Notionのギャラリービュー完全ガイド:作成方法から活用事例まで

目次
ギャラリービューとは
例えば、本の管理データベースを作成した場合、テーブルビューでは本のタイトルや著者名が単なるリストとして表示されますが、ギャラリービューでは各本の表紙画像がカードとして表示され、一目で内容を把握できるようになります。
今回の記事では、ギャラリービューの使い方を初学者の方にも分かりやすく解説していきます。
この記事で分かること
- ギャラリービューの使い方
- ギャラリービューのカスタマイズ方法
- 便利な活用事例
ギャラリービューの作成方法
Notionでギャラリービューを作成するには、2つの方法があります。
新しくデータベースを作る
下記の2ステップでギャラリービューのデータベースを新規作成することが可能です。
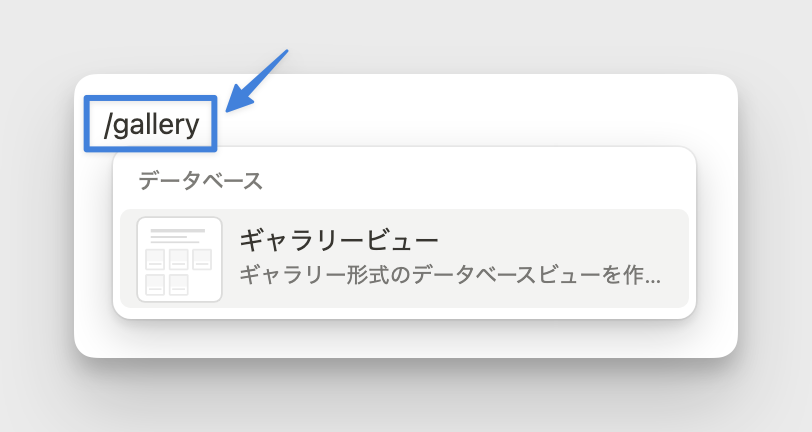
STEP. 1 /gallery と入力し、「ギャラリービュー」を選択
/galleryと入力
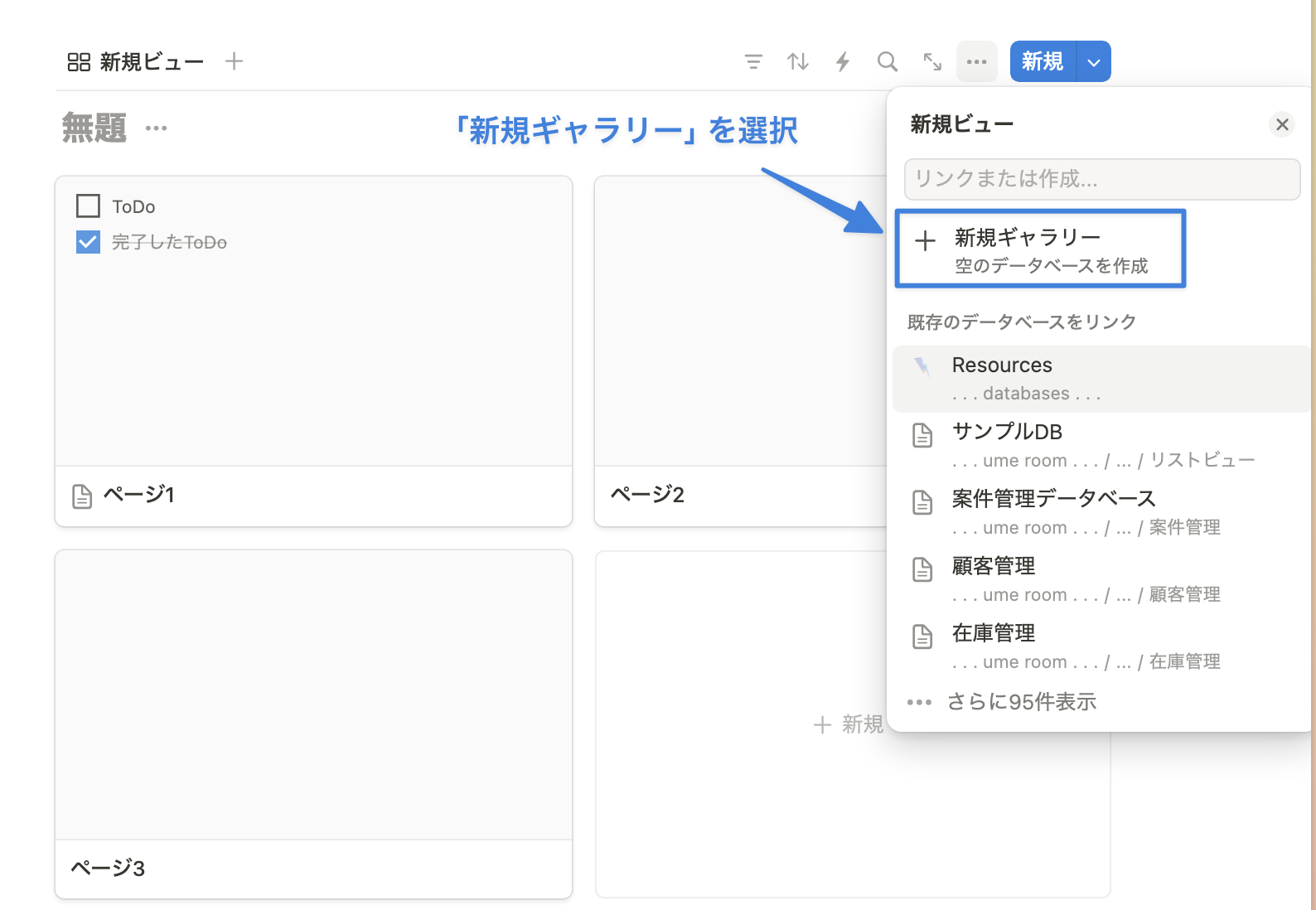
STEP. 2 新規ギャラリーを選択
「新規ギャラリー」を選択
既存のデータベースにギャラリービューを追加する
すでにあるデータベースに対して、新しいビューとしてギャラリーを追加することも可能です。これは、例えば従来のテーブル形式で管理していた本のリストを、表紙画像付きのギャラリーとして表示したい場合などに便利です。
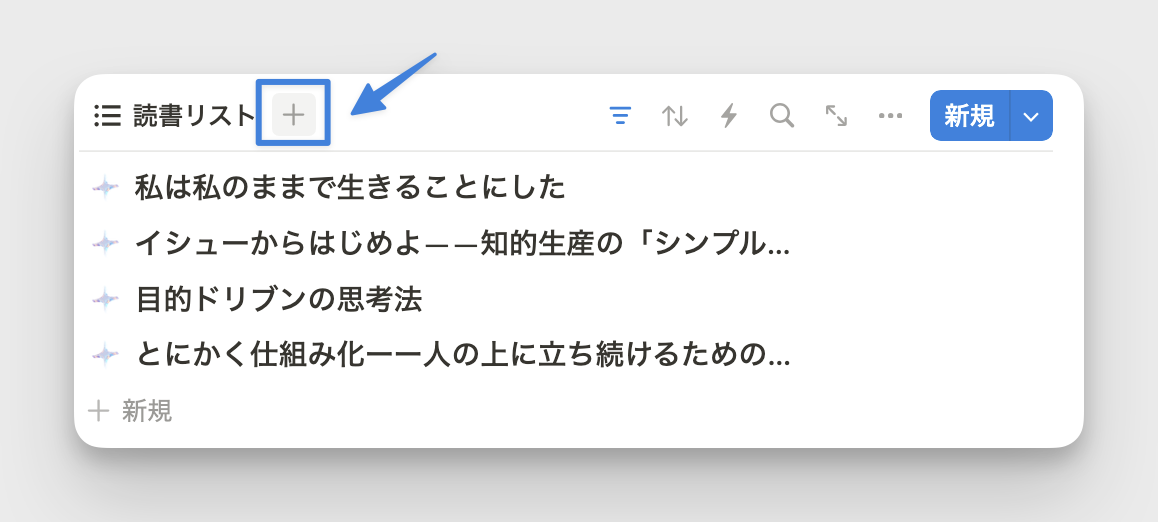
