Notionチャート(グラフ機能)の使い方を解説

本記事では 2024年8月にリリースされた、新機能「Notionチャート」 を解説します。Notion内データベースのデータを利用して手軽に棒グラフや折れ線グラフ、ドーナツグラフを表示できる画期的な機能です。
この機能の登場で、Notion内のデータベースから手軽に棒グラフや折れ線グラフ、ドーナツグラフを作成できるようになりました。これまで、Notionで視覚的なデータ分析を行うには外部サービスや高度な関数を駆使する必要がありましたが、この新機能でその手間が大幅に軽減され、見た目も美しく表示されます。
この記事でわかること
- Notionチャートの使い方
- Notionチャートのカスタマイズ方法
- Notionチャートの注意点
目次
- チャートビューの表示方法を2つ紹介
- スラッシュコマンドから作成
- チャートビューを追加
- 4種類のチャート(グラフ)を紹介
- 縦棒グラフ
- 横棒グラフ
- 折れ線グラフ
- ドーナツグラフ
- チャートの種類を変更する方法
- 棒グラフ / 折れ線グラフのカスタマイズ方法
- データ(X軸)
- 並び替え(X軸)
- ゼロ値を除外(X軸)
- データ(Y軸)
- グループ化(Y軸)
- 並び替え(Y軸)
- 累積表示(Y軸)
- 基準線の追加(Y軸)
- ドーナツグラフのカスタマイズ方法
- データ
- 表示する値
- 並び替え
- 見た目のカスタマイズ
- カラー
- 高さ
- グループ化のスタイル
- 積み上げ(グループ化のスタイル)
- 割合(グループ化のスタイル)
- 横並べ(グループ化のスタイル)
- グリッド線
- 軸ラベル
- 曲線
- グラデーションエリア
- 中央に値を表示
- 値に基づいて色をつける
- 凡例
- データラベル
- チャートの保存・書き出し
- 注意点
- 無料プランでは1つしかチャートを表示できない
- その他注意点
- 今後のアップデート予定
チャートビューの表示方法を2つ紹介
Notionチャートは「チャートビュー」として、データベースのビューの1つとして追加されました。表示する方法は下記の2つです。
