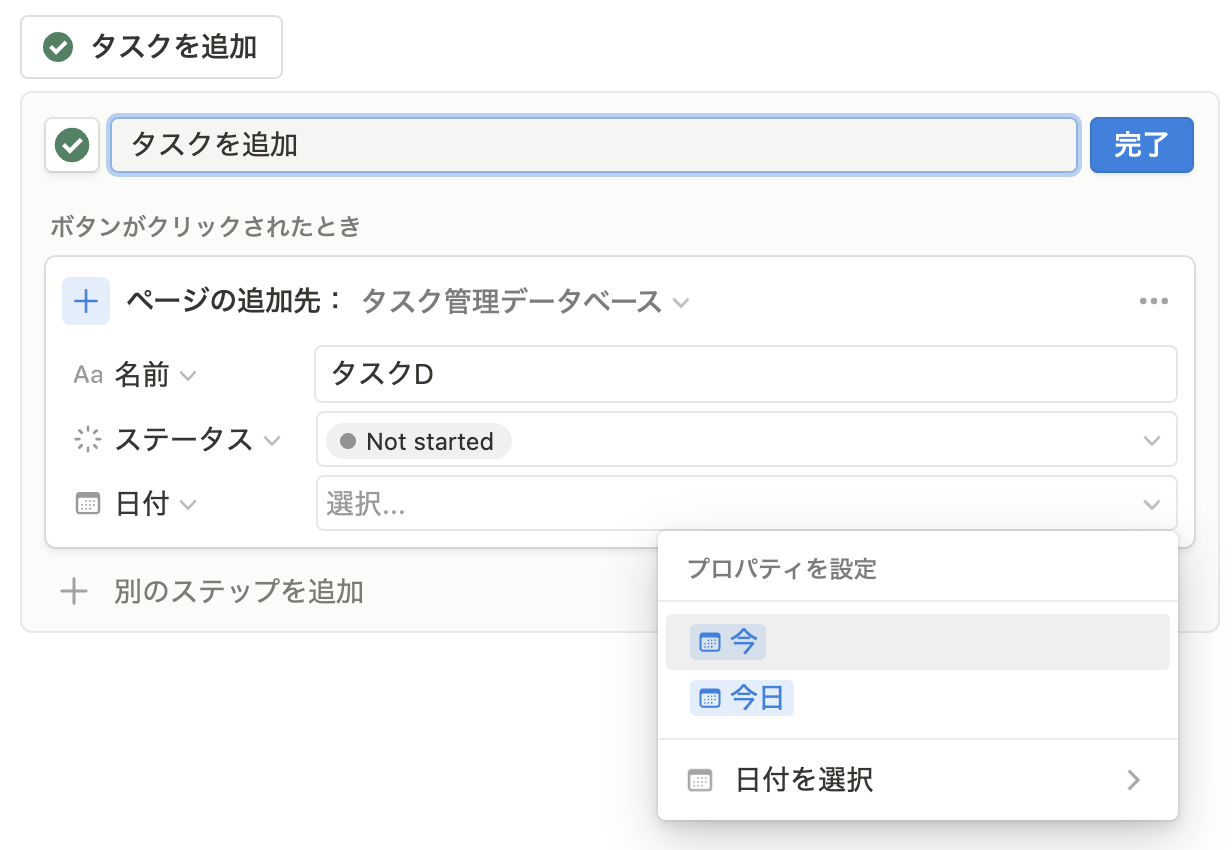
新しく「タスクD」を追加したい場合は、以下のように設定します。「ページの追加先」には対象のデータベース名(今回の場合は「タスク管理データベース)を設定します。プロパティも設定しておくことができるので、「ステータス」プロパティは「Not started」としておきます。日付は以下の 3パターンから選ぶことができます。
- 今 :ボタンを押した時の「日付」と「時間」
- 今日:ボタンを押した時の「日付」
- 日付を選択:任意の日付
今回は「今」を選んで時間も入力されるように設定しておきます。
タスクを追加する設定画面
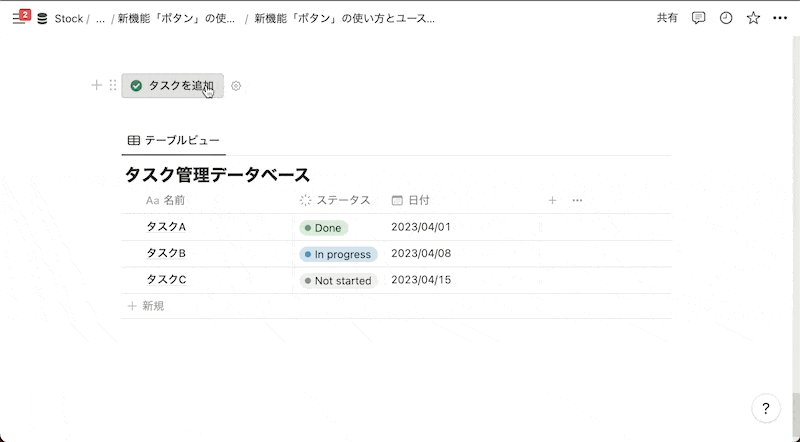
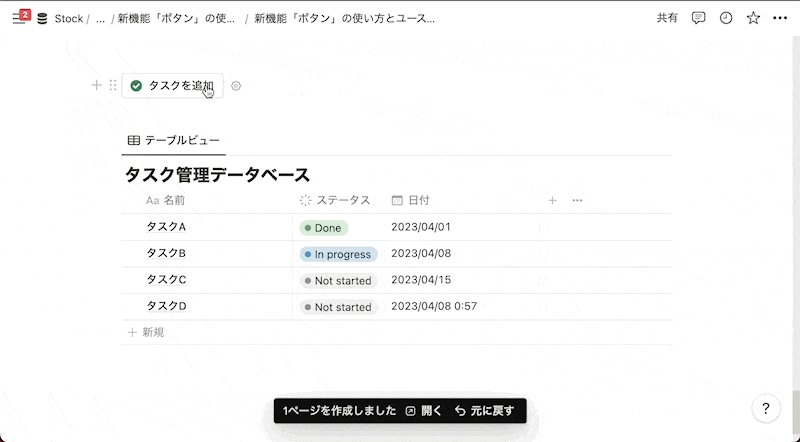
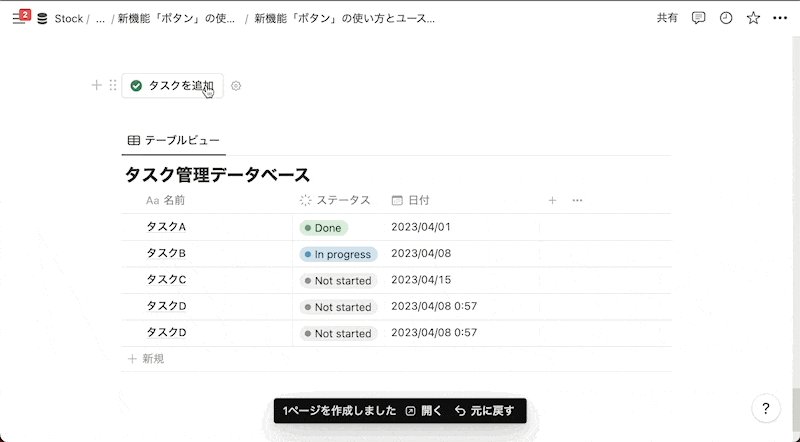
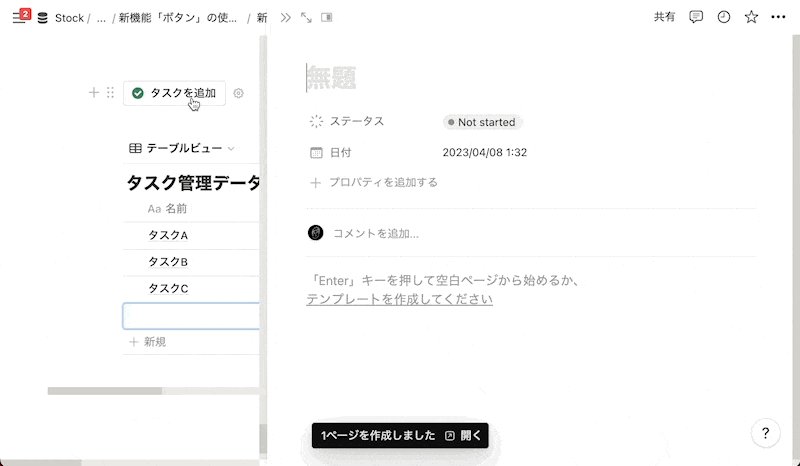
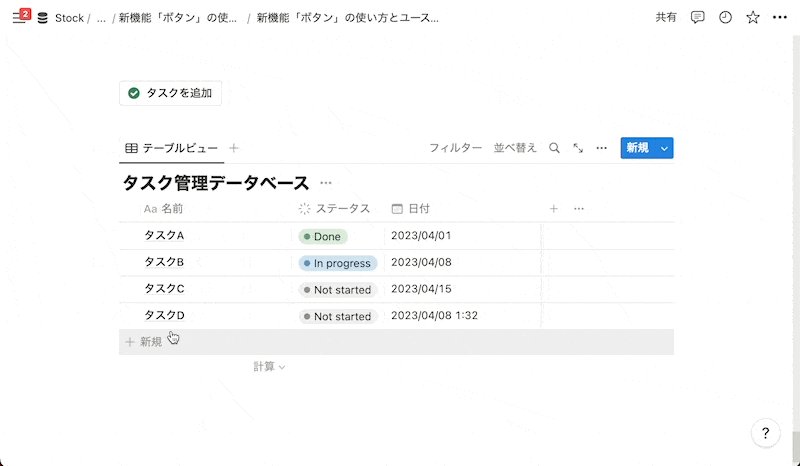
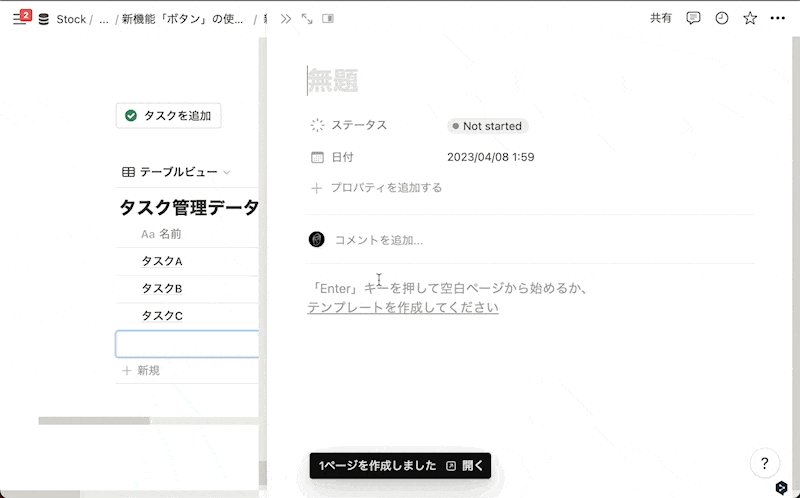
上記で作成したボタンをクリックすると、以下のようにデータベースにタスクが追加されます。