STEP. 1 ビュー上の + をクリック
「+」をクリック
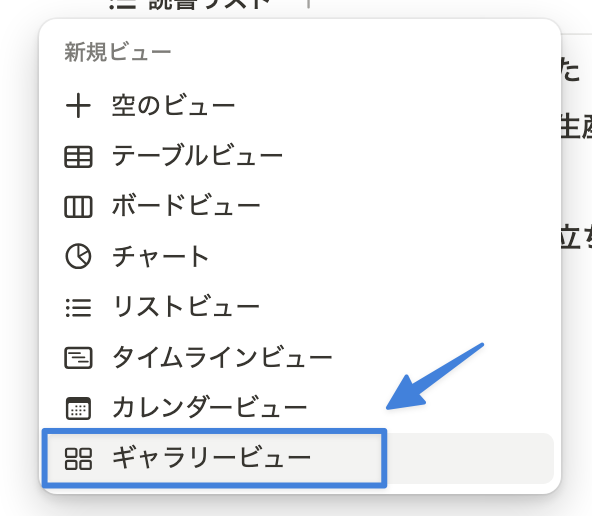
STEP. 2 ギャラリービューを選択
「ギャラリービュー」を選択
表示させる画像を変更する方法
表示させる画像の変更方法には、4つの選択肢があります。
ページ構成例
ページカバー画像
「ページカバー画像」をプレビューとして表示
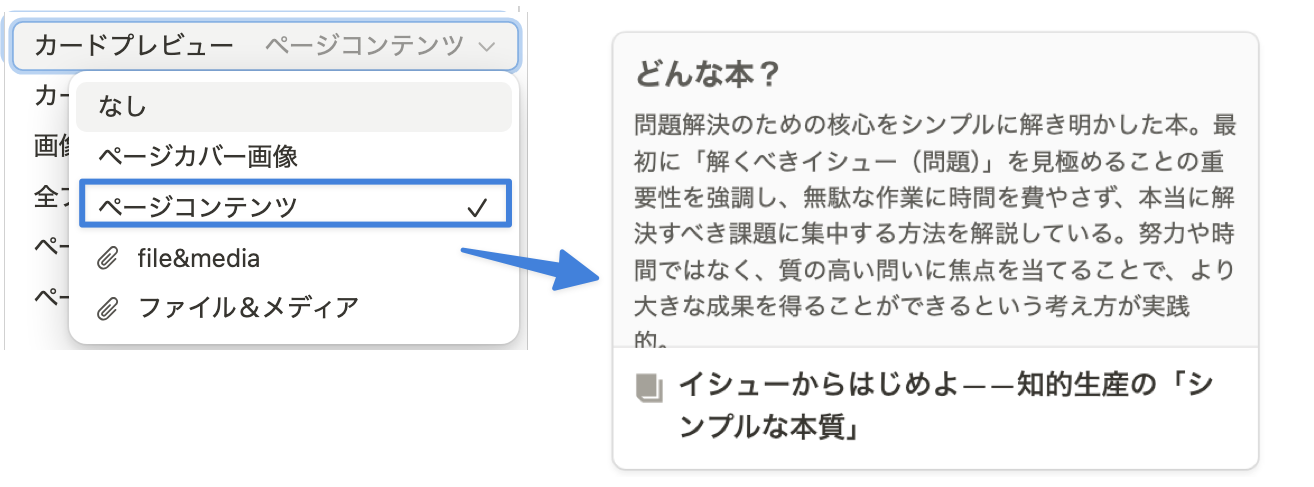
ページコンテンツ
ページ内の最初の画像が表示されます。※30ブロックより下にある画像に関しては表示されないのでご注意ください
「ページコンテンツ」をプレビューとして表示
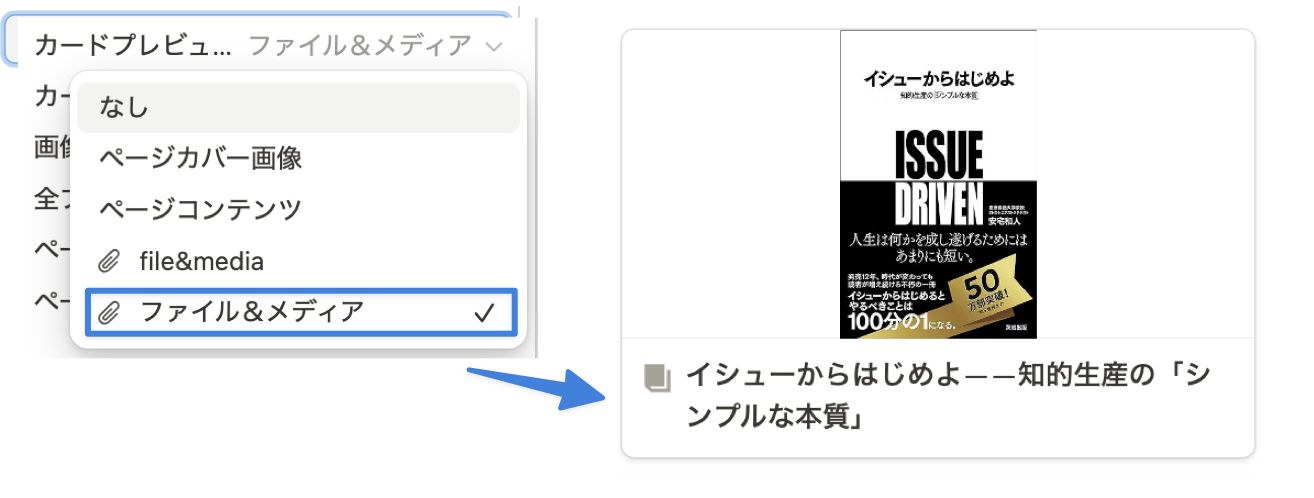
ファイル&メディア