スラッシュコマンドから作成
/chartと入力し、表示したいグラフを選択します。グラフを表示したいデータベースを選択することでチャートが表示されます。
グラフが選択可能に
チャートビューを追加
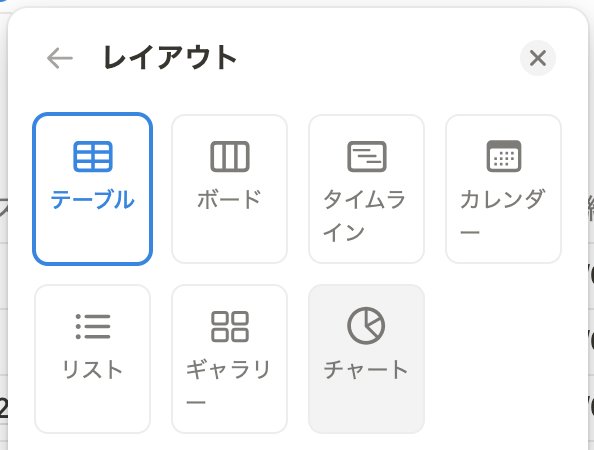
グラフを表示したいデータベースを表示したビューのメニューアイコンから、ビューのオプションを開き「レイアウト」からチャートを選択することで、既存のデータベースのチャートを作成可能です。
「チャート」ビューが追加されています
4種類のチャート(グラフ)を紹介
グラフの種類は以下の4種類です。
- 縦棒グラフ
- 横棒グラフ
- 折れ線グラフ
- ドーナツグラフ
それぞれ解説していきます。
現時点では複合グラフや散布図、円グラフなどには対応していません。今後に期待ですね。
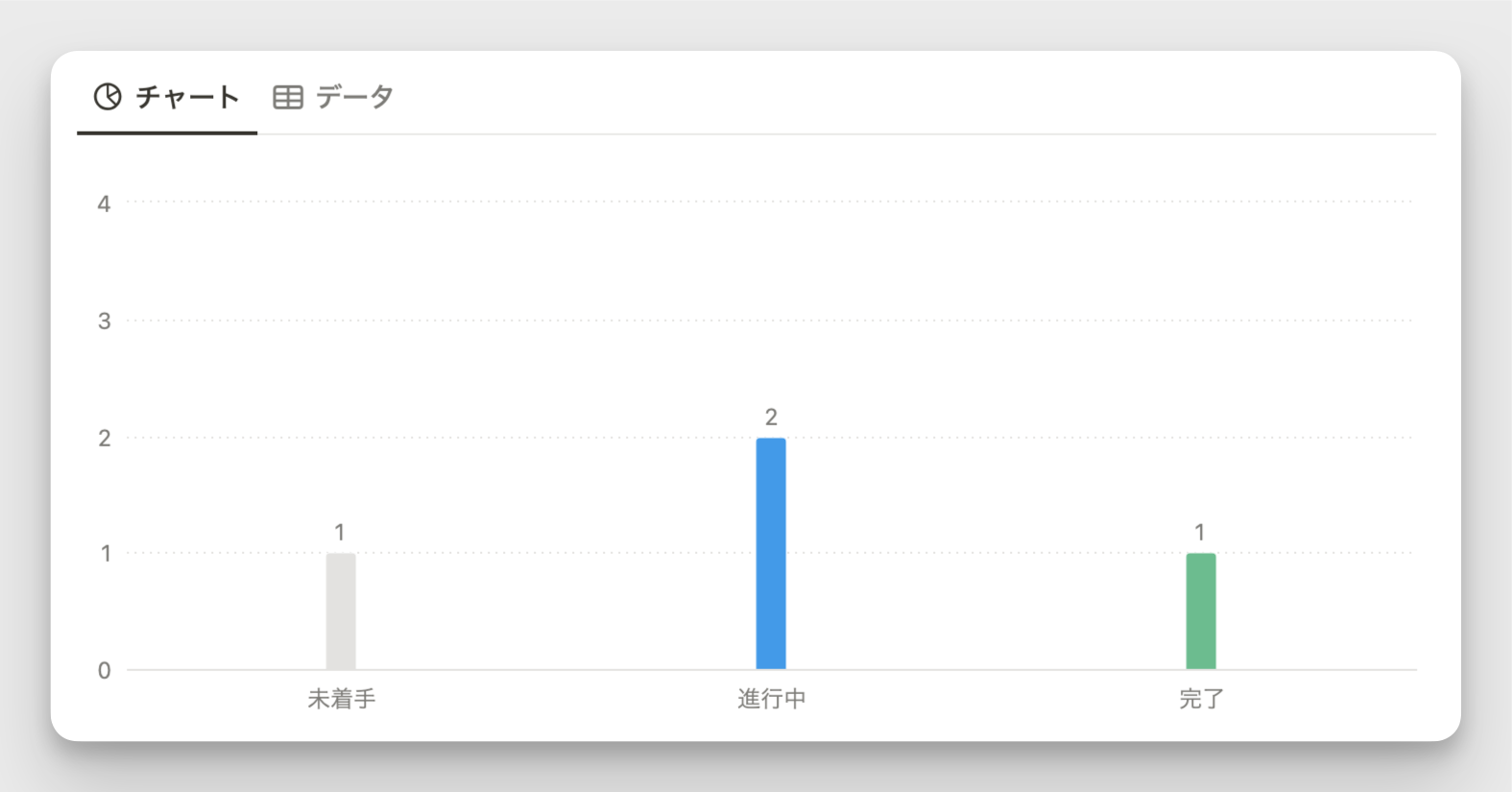
縦棒グラフ
縦棒グラフ
縦に積み上がるタイプのベーシックな棒グラフです。
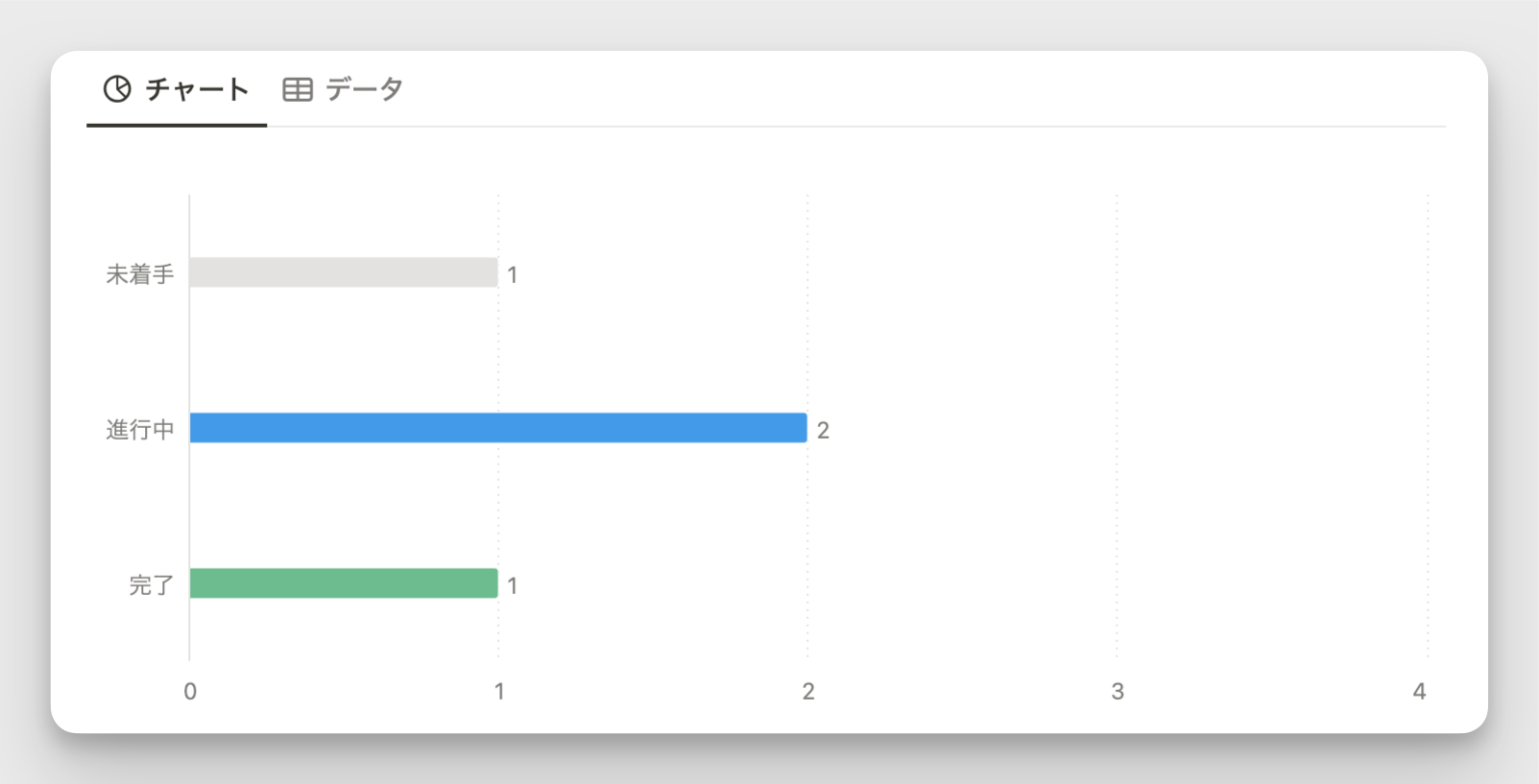
横棒グラフ
横棒グラフ
棒グラフのX軸とY軸が入れ替わった横型の棒グラフです。
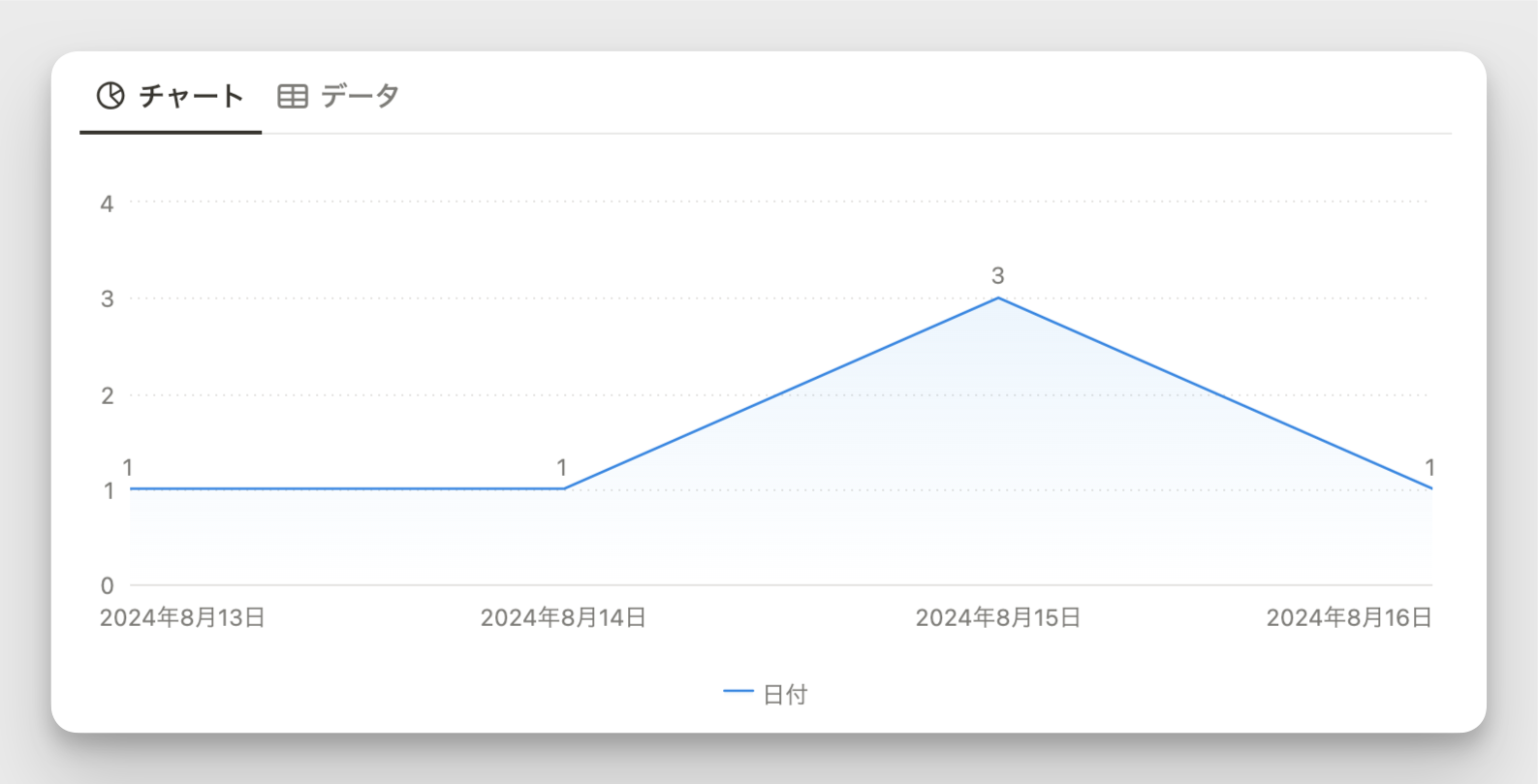
折れ線グラフ
折れ線グラフ
数値の推移を表しやすい折れ線グラフです。
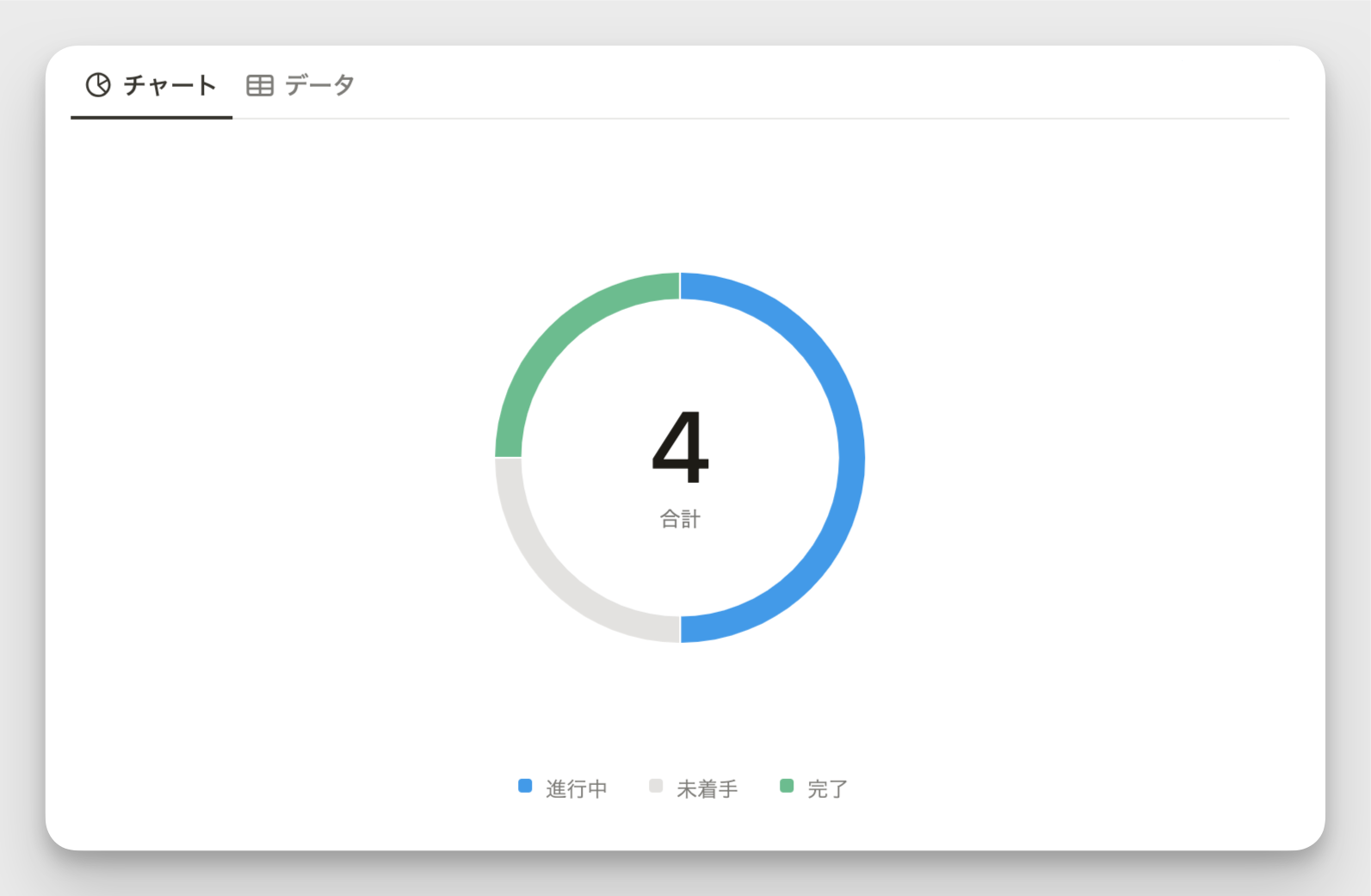
ドーナツグラフ
ドーナツグラフ
円状に割合を示せるグラフです。中央に合計の値を表示できます。
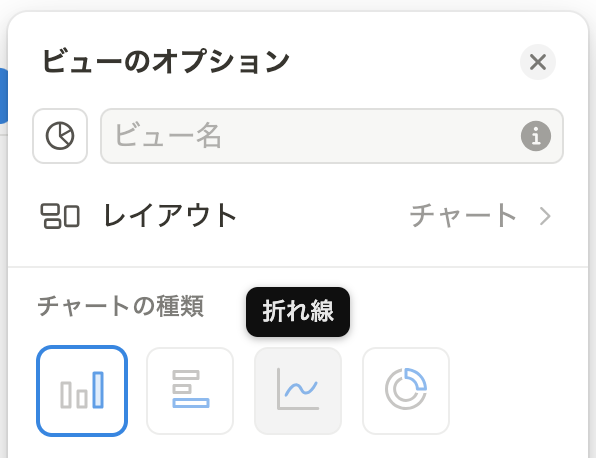
チャートの種類を変更する方法
ビューのオプションから、4種類のグラフを切り替えることができます。
チャートの種類の変更
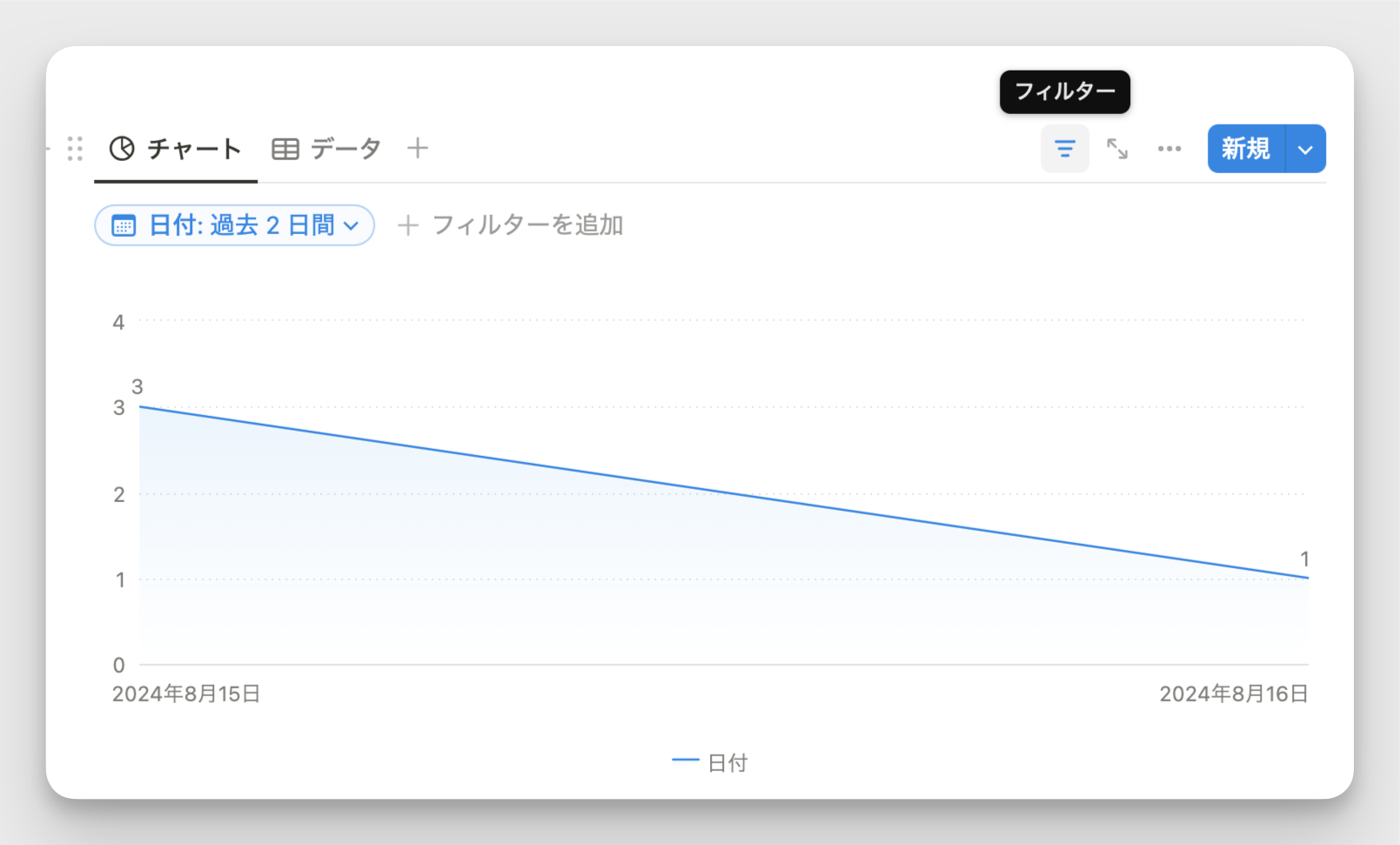
他のデータベースビューと同じように、フィルター機能を使うことで表示データの制限が可能です。横軸の期間を指定したりすることも可能です。 フィルター
棒グラフ / 折れ線グラフのカスタマイズ方法