「ボタン」を押してタスクを追加する様子
ただし、この方法では同じ名前のタスクしか追加できません。そこで次に紹介する「ページを開く」機能を使用します。
3. ページを開く
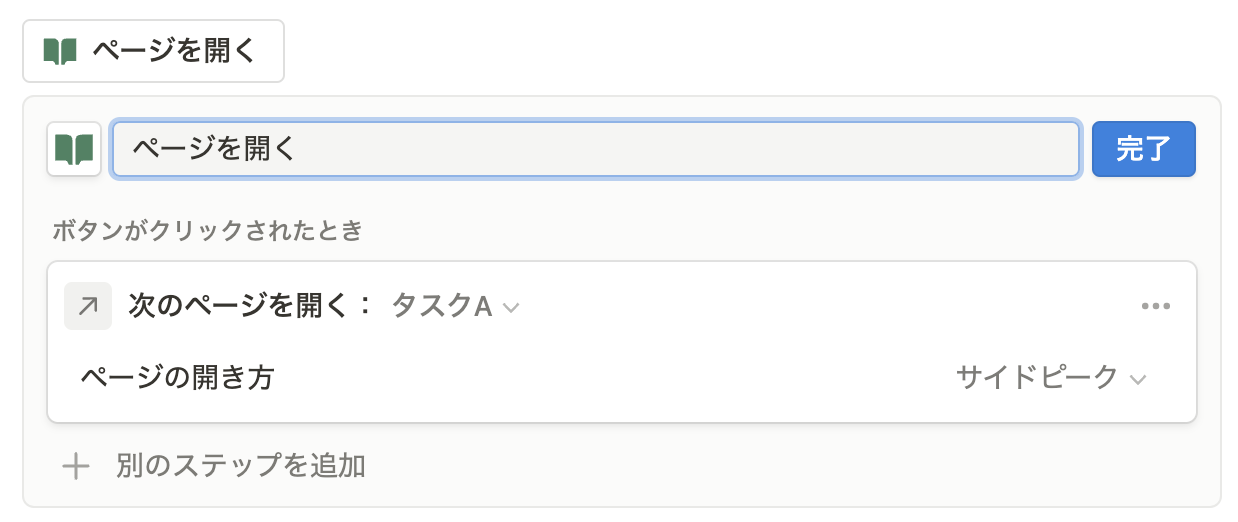
「ページを開く」機能は、文字通り任意のページを開くことができます。以下のように設定すると、「タスク管理データベース」の「タスクA」のページを開くことができます。ページの開き方は、「サイドピーク」、「ポップアップ」、「フルページ」の 3種類から選択できます。
ページを開く」機能の設定画面
ボタンを押すと、サイドピークでページが開かれます。
「ページを開く」機能を使ってタスクを追加する様子
このように特定のページを指定して開くことができますが、先ほどの「ページを追加」で新たに追加したページをそのまま開くこともできます。
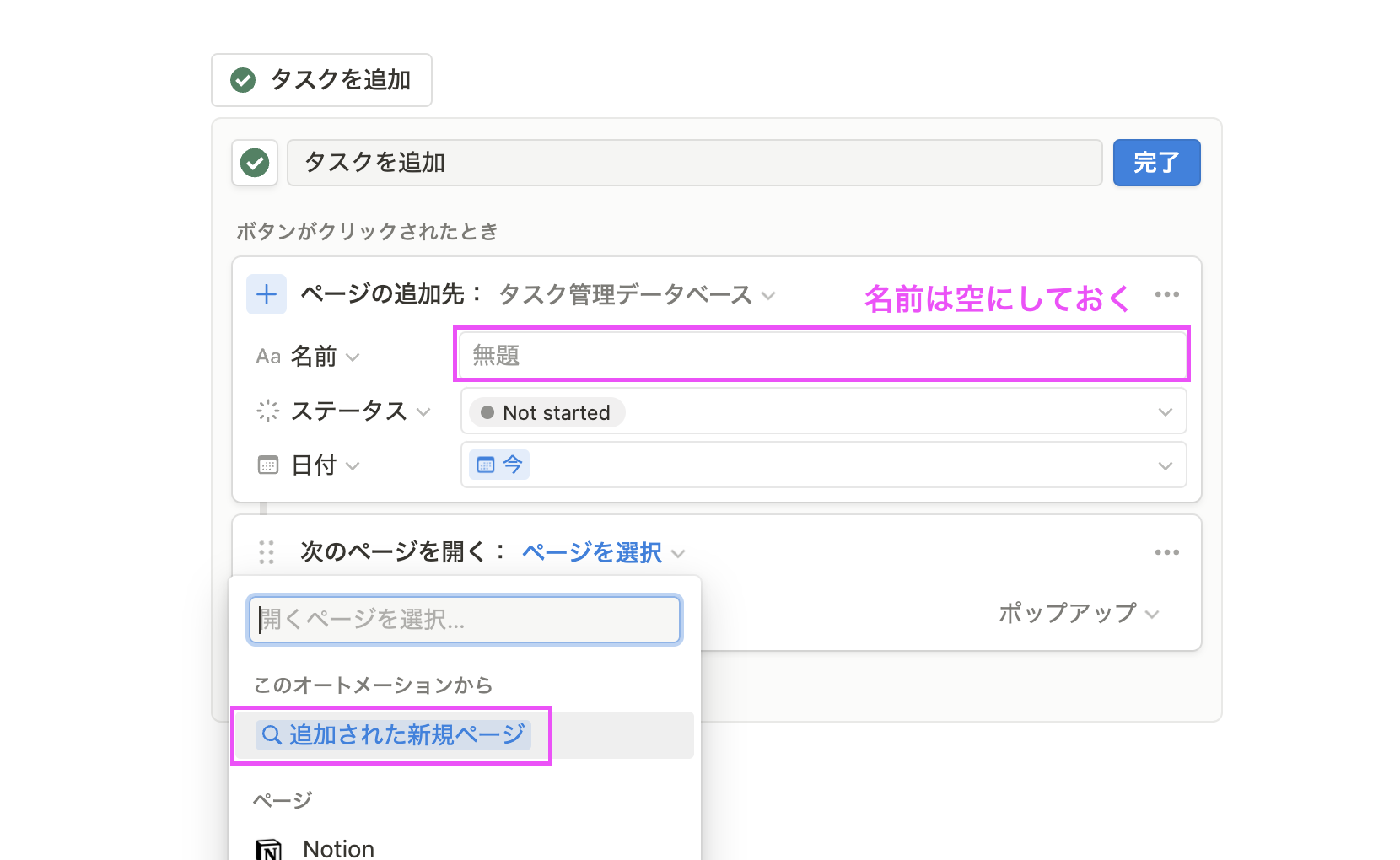
具体的には以下のように設定します。まずは「ページを追加」では名前プロパティは空にしておきます。続いて、「ページを追加」の下に「ステップを追加」というボタンがあるのでクリックすると、新たなステップ(操作)を追加できます。このステップで「ページを開く」を追加し、「追加された新規ページ」をクリックします。