「ファイル&メディア」のプロパティに追加した画像を表示します。「ファイル&メディア」のプロパティが存在していない場合は項目が表示されません。
「ファイル&メディア」をプレビューとして表示
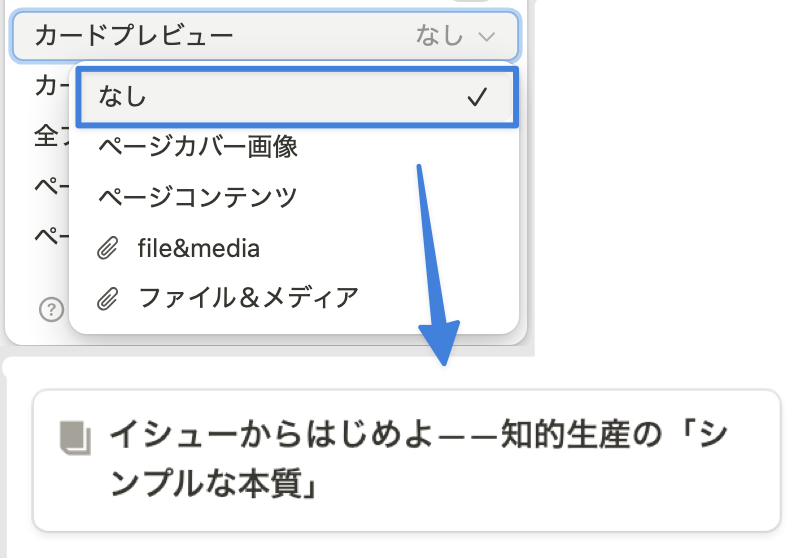
設定なし
画像を表示させないことも可能です。設定しない場合の見た目は下記のようになります。
プレビュー表示を「なし」に設定
ギャラリービューのカスタマイズ
ギャラリービューは、見た目や機能性を自由にカスタマイズできるのが大きな特徴です。主なカスタマイズ項目は以下の通りです。
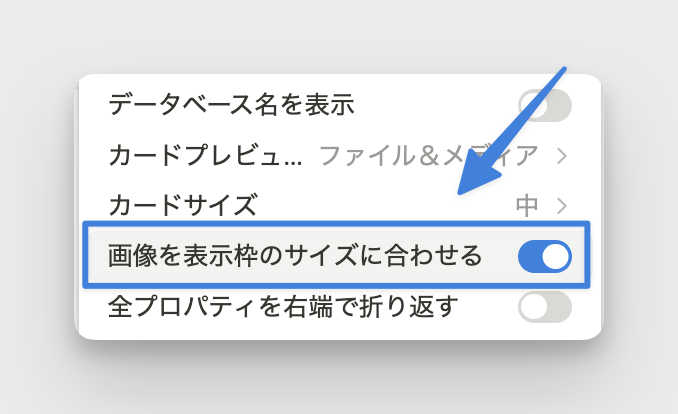
画像の表示調整