棒グラフ・折れ線グラフとドーナツグラフでは設定項目がそれぞれ異なります。それぞれのカスタマイズ方法を詳しく見ていきましょう。
データ(X軸)
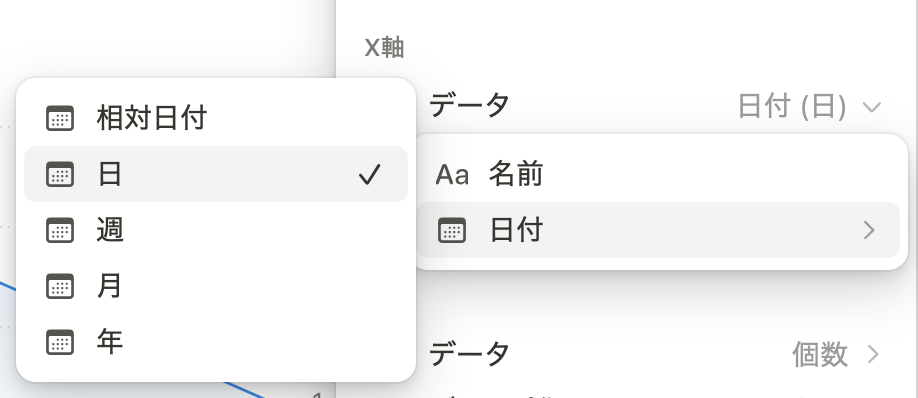
どのデータをX軸に表示するか、データベースのプロパティから選択できます。日付プロパティの場合、期間の区切り方を選択します。
X軸のプロパティを選択(日付プロパティの場合)
並び替え(X軸)
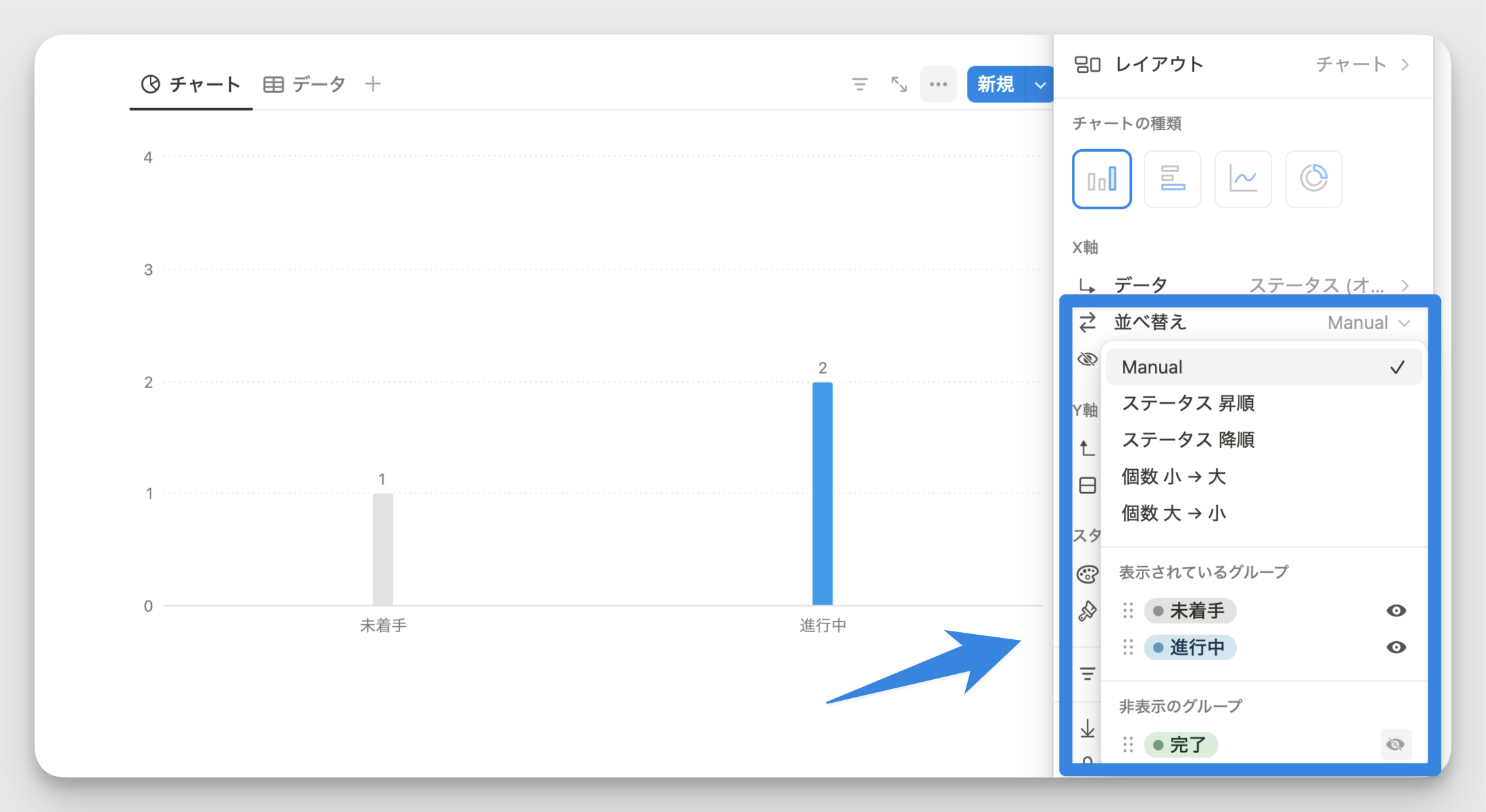
X軸方向の並び替えを設定できます。プロパティごとの昇順・降順の他に、「Manual」から手動で並び替えたり、プロパティを非表示にすることもできます。
X軸の並び替え
「データ」で設定したプロパティの種類により並び替えの設定が異なる場合があります。
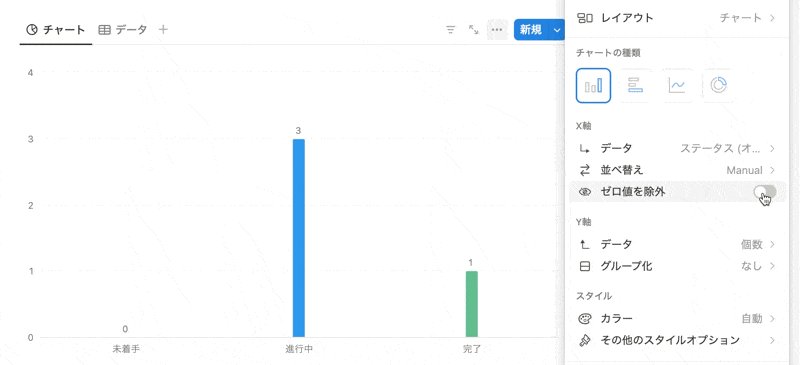
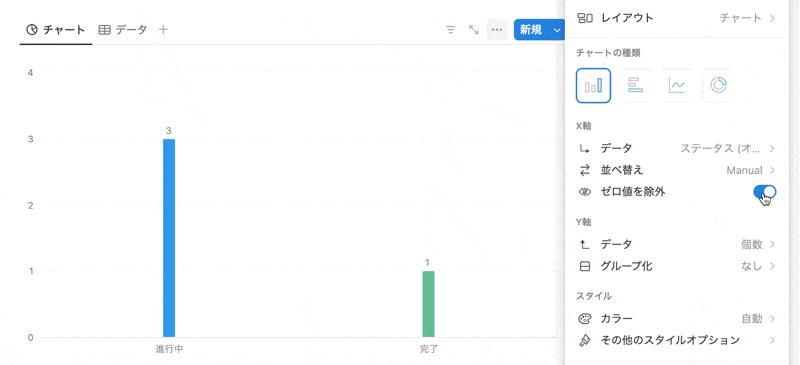
ゼロ値を除外(X軸)
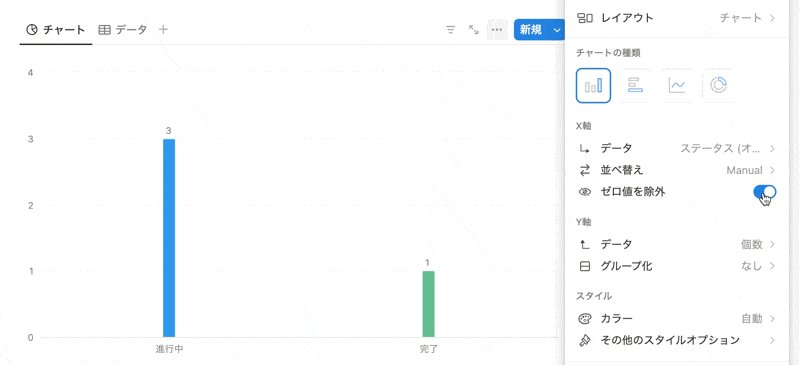
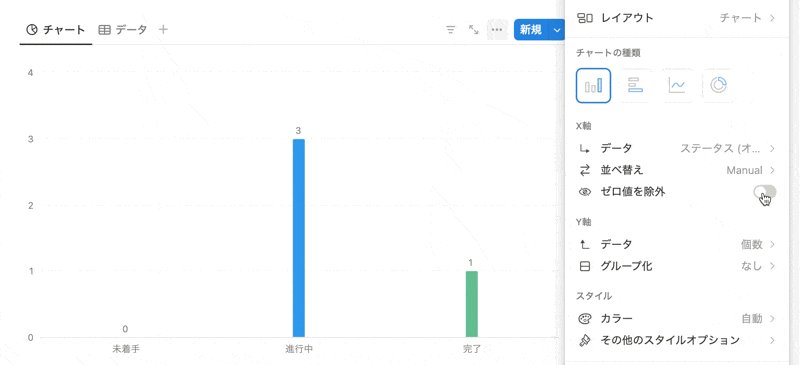
値のないプロパティを非表示にするかどうかを選択できます。
ゼロ値を除外切替
データ(Y軸)
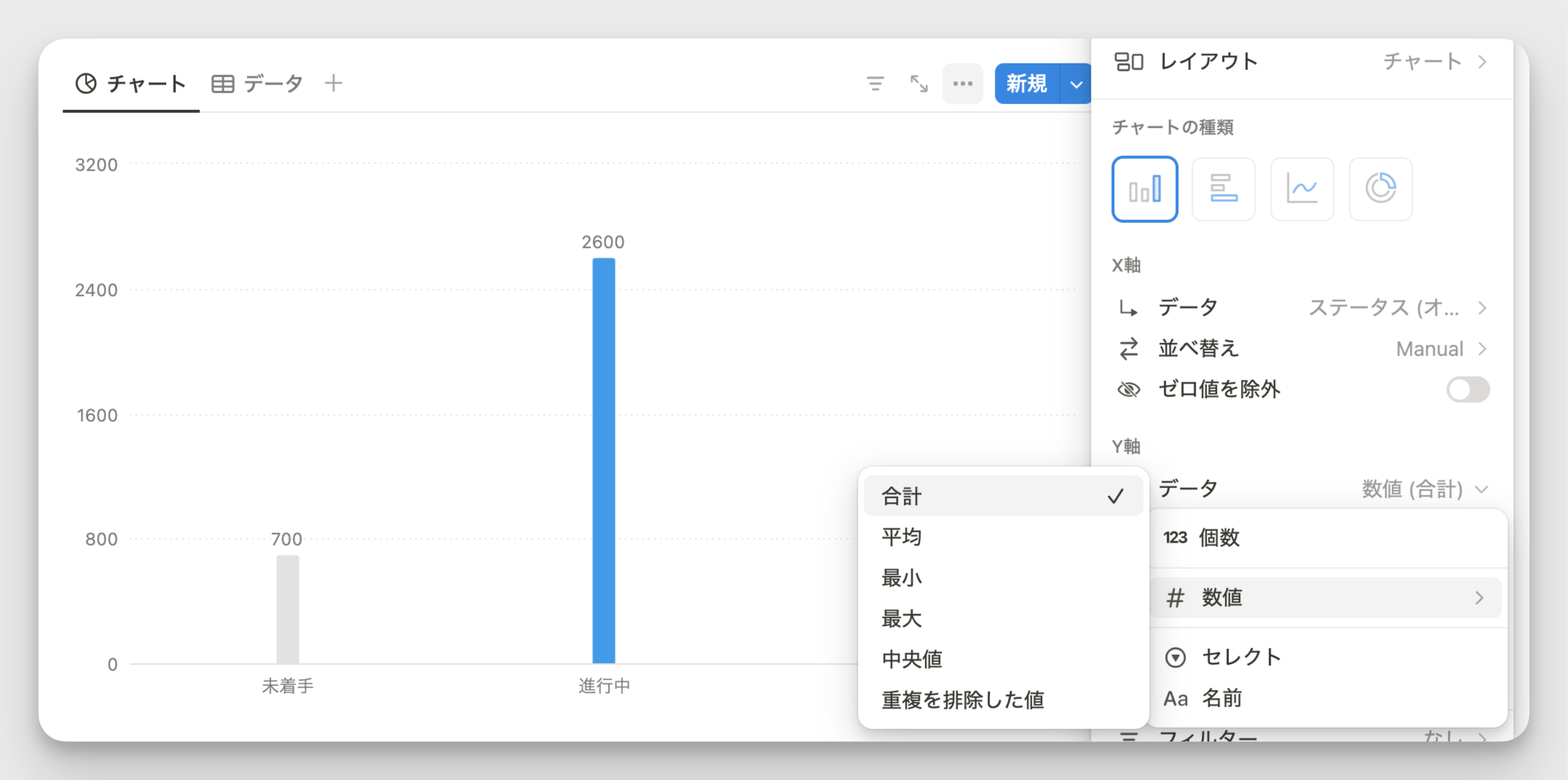
どのデータをY軸に表示するか、データベースのプロパティから選択できます。単純にデータの個数を選ぶことも可能です。数値形式のプロパティの場合、合計や平均など、どの値で表示するのか選択します。
Y軸のプロパティを選択(数値プロパティの場合)
グループ化(Y軸)
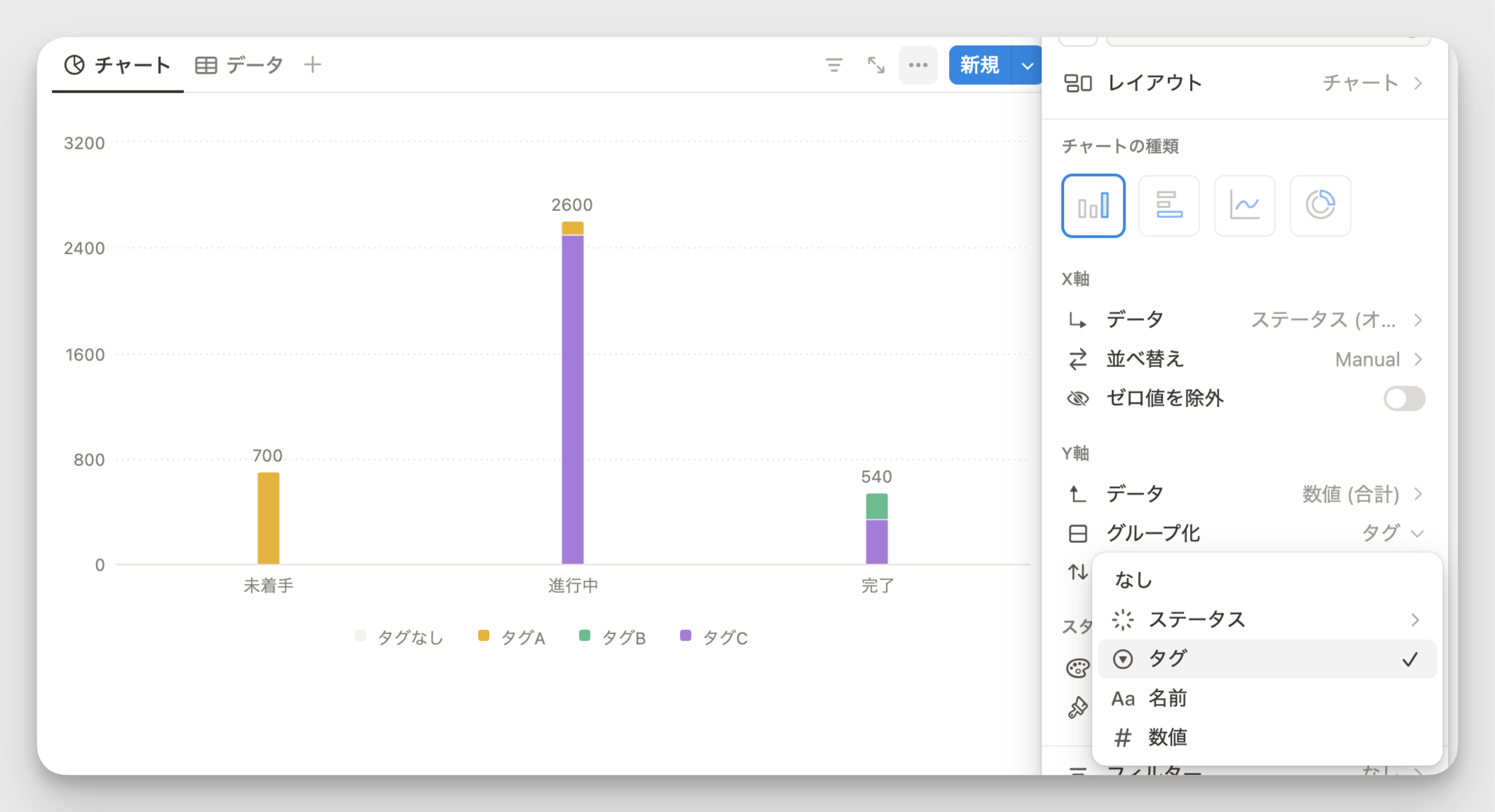
グループ化するためのプロパティを選択することができ、ここで選択したプロパティの値ごとに色分けしたグラフにすることができます。
グループ化したグラフ
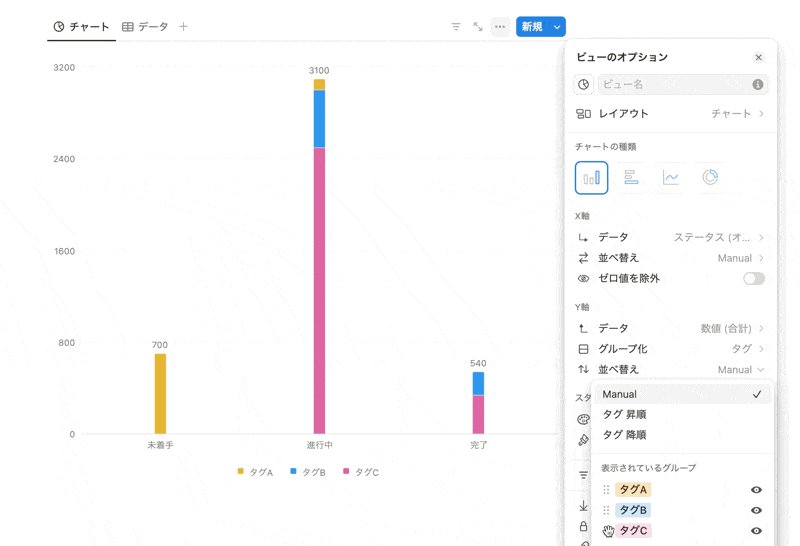
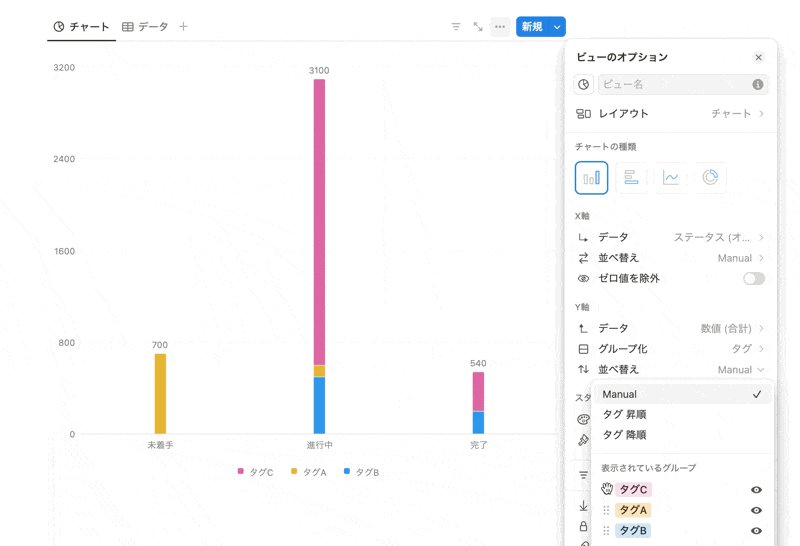