「タスクを追加」ボタンの設定内容
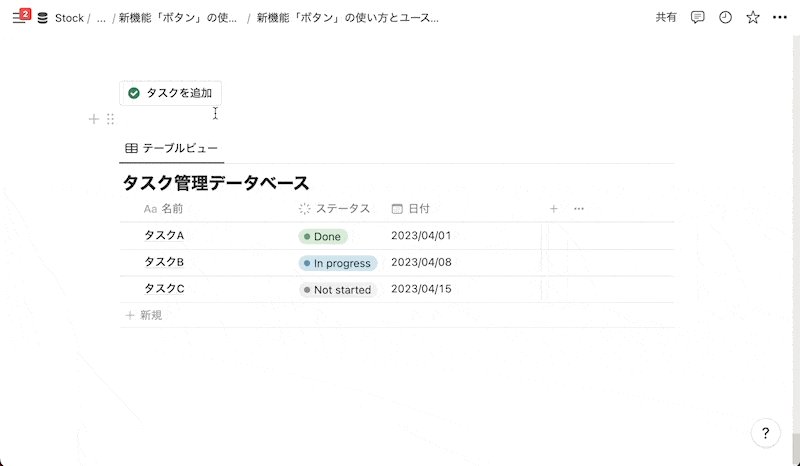
上記のように設定すると、ボタンを押すだけで
- ページを新規に追加
- 追加したページを開く
- ページ内を編集
という操作を一気に行うことが可能です。
タスクを追加する様子
4. ページを編集
「ページを編集」機能は、任意のデータベース内のページのプロパティを編集することができます。例えば、「タスク管理データベース」の「ステータス」プロパティが「 In Progress」のタスクを「Done」に変更するボタンを作ってみます。
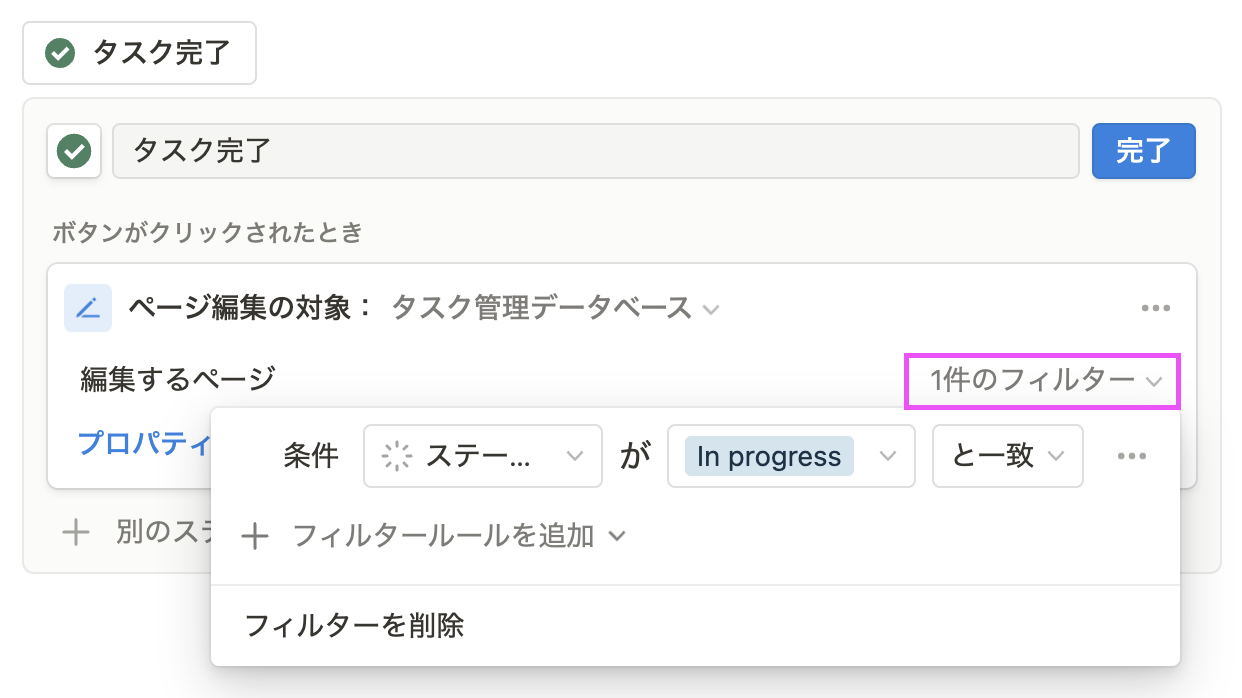
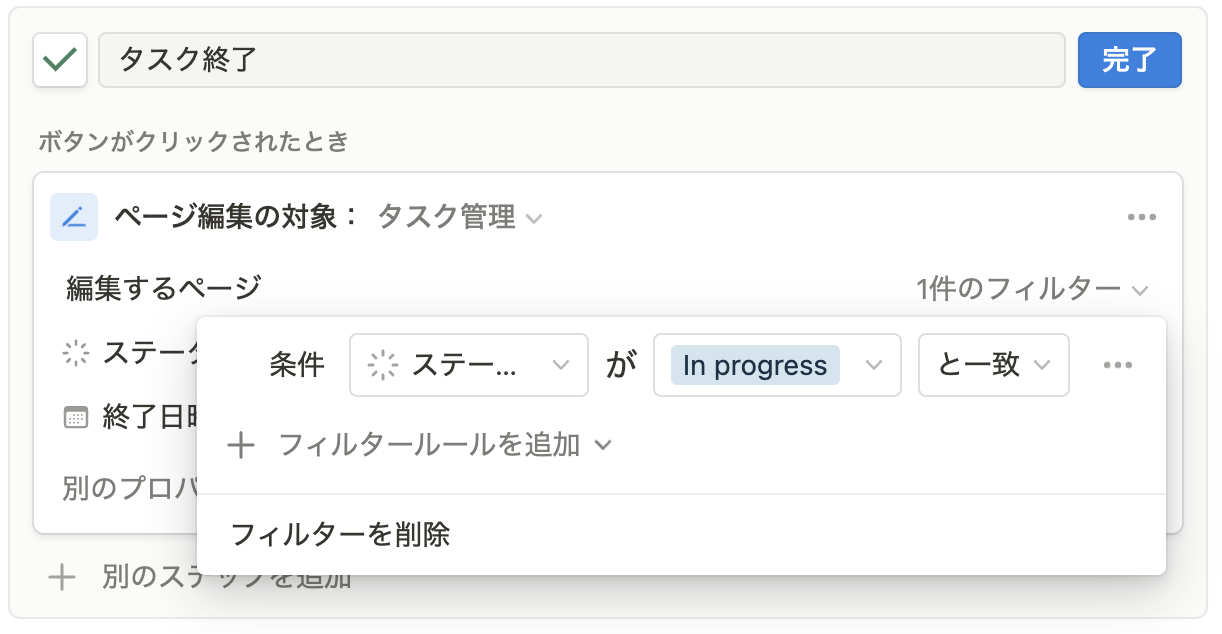
ボタンの設定は、「ページの追加先」に対象のデータベース名(今回の場合は「タスク管理データベース)を設定します。設定したデータベースから編集したいページを絞り込むためにはフィルタを使用して絞り込むことができます。例えば以下では、「ステータスプロパティ」が「 In Progress 」のページのみを編集対象として絞り込んでいます。
「タスク完了」ボタンのフィルタ設定