カードいっぱいに画像を表示させるか、画像の大きさに合わせるか選択することが可能です。画像を表示枠のサイズに合わせる のオプションのオン/オフで切り替えが可能です。
画像の表示範囲を切り替え可能
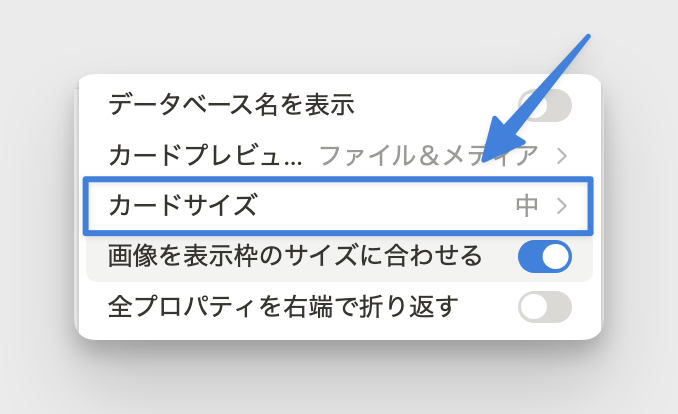
カードサイズの調整
カードの大きさを小・中・大から選べます。例えば、写真集なら大きく、タスク管理なら小さくするなど、用途に合わせて変更できます。
カードそのものの大きさは3種類から選択
画像の位置調整
カードに表示される画像のエリアを変更するには、カードの上にカーソルを当てて 表示位置を変更 をクリックします。画像を好みの位置にドラッグして、 表示位置を確定 をクリックします。
カバー画像は表示位置を変更可能
活用事例:ギャラリービューを使って読書データベースを作る