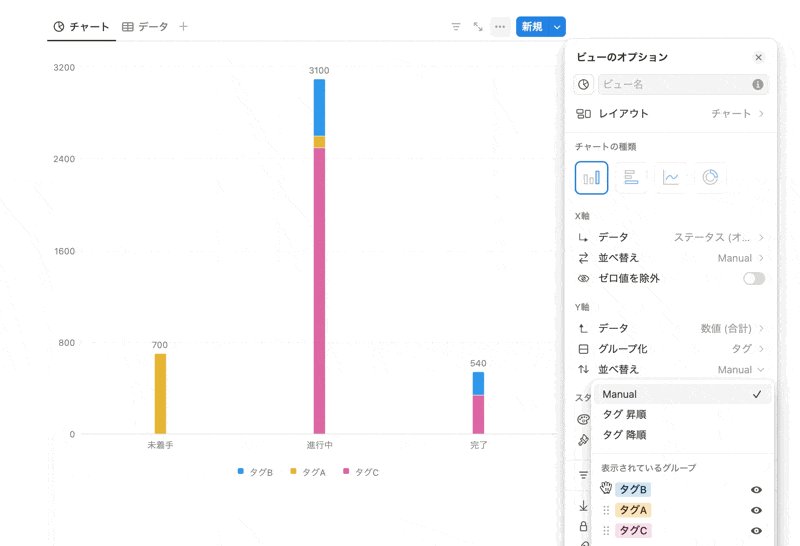
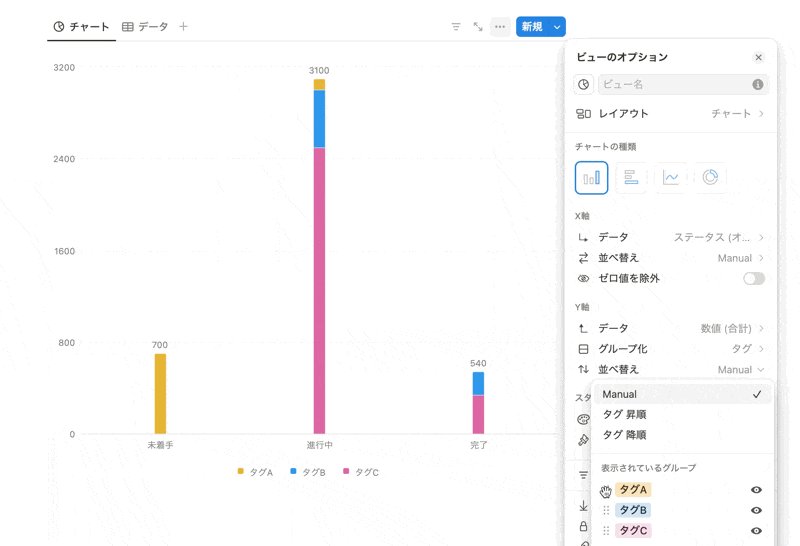
並び替え(Y軸)
グループ化をしている場合、グループ化プロパティの並び替えの設定が表示されます。プロパティごとの昇順・降順の他に、「Manual」から手動で並び替えたり、プロパティを非表示にすることもできます。グラフ上で積み上げる順番や、凡例表示が並び替えられます。
グループ化プロパティの並び替え
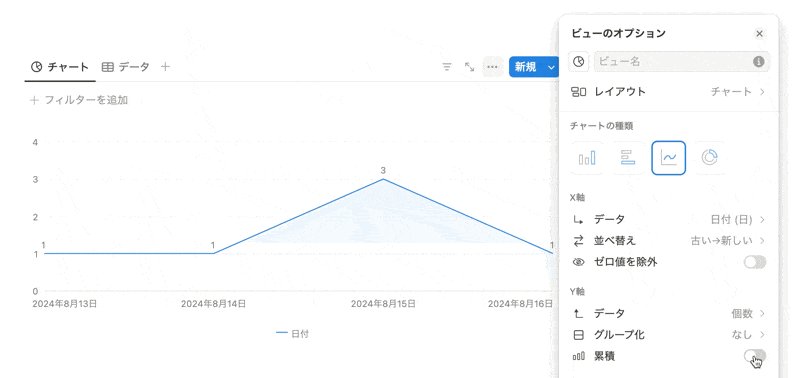
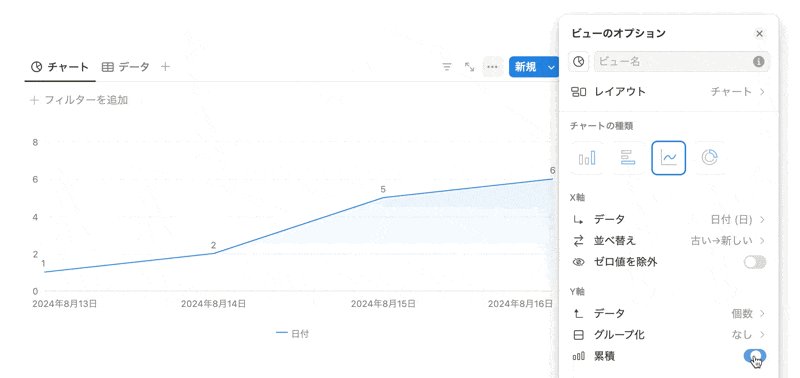
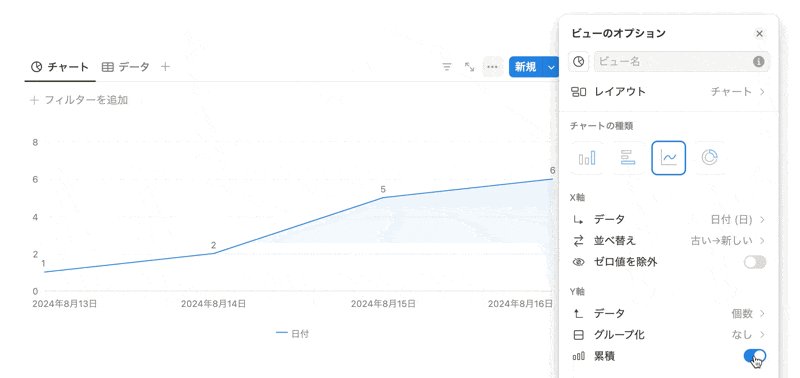
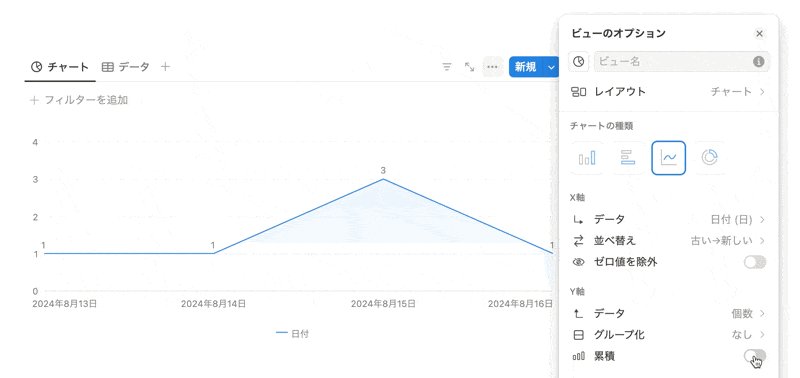
累積表示(Y軸)
X軸のデータ設定に日付プロパティを設定した場合、累積表示するかどうかを選択することができます。ONにすることで、その期間までのデータを合計した右肩上がりの積み上げ形式のグラフになります。
折れ線グラフの累積表示切替
基準線の追加(Y軸)
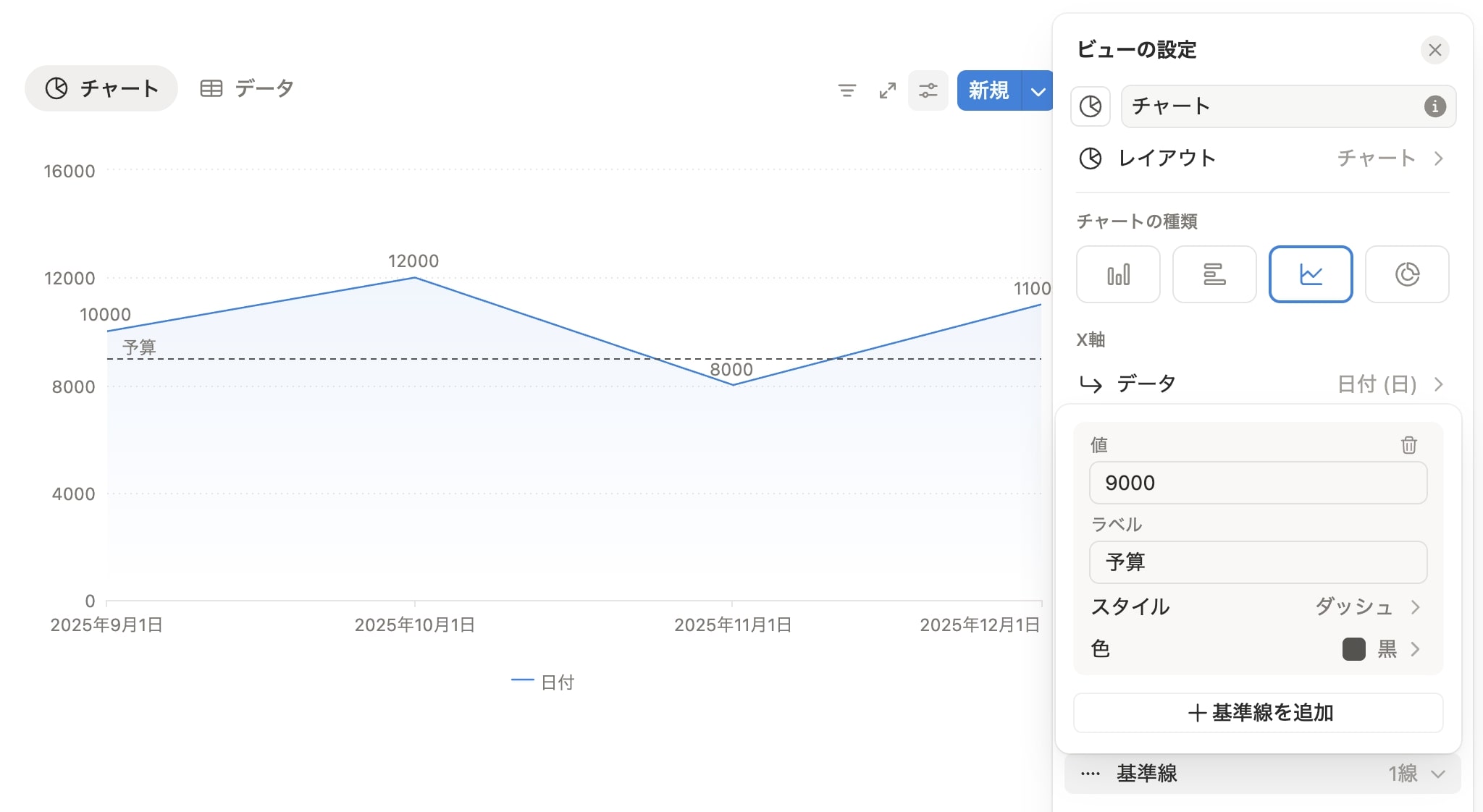
2025年11月のアップデートで、グラフに対して基準線が追加できるようになりました。ラベルや線の種類 (実線・破線)、色を自由に選択して、横方向に1本線を引くことができます。
グラフに基準線を追加
詳細は下記の動画をご参照ください。
横棒グラフでは設定項目のX軸とY軸が入れ替わっているだけで、カスタマイズ方法は全く同じです。
ドーナツグラフのカスタマイズ方法
ドーナツグラフのカスタマイズでは、棒グラフ・折れ線グラフと異なり、以下の3つを設定できます。
データ
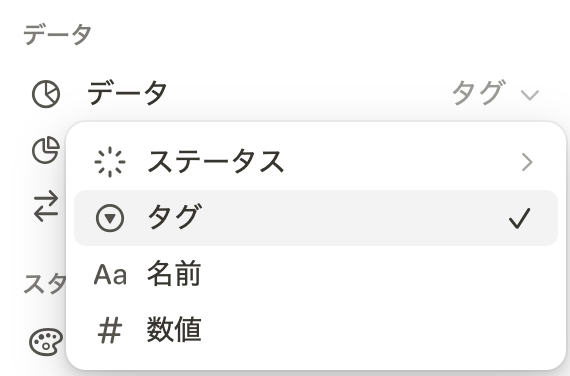
どのデータで集計するのか、データベースのプロパティから選択できます。
データ集計プロパティを選択
表示する値
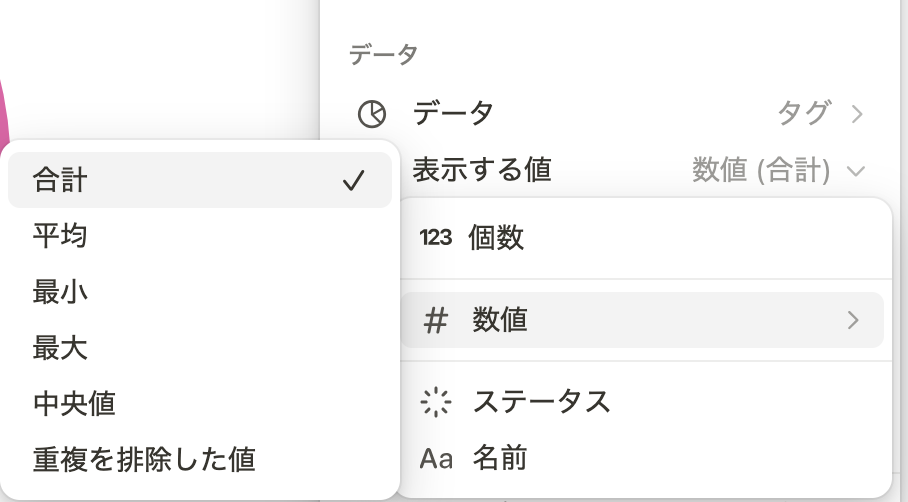