あとは「ステータス」プロパティを「Done」に変更するように設定します。これでボタンの準備は完了です。
「タスク完了」ボタンの設定内容
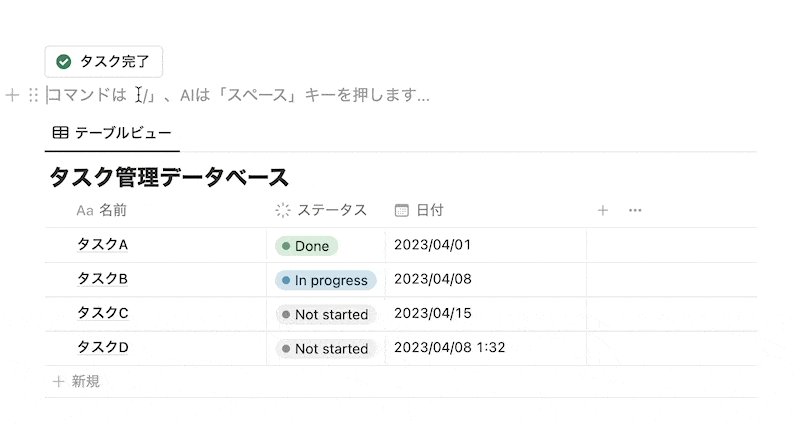
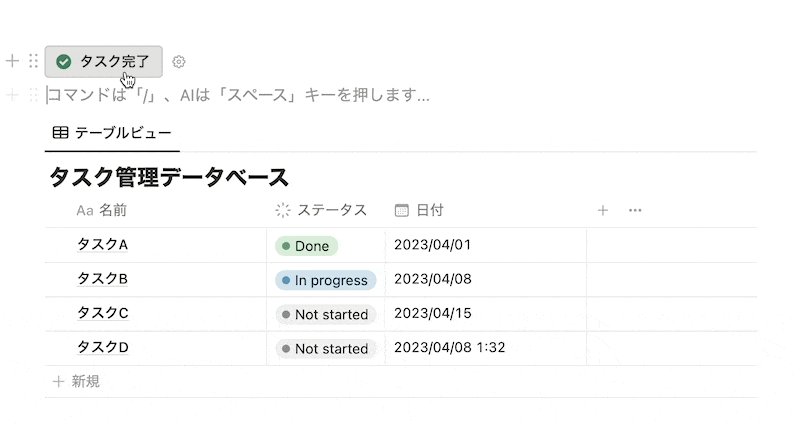
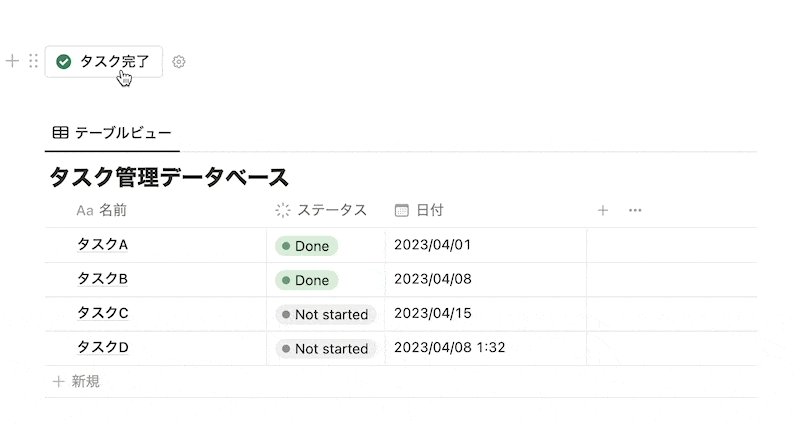
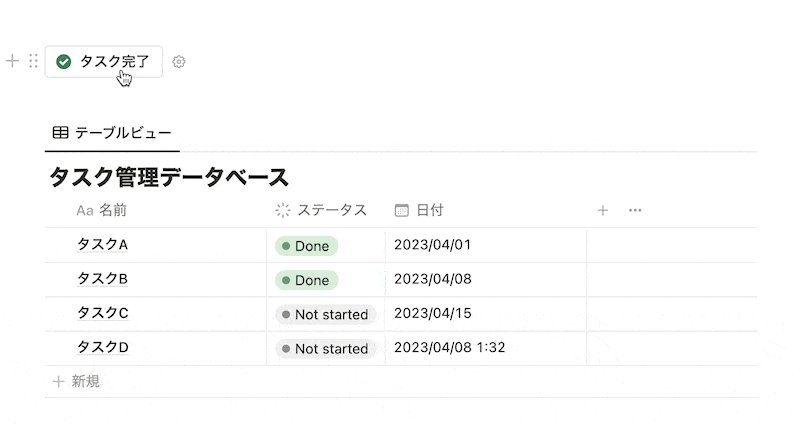
実際にボタンを押してみると、以下のように「 In Progress」が「Done」に変わります。
「タスク完了」する様子
5. 確認を表示
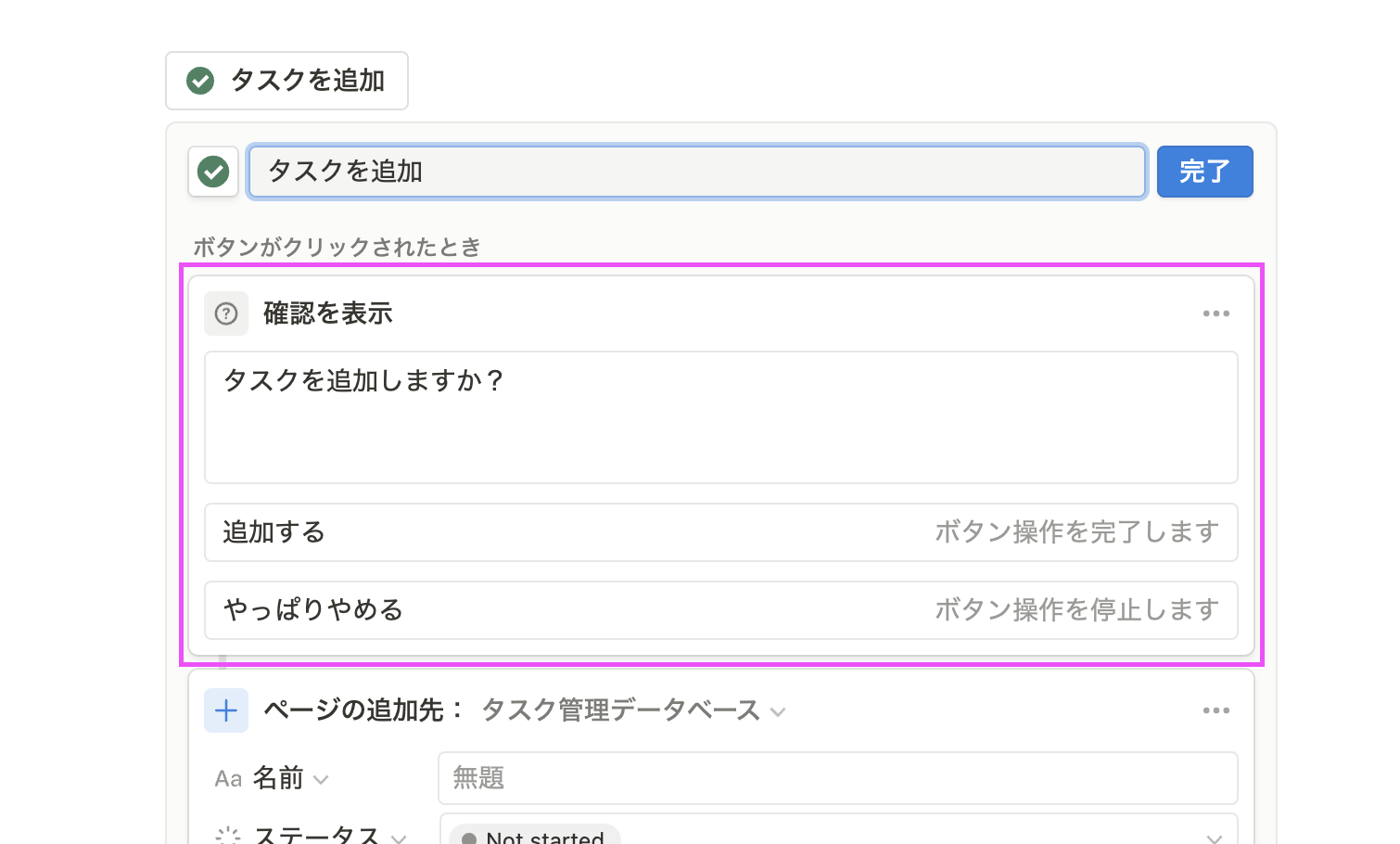
「確認を表示」機能は、ボタンを押した後の操作を続行するか、キャンセルするかを選択するポップアップを表示することができます。例えば、以下のように設定すると、タスクを追加する前に「本当に追加するのか」をボタンを押した人に対して確認するができます。
「確認を表示」機能の設定画面
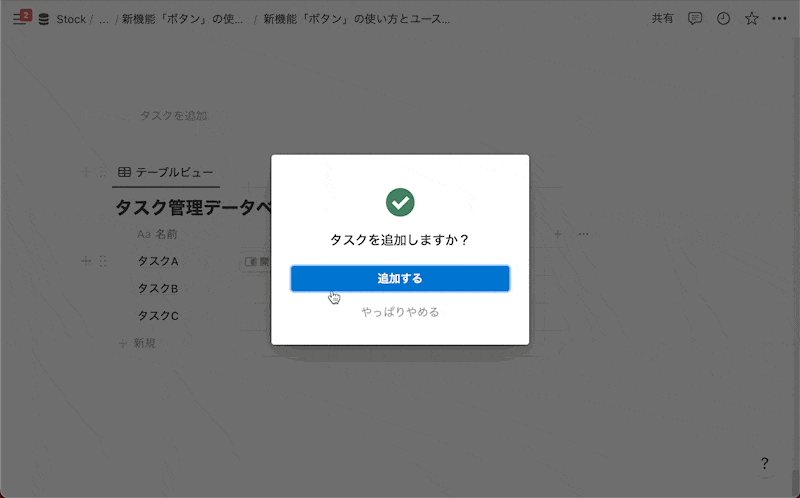
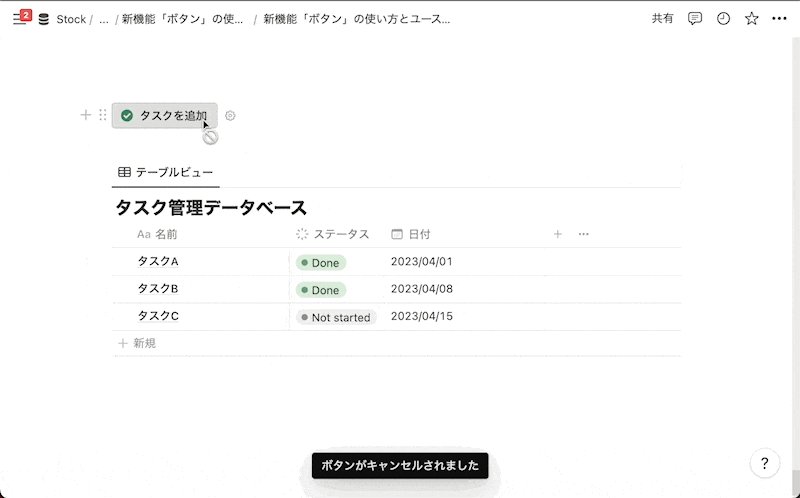