ギャラリービューは、視覚的に情報を整理できるため、書籍管理に最適です。紙の本もデジタル書籍も一元管理できるのが大きな魅力です。
表紙画像をカバーに設定
各本の表紙画像をカバーに設定することで、本棚のように一覧できます。
本の表紙をカバー画像に設定するとわかりやすい
評価や感想を記録
星評価やコメント欄を設けることで、読後の感想を簡単に記録できます。
「評価」や「感想」でさらにオリジナルの本棚に
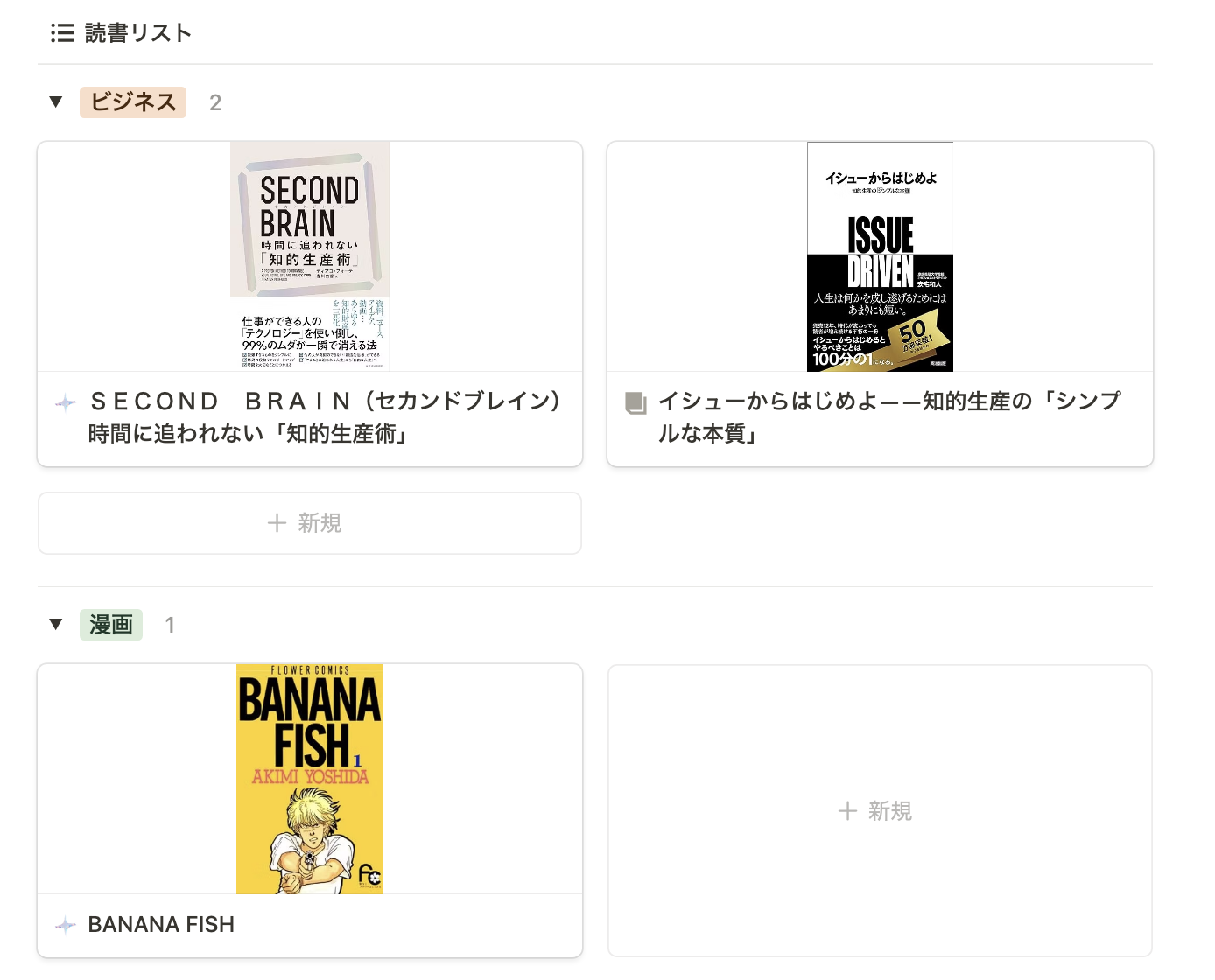
ジャンル別に整理
グループ機能を使ってジャンル別に表示させれば、自分だけの電子書店のような感覚で本を探せます。
グループ機能でカテゴリ別に表示
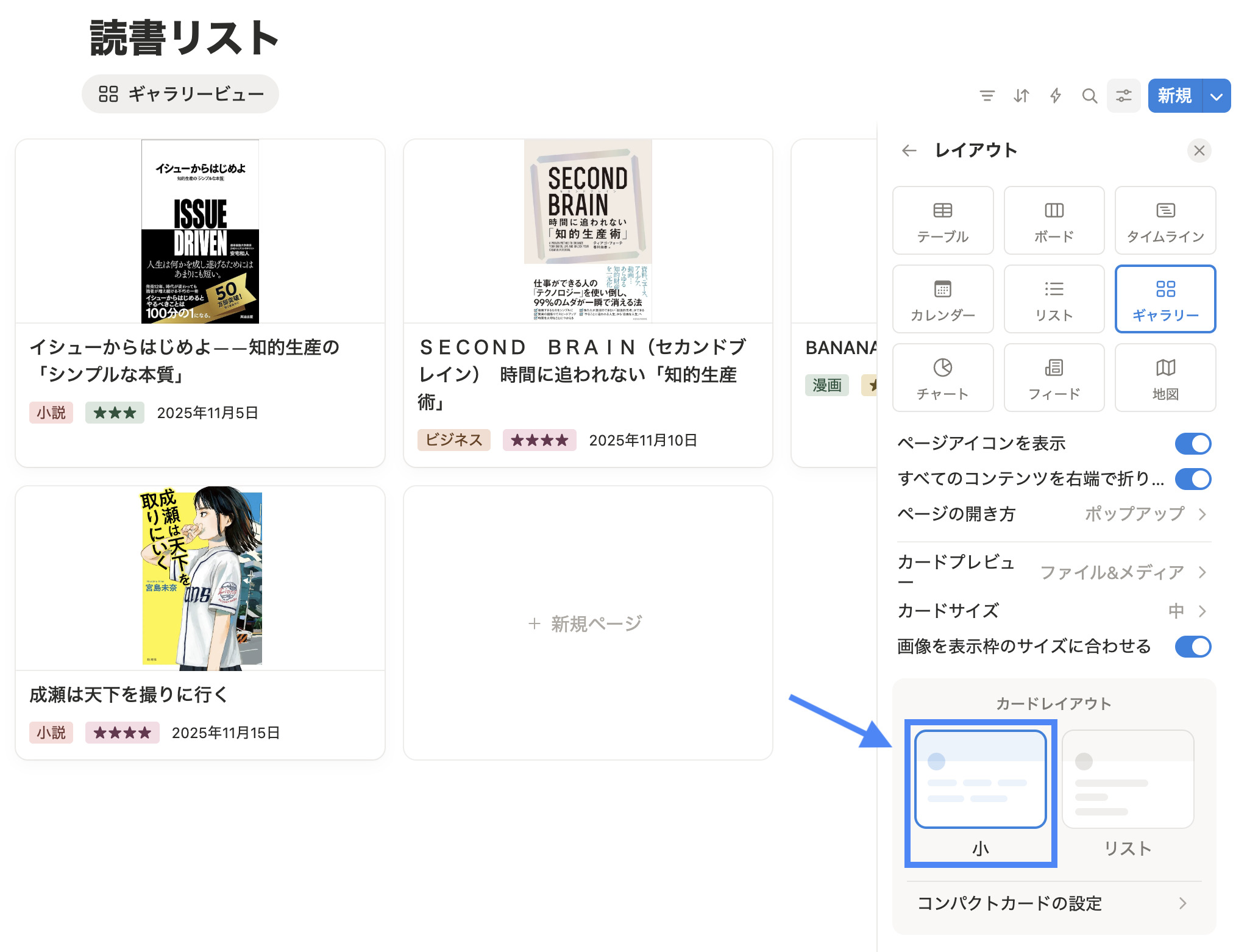
表示プロパティの横並び表示
2025年11月のアップデートにより、プロパティを横に並べて表示できるようになりました。これによって情報をコンパクトにまとめることができるため、視認性が向上します。設定方法は、データベース設定→「レイアウト」から、一番下のカードレイアウト「小」を選択してください。
プロパティが横一列に並ぶ
詳細な順序の並び替えは下の「コンパクトカードの設定」から行うことができます。この設定でONになっているプロパティは並列表示されず、これまで通り一行に1プロパティが表示される見た目になります。また、左のハンドルブロックを掴んで移動することで、プロパティの上下の位置関係が変更できます。 好きな順序で、縦横方向を入れ替えることができる
詳細な解説は、こちらの動画をご覧ください。