どの値を表示するか、データベースのプロパティから選択できます。単純にデータの個数を選ぶことも可能です。
数値形式のプロパティの場合、合計や平均など、どの値で表示するのか選択します。
表示する値の設定
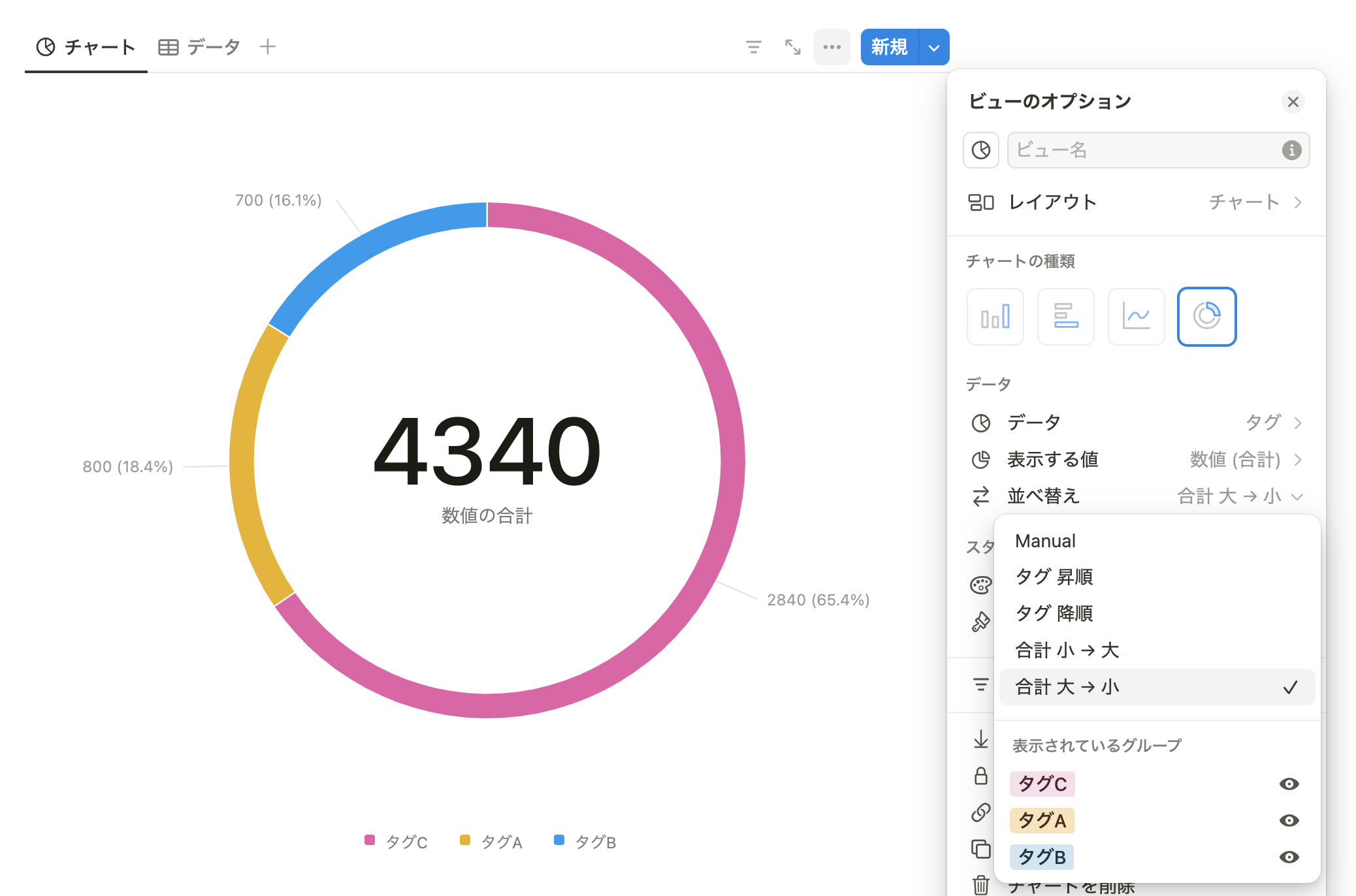
並び替え
プロパティの並び替えを設定できます。プロパティごとの昇順・降順の他に、「Manual」から手動で並び替えたり、プロパティを非表示にすることもできます。
ドーナツグラフの並び替え
見た目のカスタマイズ
ビューのオプションの「スタイル」部分でグラフの見た目をカスタマイズできます。グラフの種類によって表示される項目と表示されない項目が存在しています。
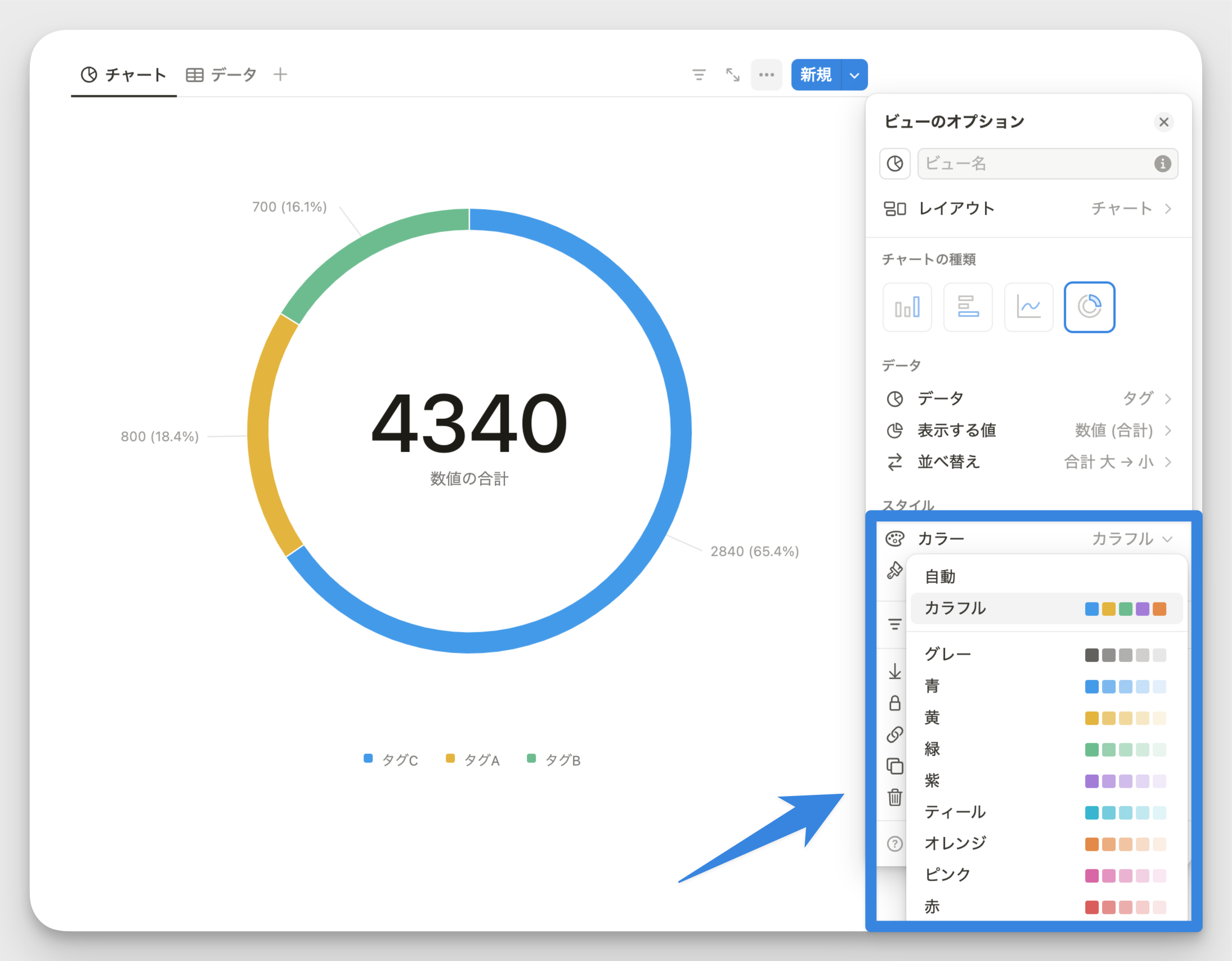
カラー
グラフの色を設定できます。セレクトプロパティのカラーが反映される「自動」、色分けが見やすく表示される「カラフル」の他に、単色の濃淡でシンプルにまとめられる9種類のカラーから選択できます。
カラーの変更
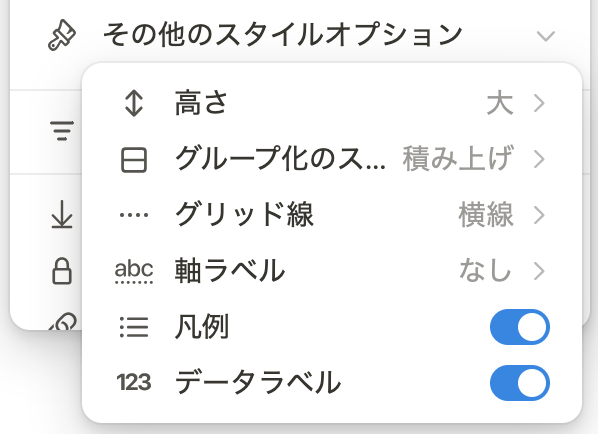
以下は「その他のスタイルオプション」内の設定です。
その他のスタイルオプション
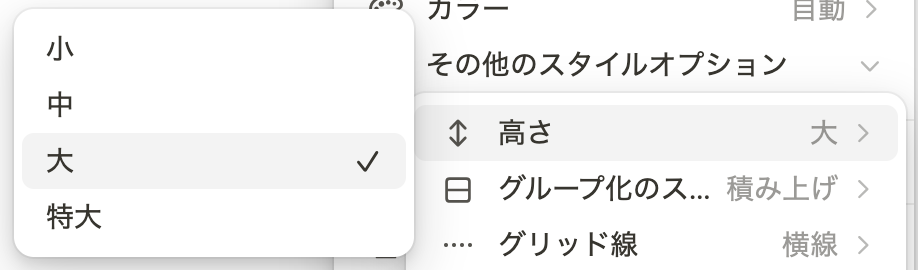
高さ
グラフの大きさを「小・中・大・特大」から選択できます。
高さの変更
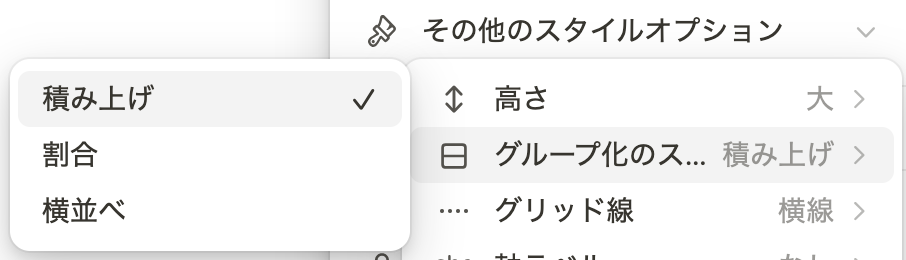
グループ化のスタイル
棒グラフ・折れ線グラフでグループ化している場合、グループの表示方法「積み上げ・割合・横並び」から選択でき、グラフの見た目が大きく変化します。
グループ化のスタイル
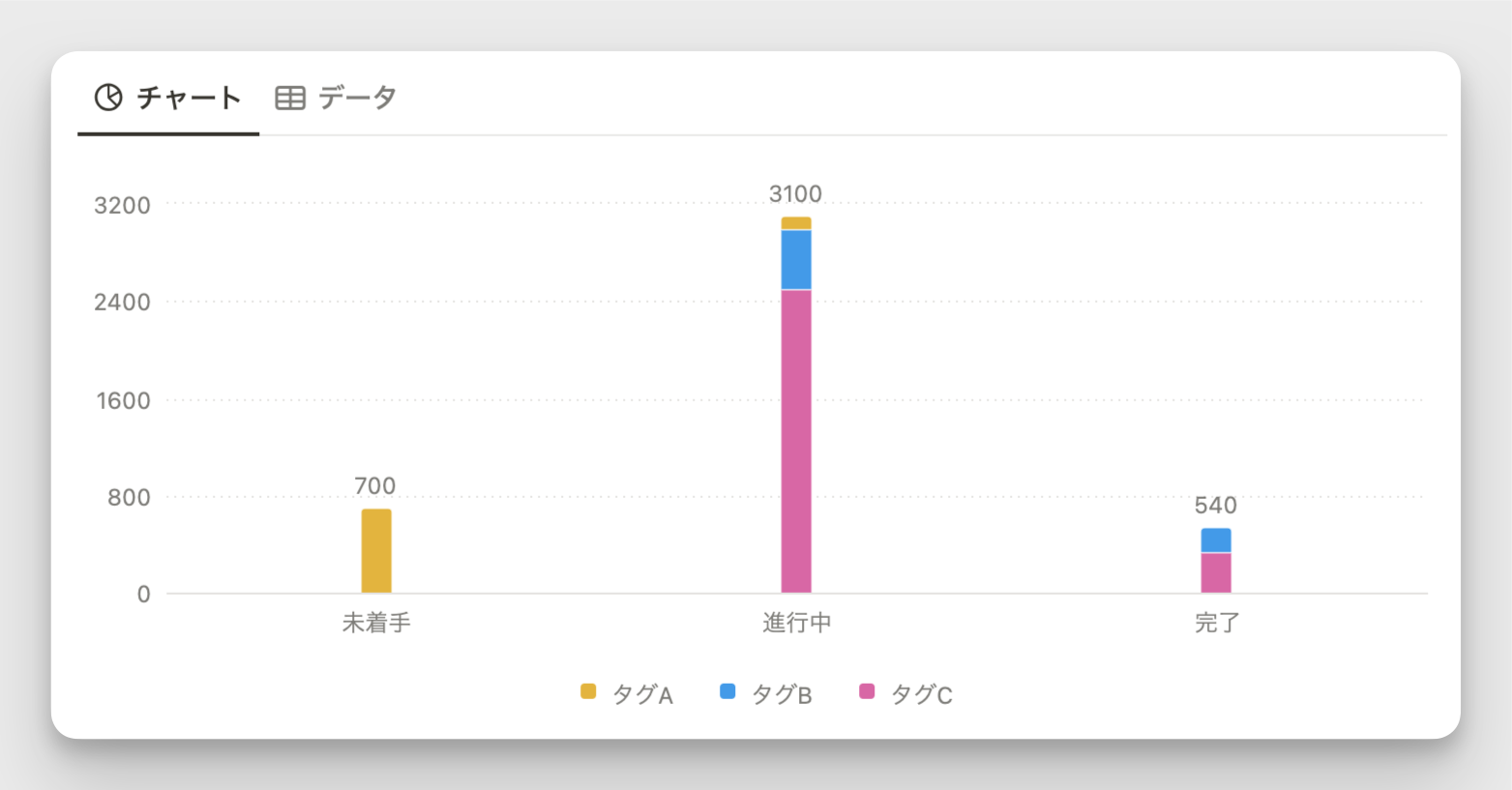
積み上げ(グループ化のスタイル)
グループごとに積み上げた形式の、合計がわかりやすい形式です。こちらの設定がデフォルトになっています。
積み上げ(グループ化のスタイル)
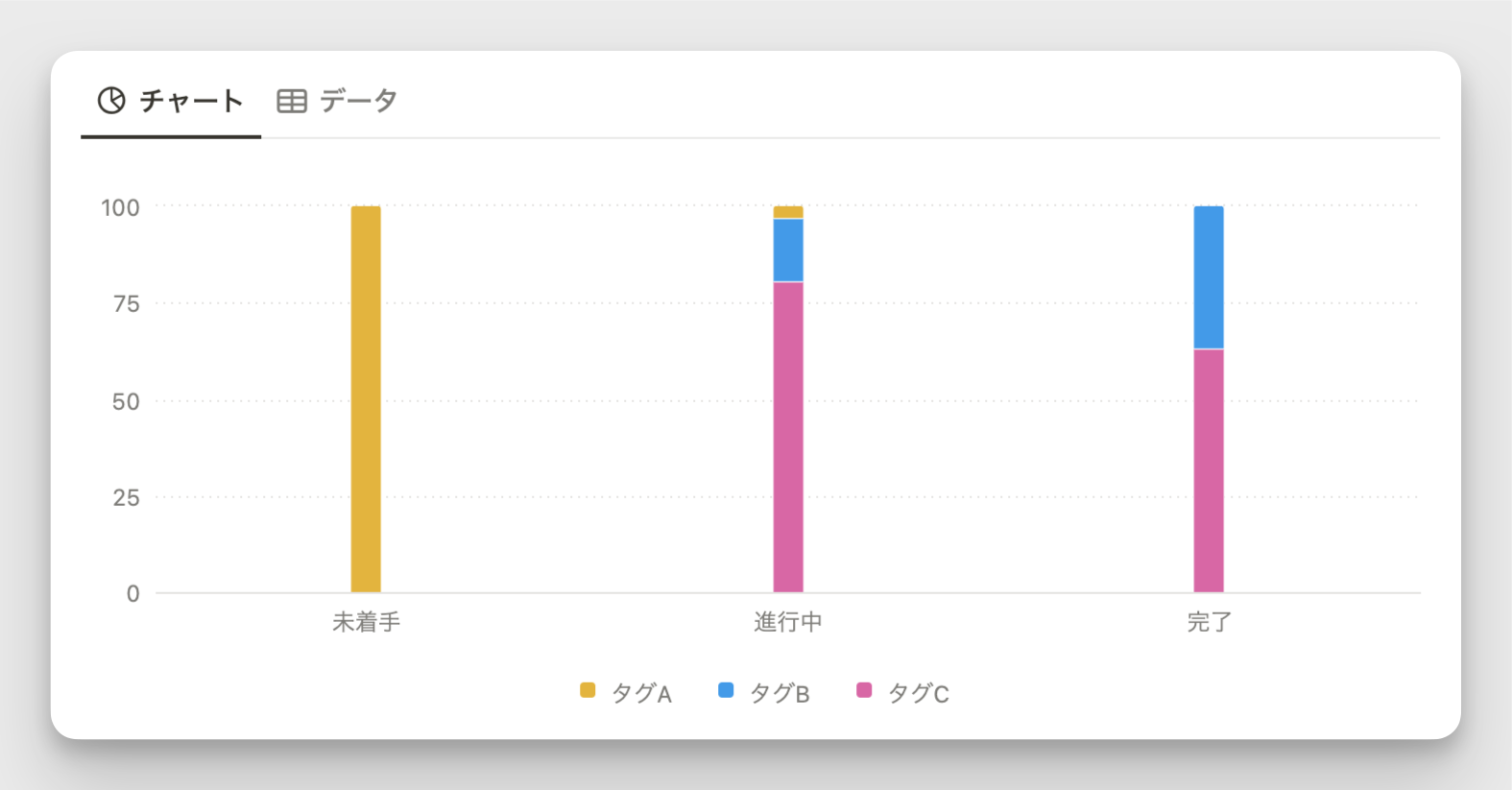
割合(グループ化のスタイル)