ボタンを押すと以下のようにポップアップが表示され、「追加する」をクリックするとタスクを追加、「やっぱりやめる」をクリックするとタスクを追加せずに操作を中断することができます。
「確認を表示」機能でポップアップが出る様子
もっと Notion を学びたい方へ
Notion大学の会費が初月半額(年間払いの場合は9,000円オフ)となるお得なクーポンを期間限定で発行中。 Notion大学は、2025年{{CURRENT_MONTH}}月時点で会員数は500名以上のオンラインコミュニティです。
- 分からないことは24時間チャットツールでいつでも質問可能
- 月に20回以上開催される限定勉強会で最新情報が学べる
- 1日15分から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 過去の有料記事・有料テンプレートが全て閲覧可能
お得なこの機会に、ぜひ入学をご検討ください。
活用事例紹介
ここからは、いくつかの活用事例を紹介します。
1. ハビットトラッカー
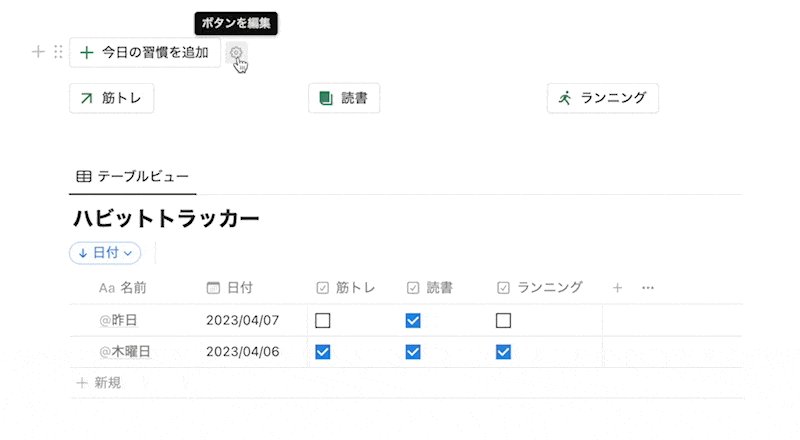
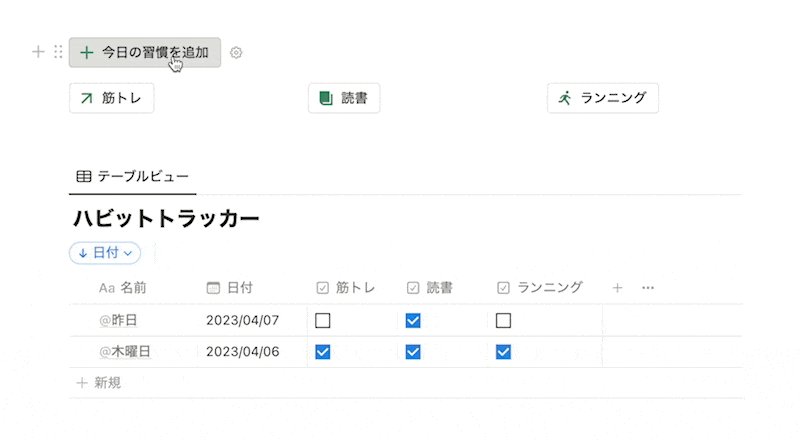
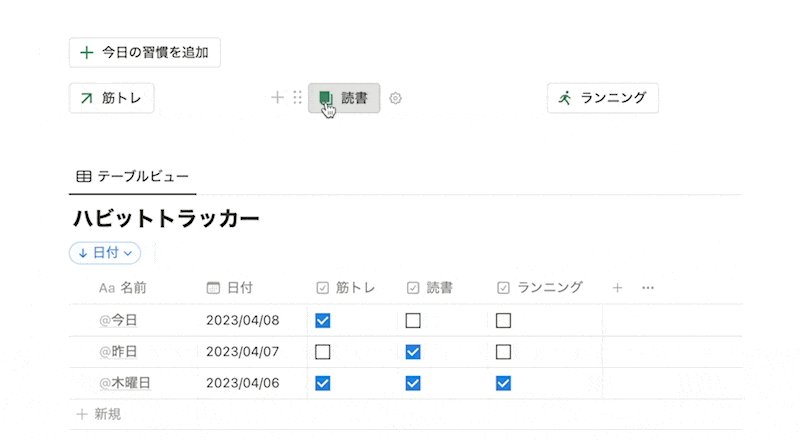
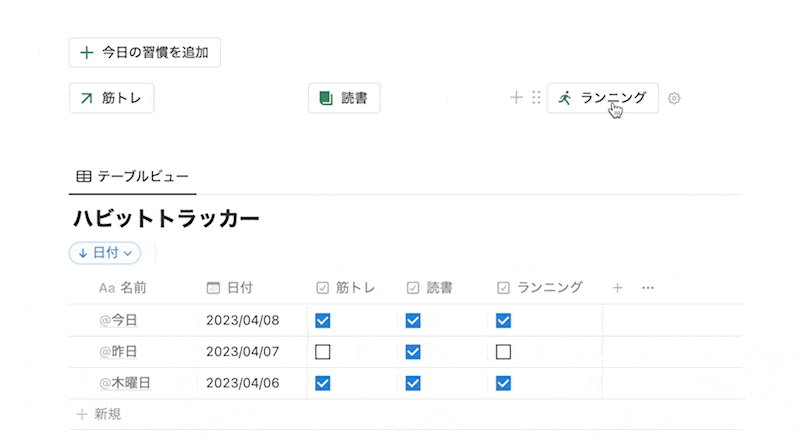
ハビットトラッカー(習慣管理)をデータベースのチェックボックスプロパティで行っている場合、ボタンを押すと完了にするという操作をすることができます。今回は「今日の習慣を追加する」ボタンと、「筋トレ」、「読書」、「ランニング」プロパティにチェックを入れるボタンを作成しました。
ハビットトラッカーの使用例
「今日の習慣を追加」ボタンは「ページを追加」機能で以下のように設定しています。
ハビットトラッカーの設定内容
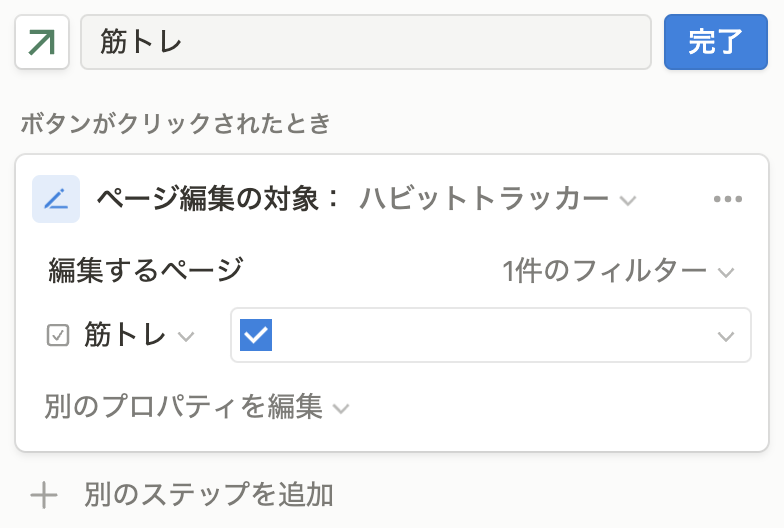
「筋トレ」ボタンは「ページを編集」ボタンで以下のように設定しています。
フィルタ設定は、「日付」プロパティが「今日と一致」とし、「筋トレ」プロパティにチェックを入れるように設定しています。
「筋トレ」ボタンのフィルタ内容
「筋トレ」ボタンの設定内容
2. タスク管理
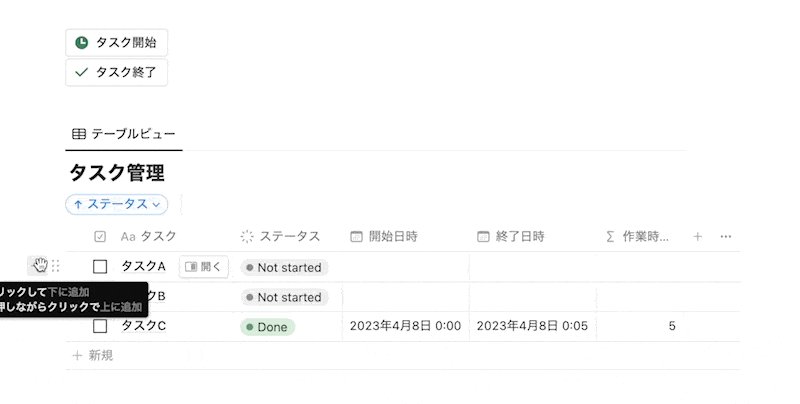
続いて、タスクの開始時と終了時に時間をボタンで入力する活用事例です。
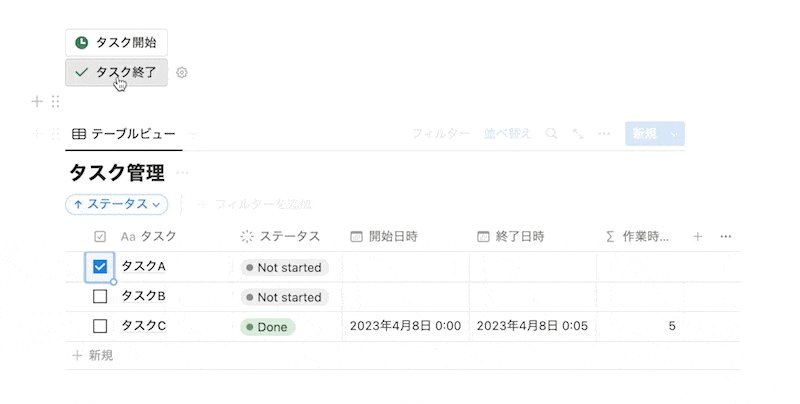
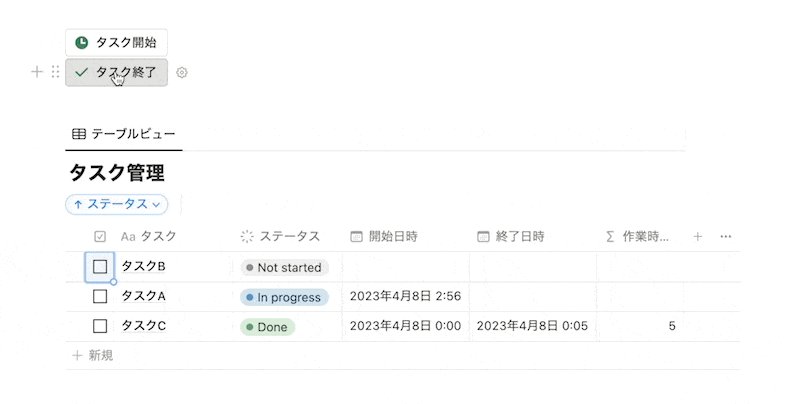