高さいっぱい(横棒グラフの場合幅いっぱい)を100%として表示される、全体からの割合がわかりやすい形式のグラフになります。
割合(グループ化のスタイル)
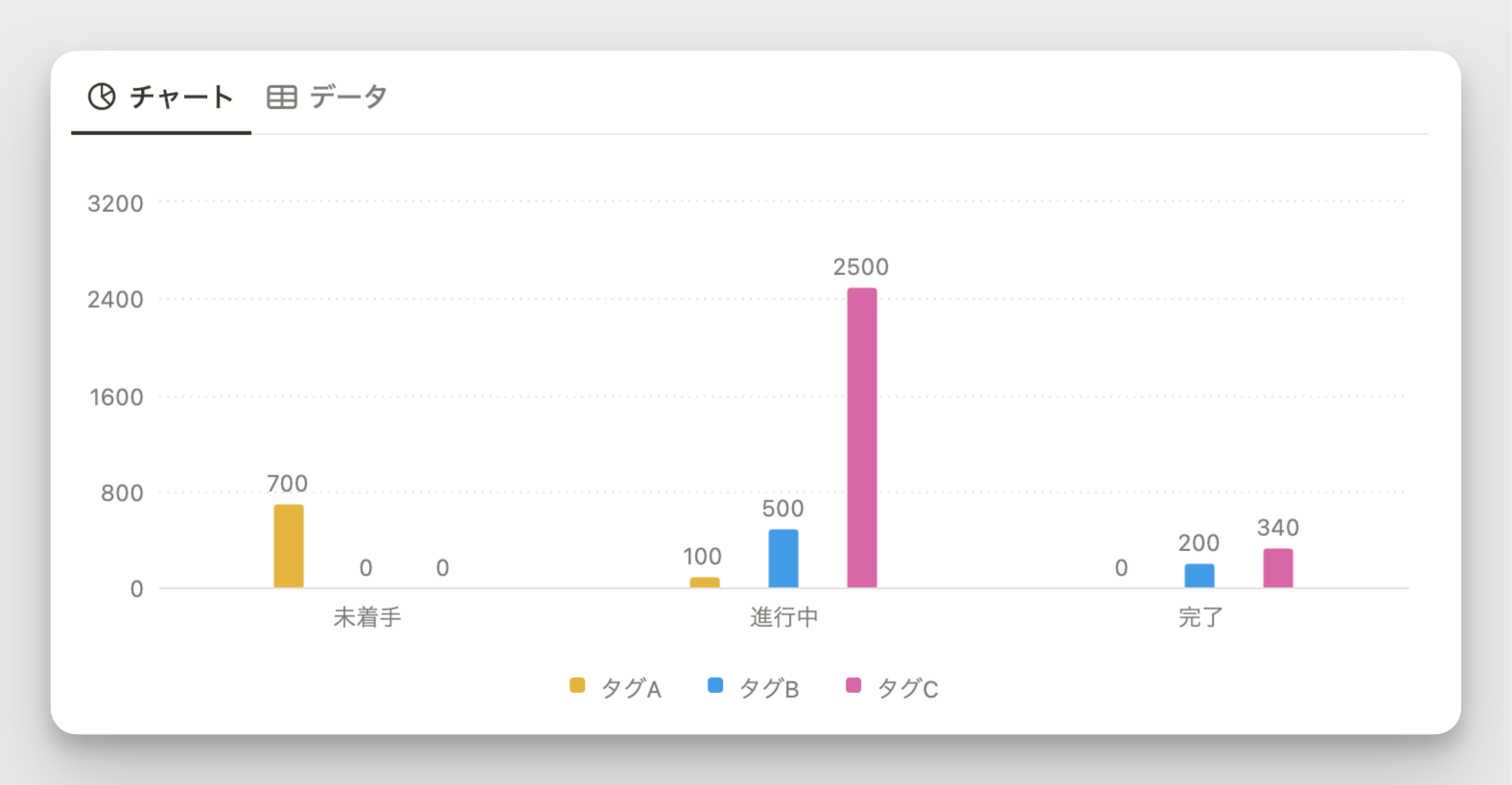
横並べ(グループ化のスタイル)
「横並べ」の場合、棒グラフと折れ線グラフで大きく見た目が異なります。
棒グラフの場合、名前通りにグループの項目ごとに独立して横並びになったグラフになります。
横並び・棒グラフ(グループ化のスタイル)
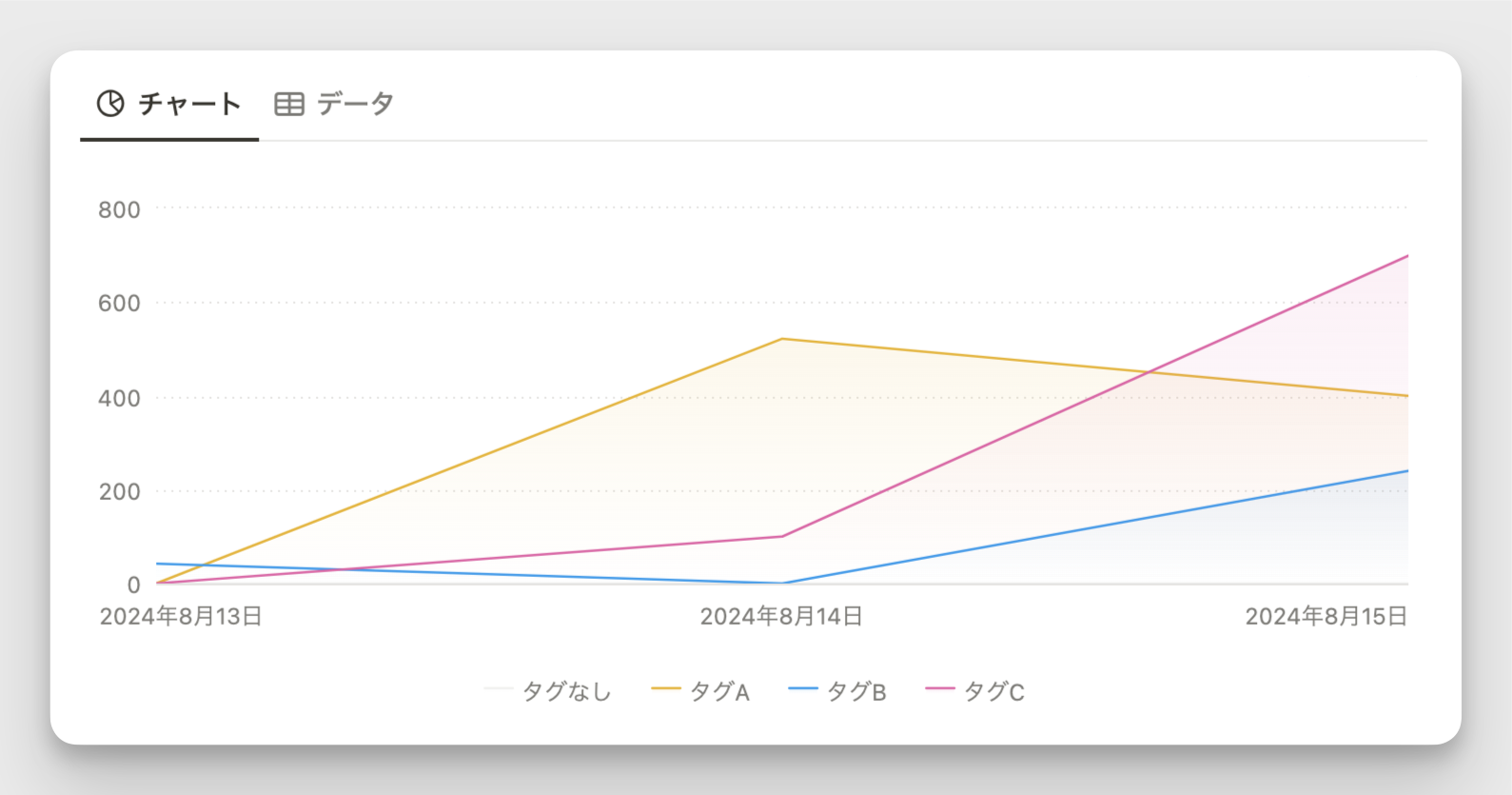
折れ線グラフの場合でも名称は「横並べ」となっていますが、グループごとに独立してグラフが表示されます。(合算されない)
横並び・折れ線グラフ(グループ化のスタイル)
折れ線グラフで横並べ設定にすると、複数の項目の推移などをとても見比べやすくなると思います。「横並べ」というよりは「独立」と考えたほうがわかりやすいかもしれません。
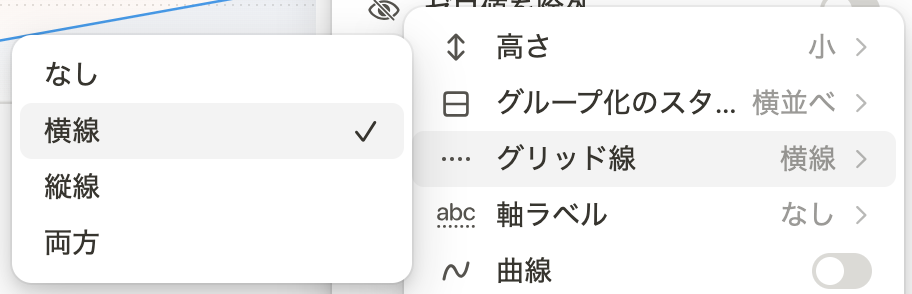
グリッド線
棒グラフ・折れ線グラフの場合に、背景のグリッドを変更できます。
グリッド線の変更
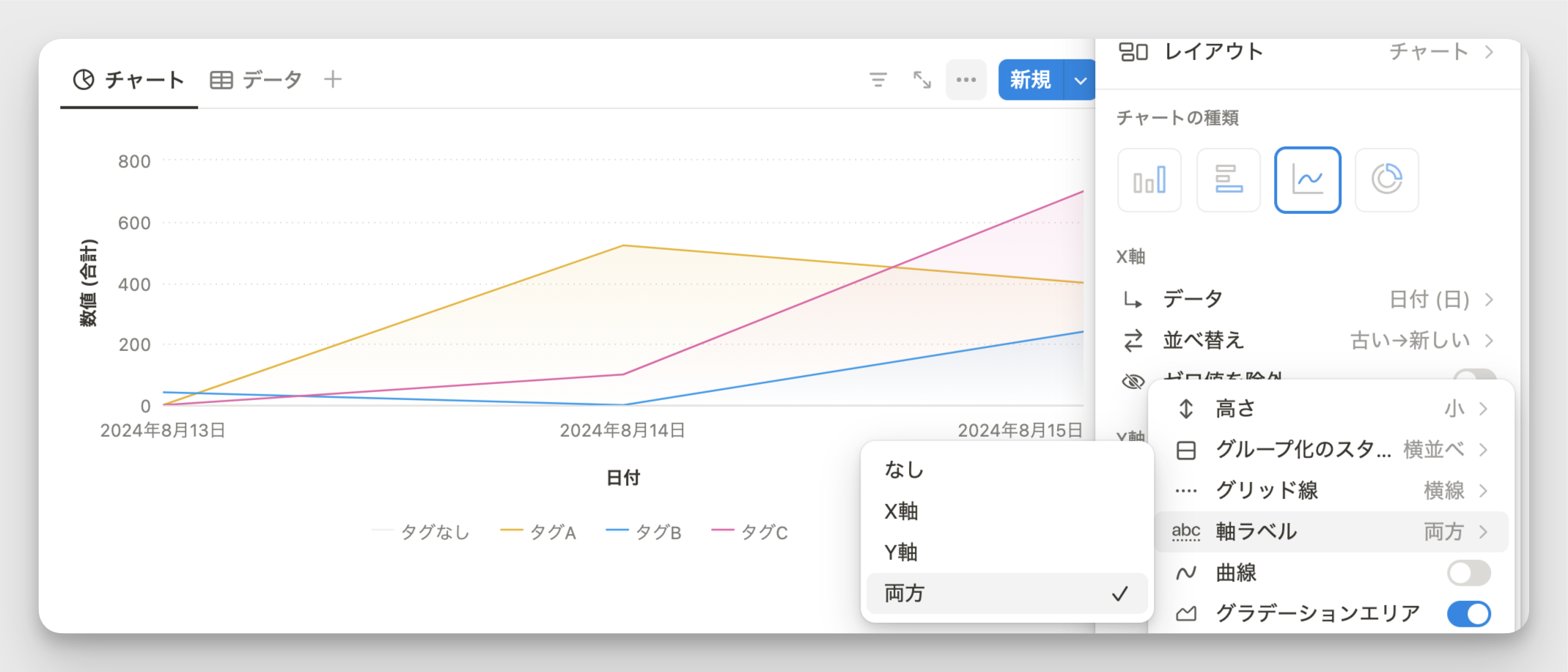
軸ラベル
棒グラフ・折れ線グラフの場合に、軸ラベルの表示を変更できます。
軸ラベルの設定
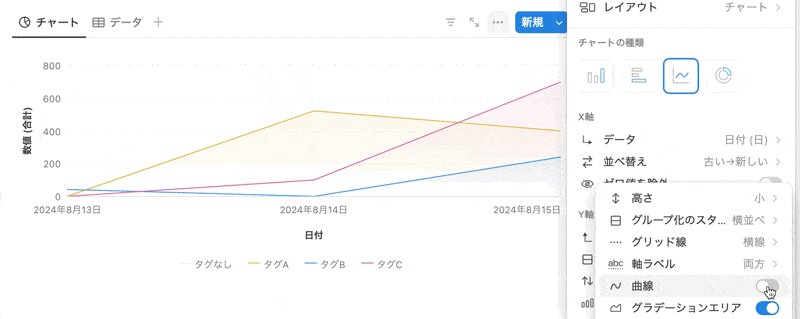
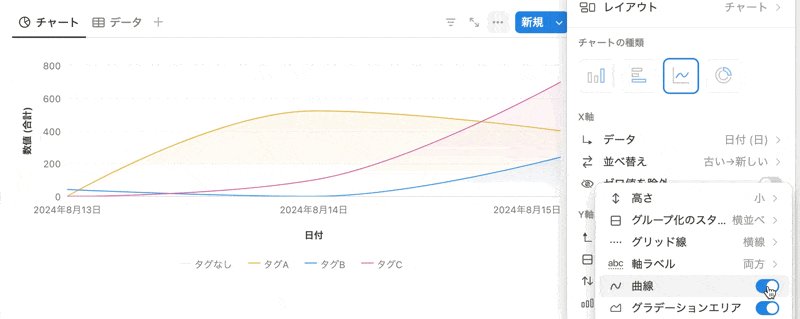
曲線
折れ線グラフの場合に、直線で表現するか曲線で表現するかを切り替えることができます。
曲線設定の切替
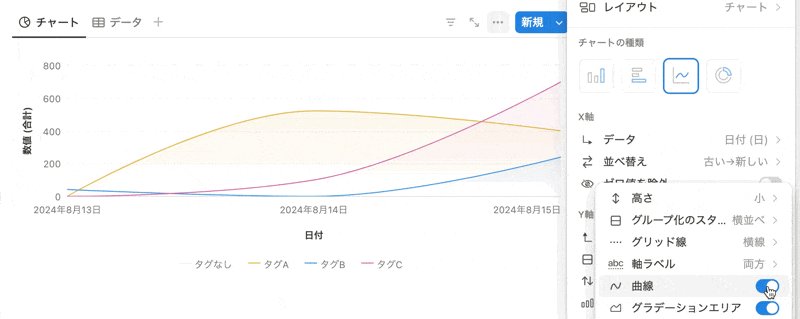
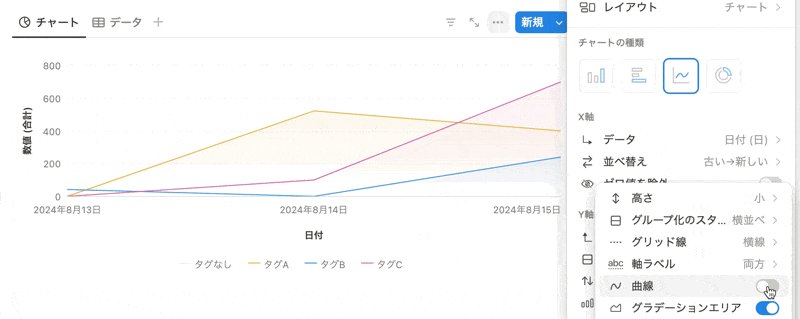
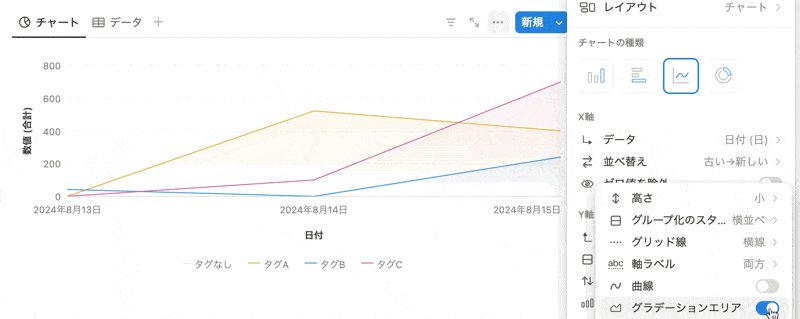
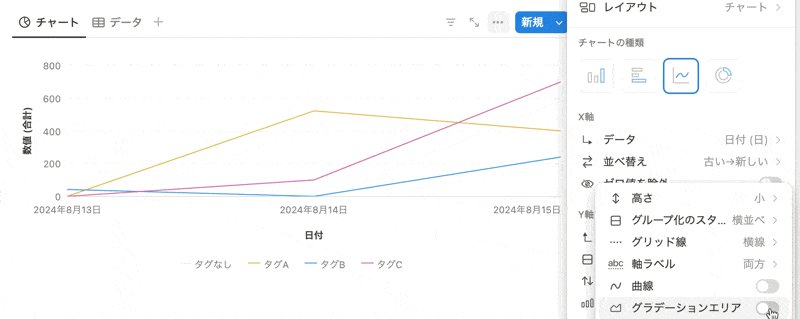
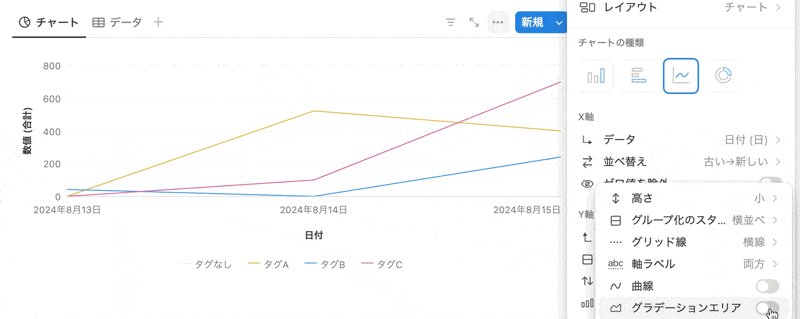