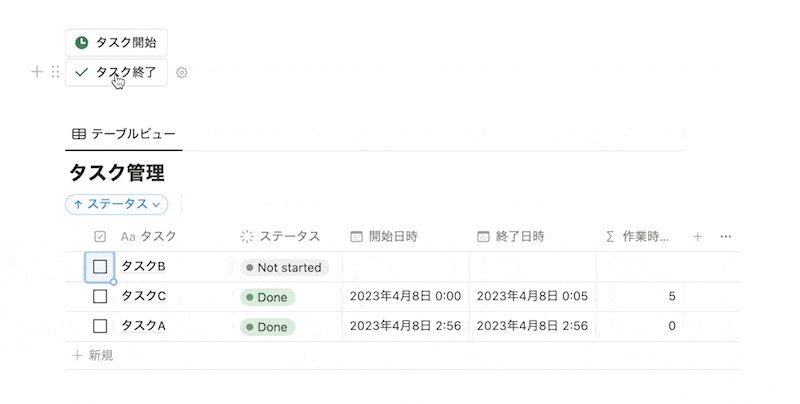
開始時はチェックボックスプロパティ(対象タスク)にチェックが入っているタスクを対象として、開始時刻を入力すると同時にステータスプロパティを「 Not started → In progress 」に変更します。終了時はステータスプロパティが「In progress」のタスクを対象に、終了時刻をを入力すると同時にステータスプロパティを「 In progress → Done 」に変更します。
「タスク開始」と「タスク終了」ボタンを押す様子
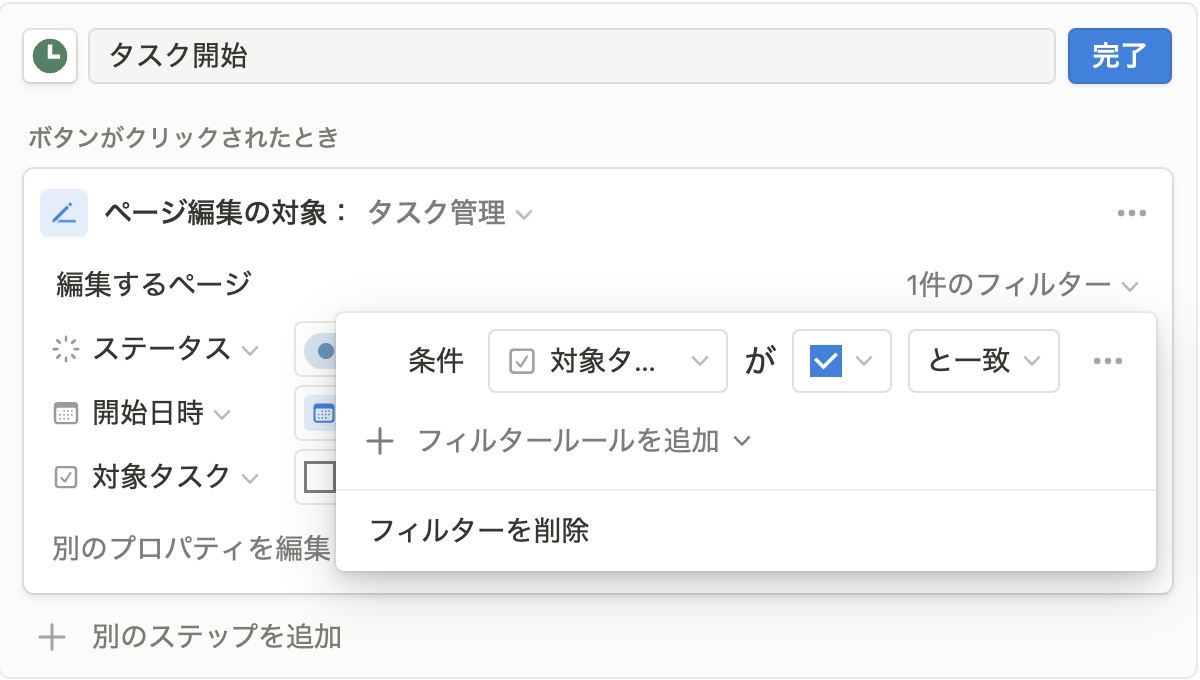
「タスク開始」ボタンの設定は以下です。フィルタは「対象タスク」にチェックが入っているという内容で設定しています。
「タスク開始」のフィルタ設定
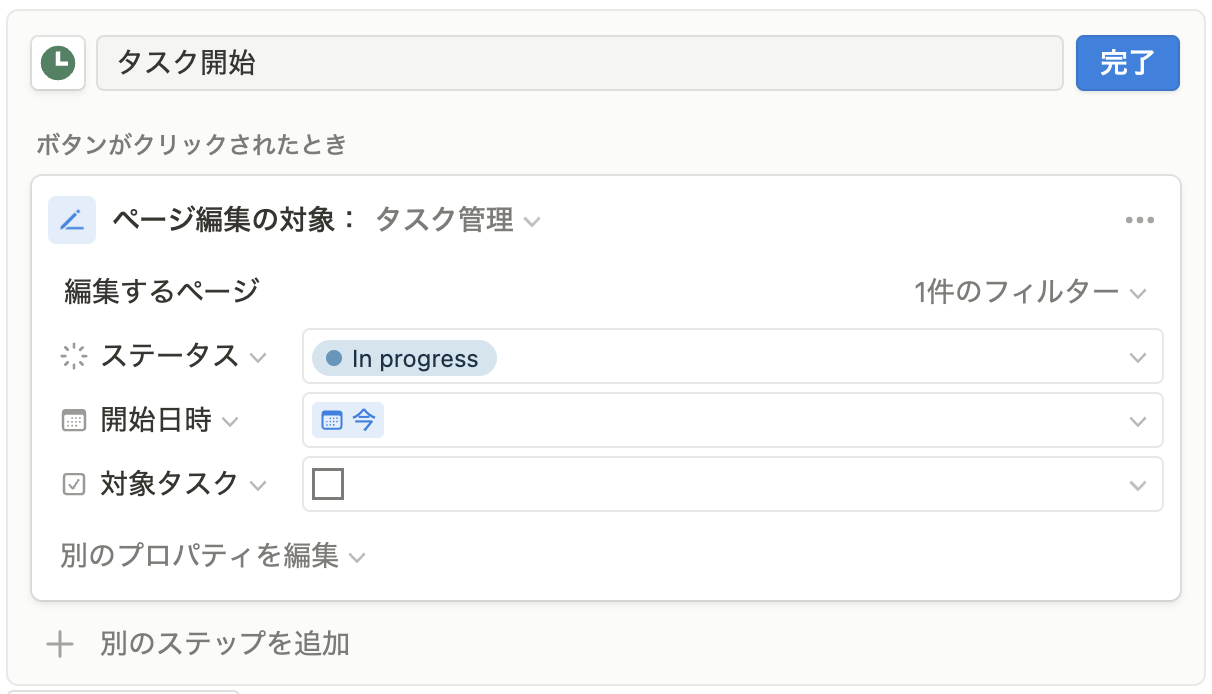
ページの編集に関しては、以下のように設定しています。
「タスク開始」の設定内容
「タスク終了」ボタンの設定は以下です。フィルタは「ステータス」が「In progress」と一致で設定しています。
「タスク終了」のフィルタ設定
ページの編集に関しては、以下のように設定しています。
「タスク終了」の設定内容
3. いいねボタン
いいねボタンも作成することができます。
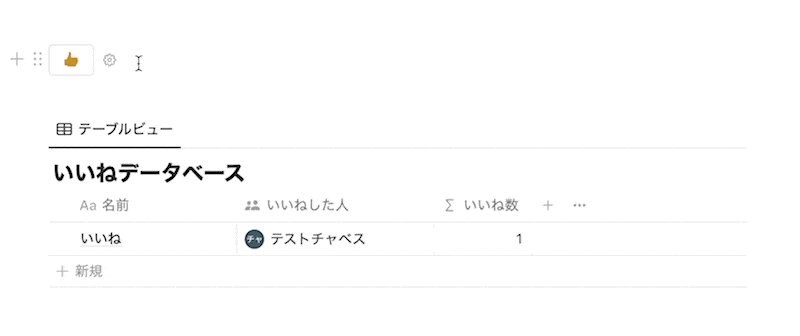
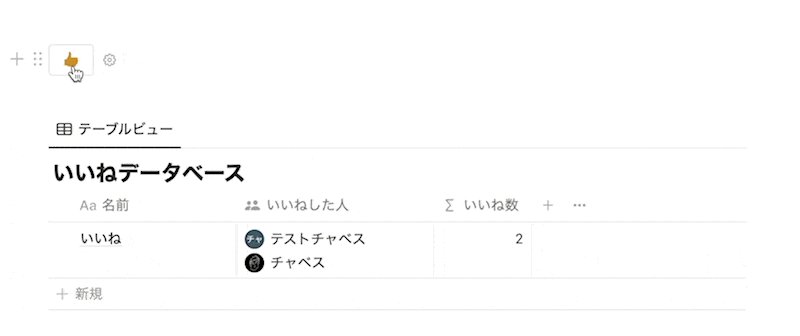
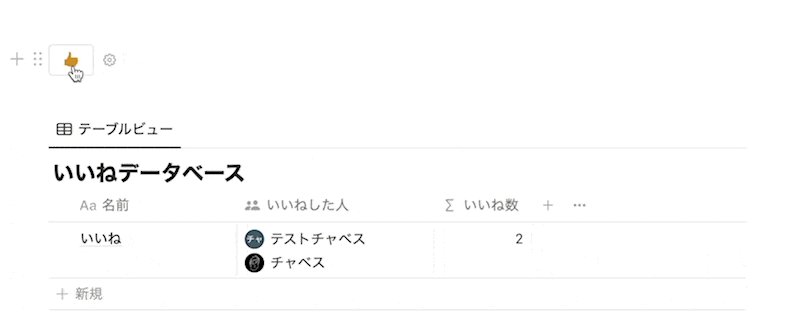
「いいね」ボタンを使用する様子
ボタンを押すと、「いいねした人」プロパティに自分の名前が追加されます。「いいね数」は関数でユーザー数をカウントして表示しています。
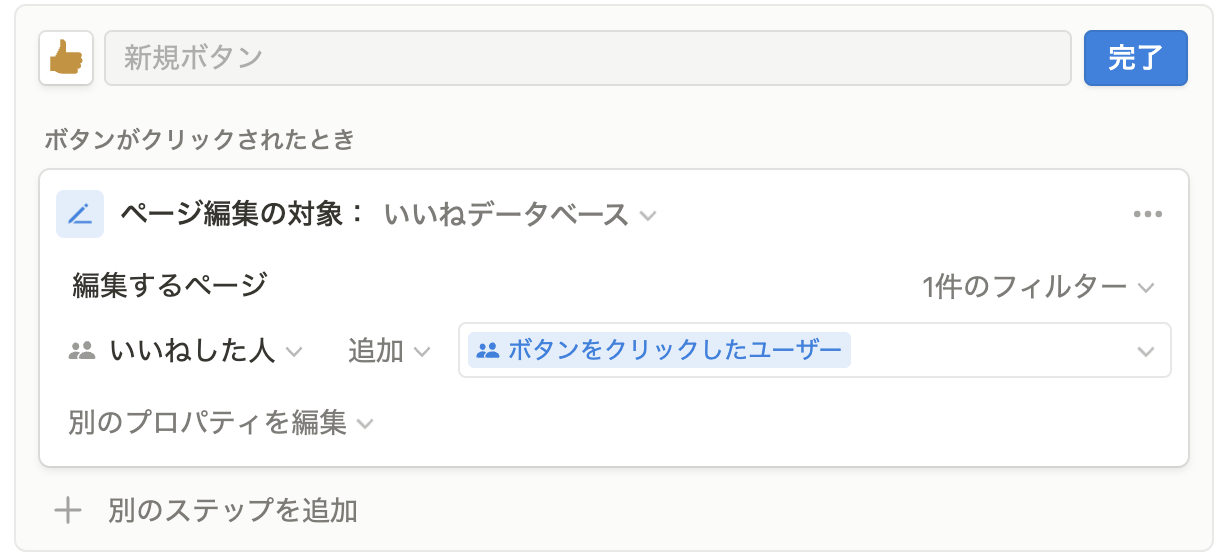
ボタンの設定は以下です。「いいねした人」プロパティ、「追加」、「ボタンをクリックしたユーザー」を選択しています。
「いいね」ボタンの設定内容
ボタンの設定ではありませんが、いいね数をカウントする関数は以下です。
if(length(prop("いいねした人")) > 0, length(replaceAll(prop("いいねした人"), "[^,]", "")) + 1, 0)おわりに
今回は新しく追加された「ボタン」機能について解説しました。ボタン機能はアイデア次第で様々な使い方ができると思います。Twitterなどでも様々な活用事例が紹介されているので、皆さんも参考にしながら自分に合った「ボタン」をぜひ作ってみてください。