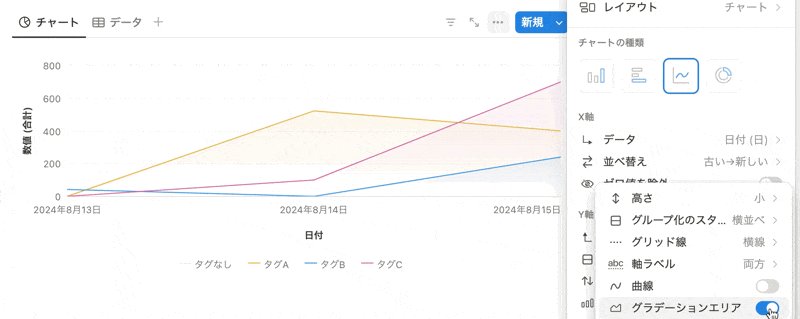
グラデーションエリア
折れ線グラフの場合に、グラフの内側をグラデーションで塗りつぶすかどうかを切り替えることができます。
グラデーションエリア設定の切替
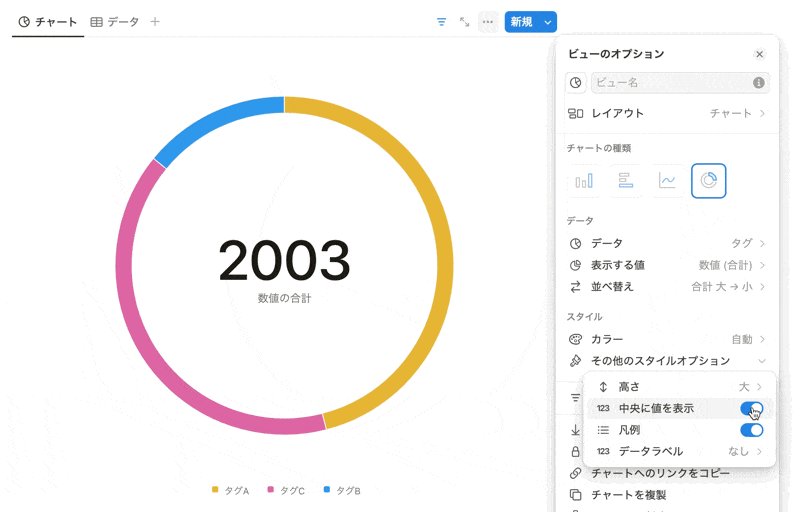
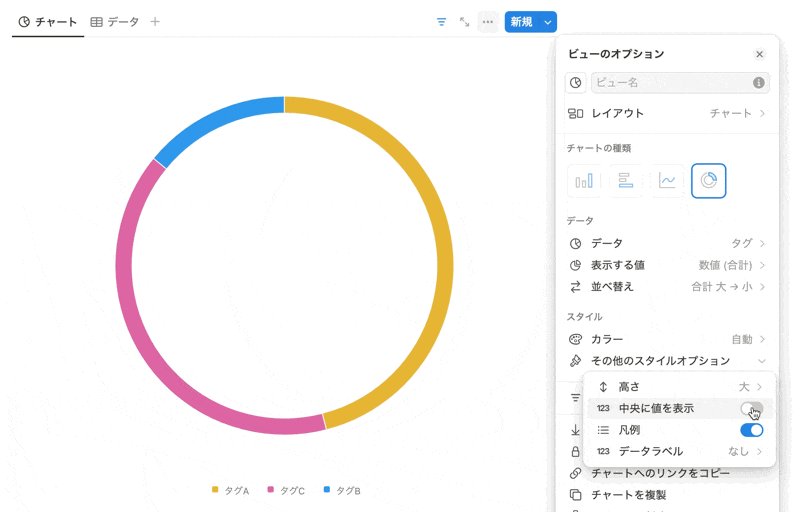
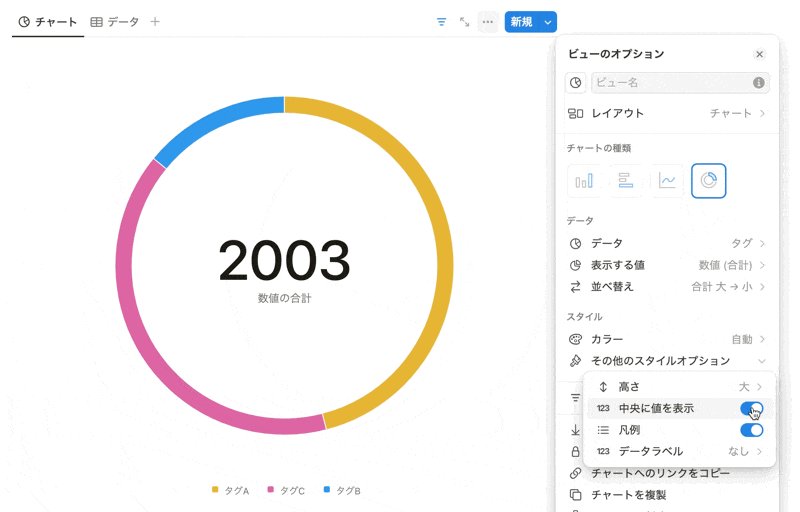
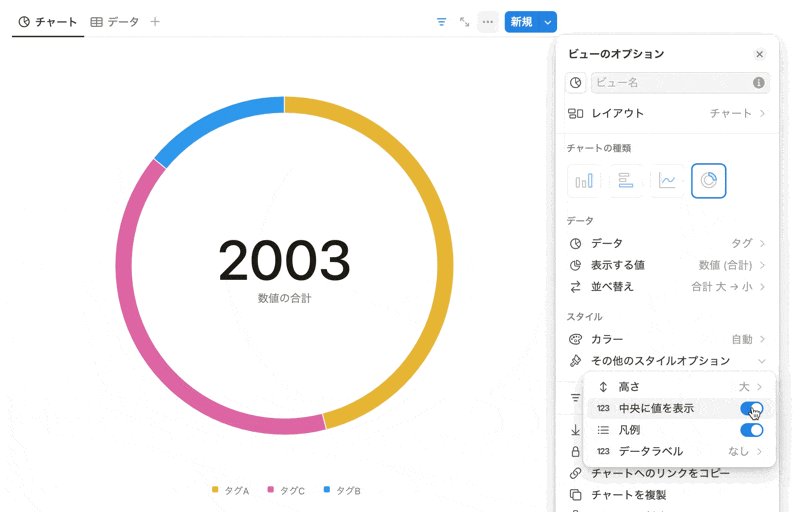
中央に値を表示
ドーナツグラフの場合に、中央に合計の値を表示するかどうかを切り替えることができます。
中央に値を表示の切替
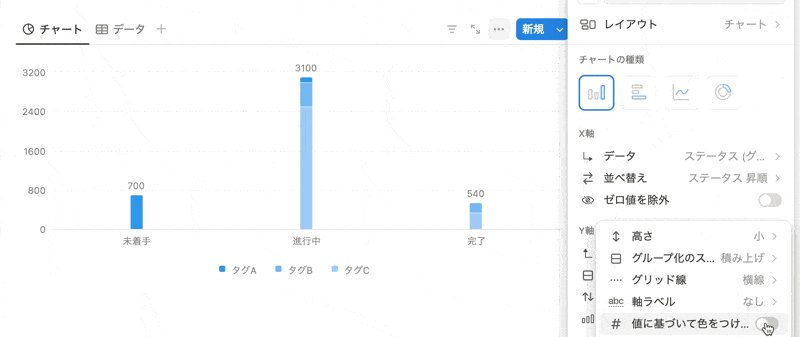
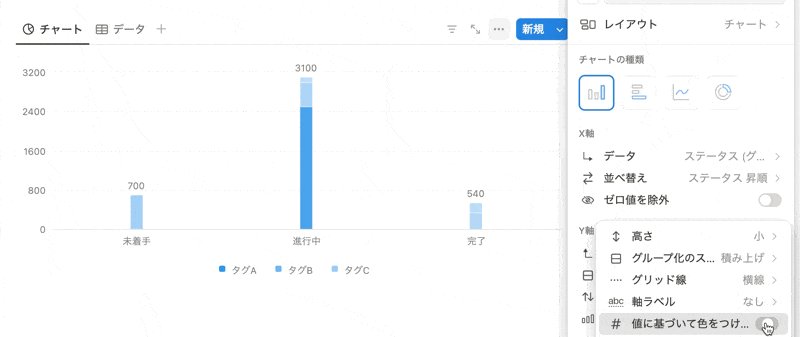
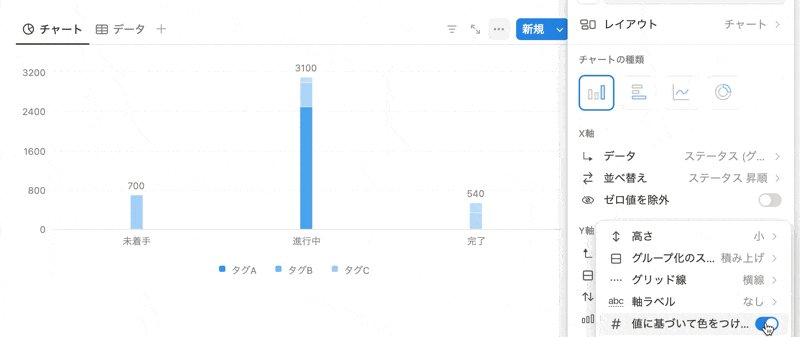
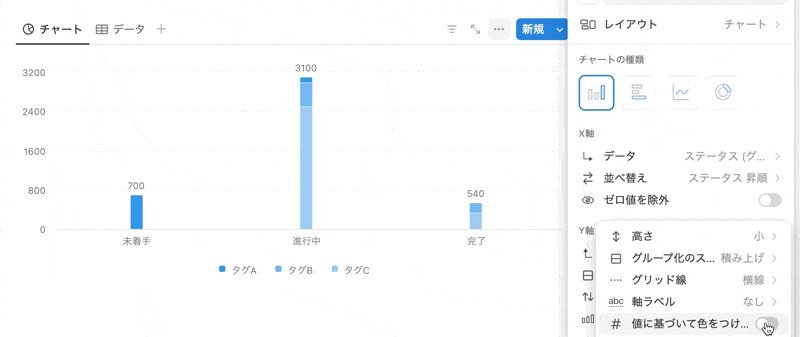
値に基づいて色をつける
ドーナツグラフかグループ化した棒グラフの場合、かつカラーで「自動」「カラフル」以外の単色を設定している場合に、値の大きさに基づいて色の濃淡を変化させるよう設定できます。
値に基づいて色をつける切替
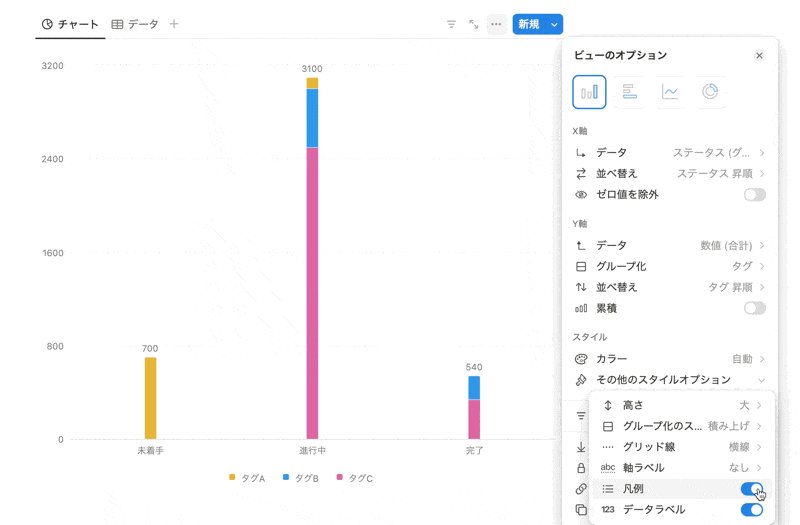
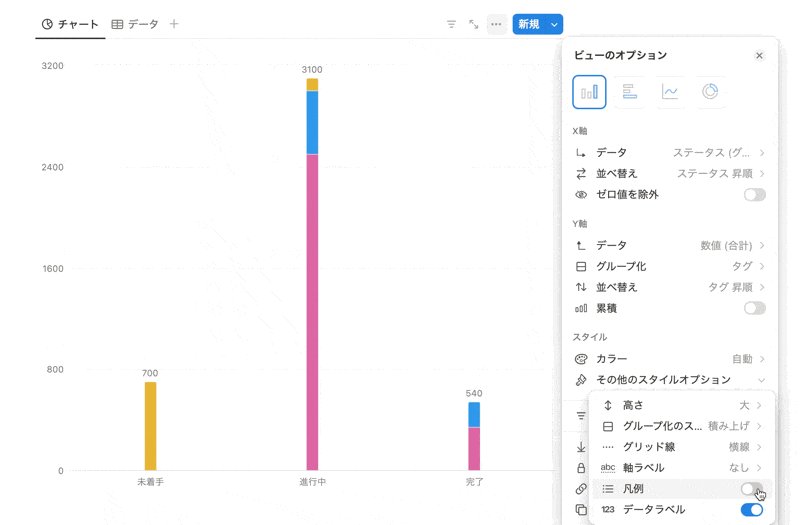
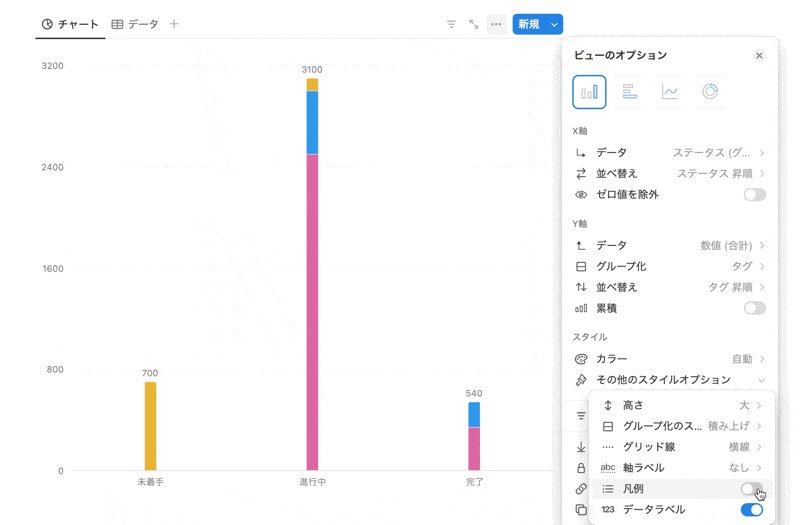
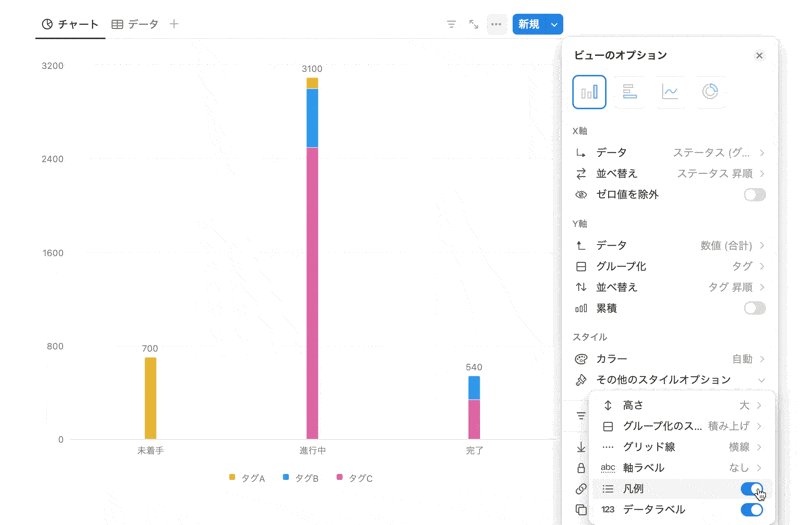
凡例
ドーナツグラフかグループ化したグラフの場合、凡例を表示するかどうかを切り替えることができます。表示された凡例の項目をクリックすると、一時的にその項目が非表示になります。
凡例表示切替
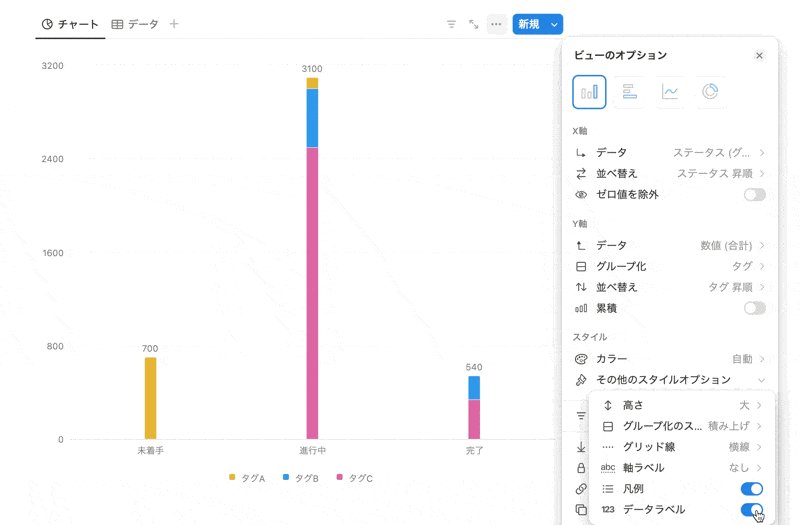
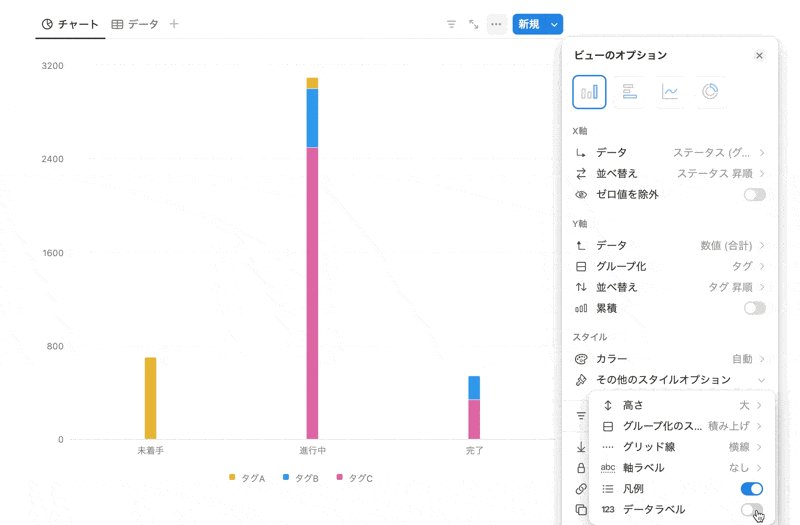
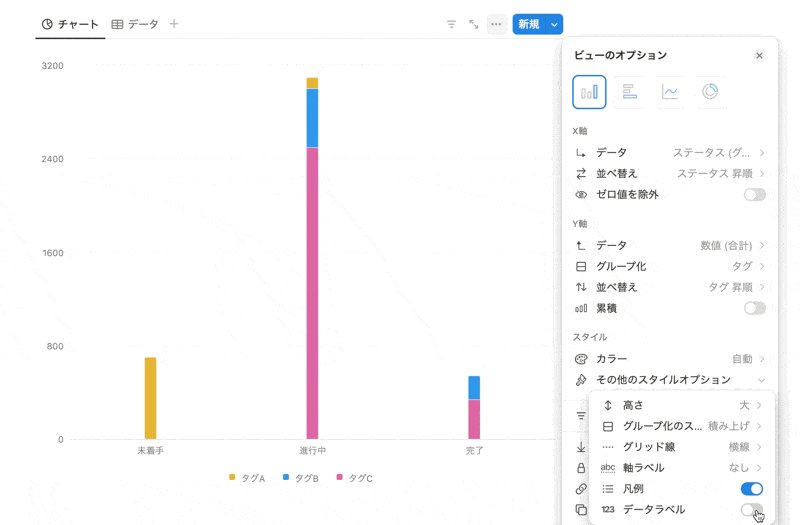
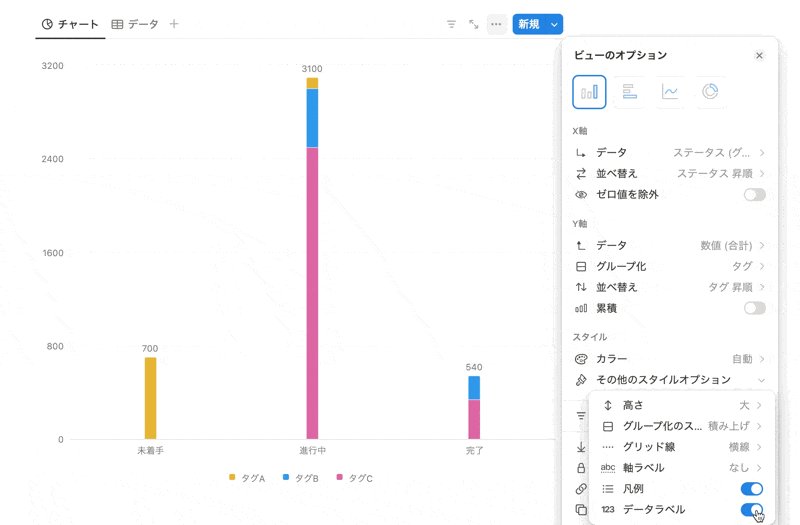
データラベル
グラフ上に数値を表示するかどうかを切り替えることができます。
データラベルの表示切替
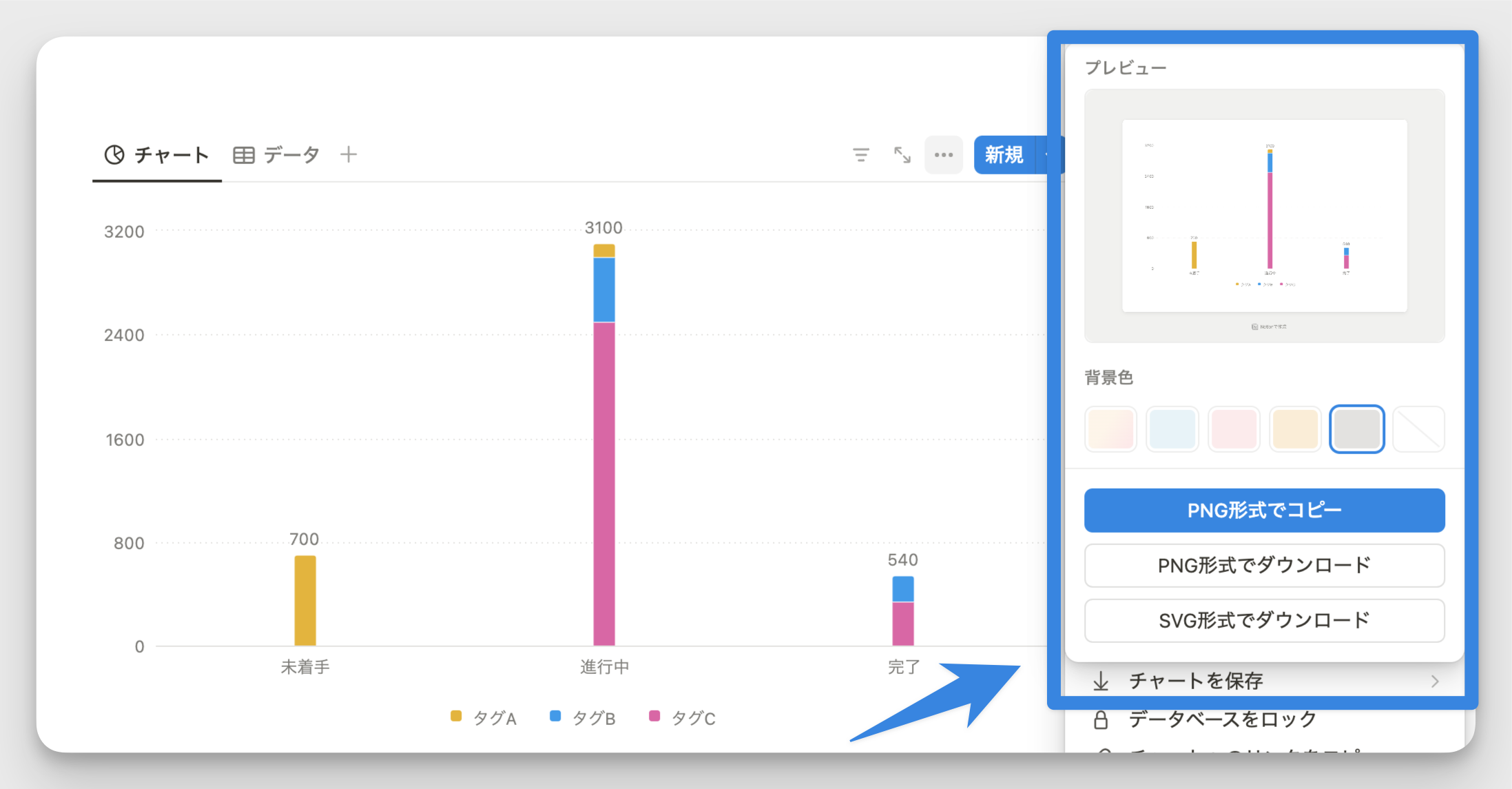
チャートの保存・書き出し
ビューのオプション内「チャートの保存」から、チャートを画像としてダウンロードすることができます。
チャートの保存・書き出し設定
背景色を5種類から選択することができ、有料プランに加入している場合は背景色なしも選択できます。背景色なしの場合、「Notionで作成」という文字も非表示になります。
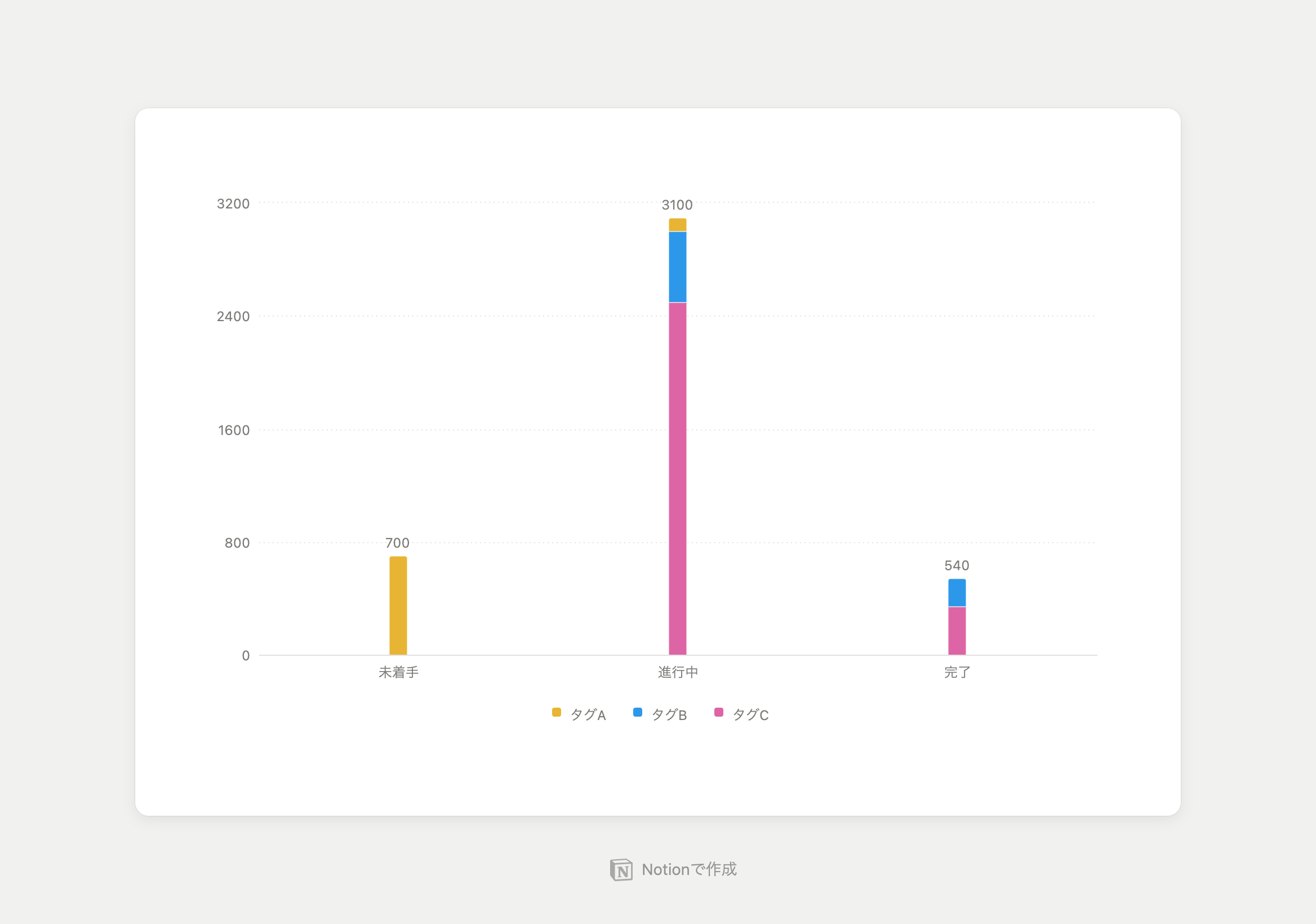
ダウンロードできる形式にはPNG形式とSVG形式があり、Notion外部でも扱いやすくなっています。
ダウンロードしたグラフ
注意点
無料プランでは1つしかチャートを表示できない
無料プランでは、ワークスペースに1つまでしかチャートビューを表示することができません。
新しいチャートを表示させたい場合、現在存在するチャートビューを探し出して削除する必要があります。
ワークスペースに1つまでしか表示できない
その他注意点
- チャートビューはデータの表示専用のビューであり、データを操作することはできない。
- ロールアッププロパティのデータは参照できないので、数式プロパティを噛ませるか数式プロパティで表す必要があります。
- あまりにも多いデータ数の場合、自動で項目数が制限されます。(グループ化した場合、項目数は50個まで等)
今後のアップデート予定
チャートのデータをクリックすることで、データ元のページに遷移できるようになるアップデートが予定されているそうです。(2024年8月時点)
チャート機能の更なる進化に期待できればと思います。
公式ページよりより](/blog/images/post/2024-08-24-notion-chart-39.png)
