Notionをオシャレに使うコツとデザインのポイントを解説します【Notion大学座談会】

Notionはなんだか便利でオシャレそう。でもいざ自分が使ってみるとなんか違う…。そんな経験はないでしょうか。Notionをオシャレに使いこなすにはデザイン力が必須、ということで、今回はNotion大学内でデザインにこだわりがあるメンバーを集めて座談会形式でイベントを開催しました。
- Notionをオシャレに見せる際に意識していること
- デザインをする際のマイルール
- オススメのインプット方法
など、非常に興味深い話題が盛りだくさんとなりました。
座談会参加メンバー
デザインにハマったきっかけは?
デザイン座談会参加メンバーのみなさま
まるこ:まず、Notionに限らず、デザインにハマったきっかけを教えてもらえますか?
ume :Notionは続けることができてこそ進化を発揮するものだと思うので、自分が使いやすくて気軽に続けることができる形を求めていたら、気付いたらデザインにこだわるようになっていました。
つぶあん :大学時代から造形をしていたり、Instagramの投稿作成をしたりと、元々デザインに触れる機会が多かったです。3年前にXを始めてからは、Xのヘッダーやサムネイルを制作するお仕事を始め、デザイナーとして活動していました。
Notionを始めてからは、Notionと自分の好きなデザインを掛け合わせて何かできないか…と考えてデザインにこだわったNotionを作成しています。
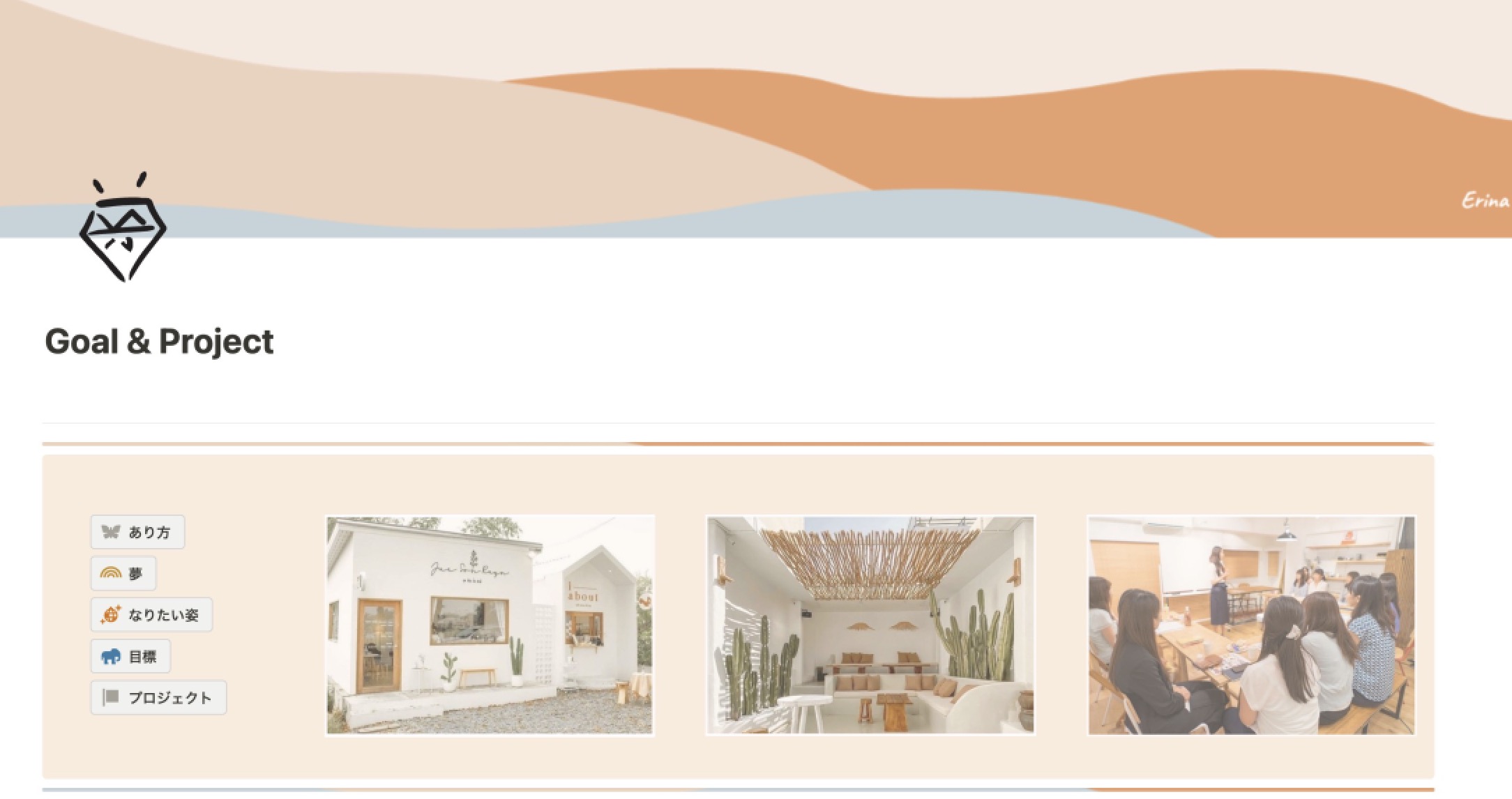
Erina :私は、元々手帳が好きで。高校生の頃、プリクラ帳に1ページずつ絵を描いたり、スケジュール帳も既存のものではなく自分でノートに手書きで作ったりと、自分の好きなワールドを作るのが好きなんです。
Notionを使うようになってからも、同じように自分の好きなワールドを作りたくてデザインにこだわっています。
ErinaさんのNotionのスクリーンショット
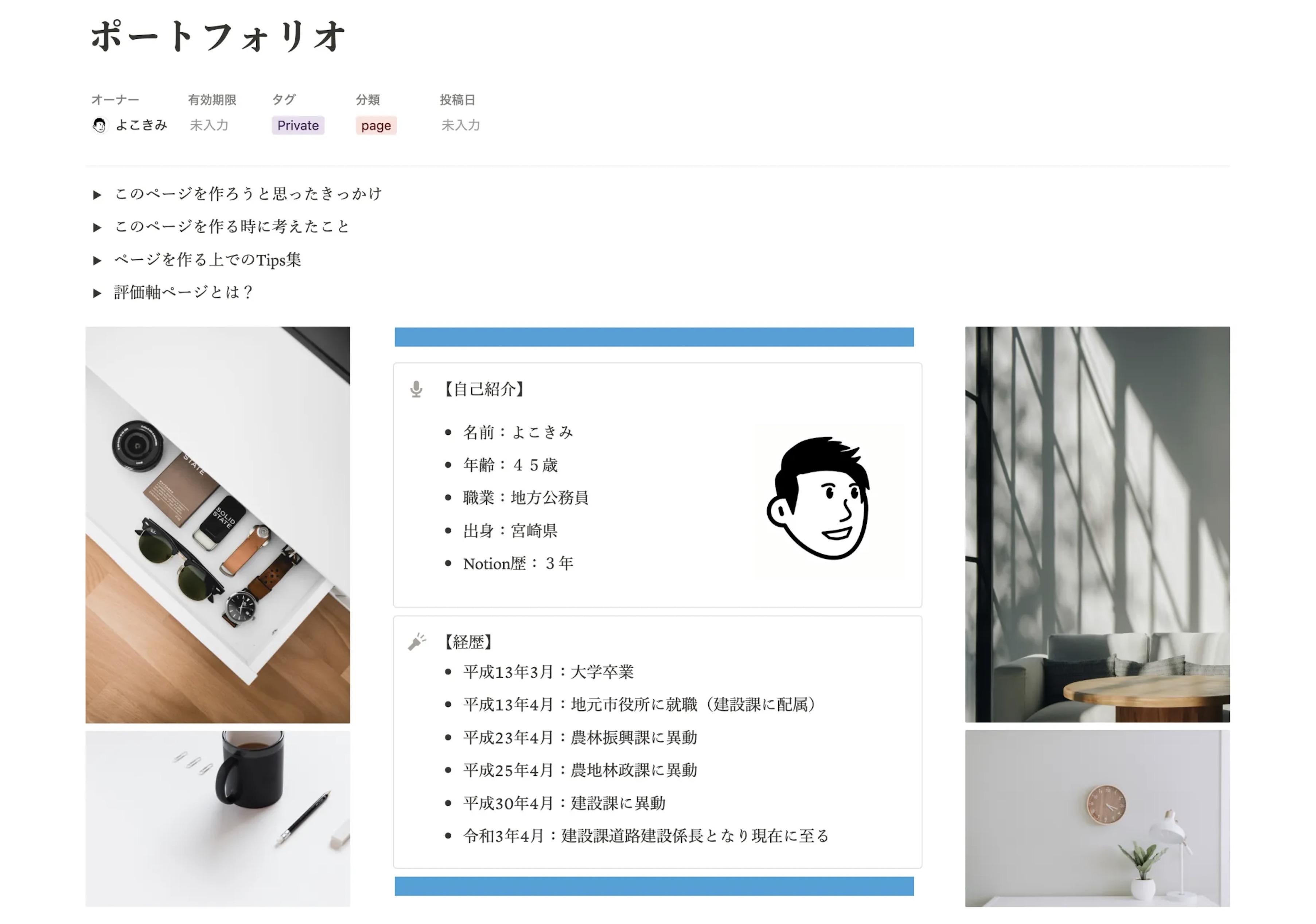
よこきみ :元々 Evernote を使用していたこともあり、無駄におしゃれにすることに抵抗がありました。
ただ色んな方のNotionページを見ていると、デザインからその人の雰囲気を感じられて、自分なりのものを作れるのがNotionの良さだよな、と思ったんです。そこからは「このページにはこんな雰囲気を持たせたい、こんな色味にしたい」という欲求が出てきて、どんどんデザインにこだわるようになりました。
よこきみさんのページのスクリーンショット
Notionでデザインをする時のこだわりは?
まるこ:Notionでデザインをされる際のこだわりを教えてもらえますか?
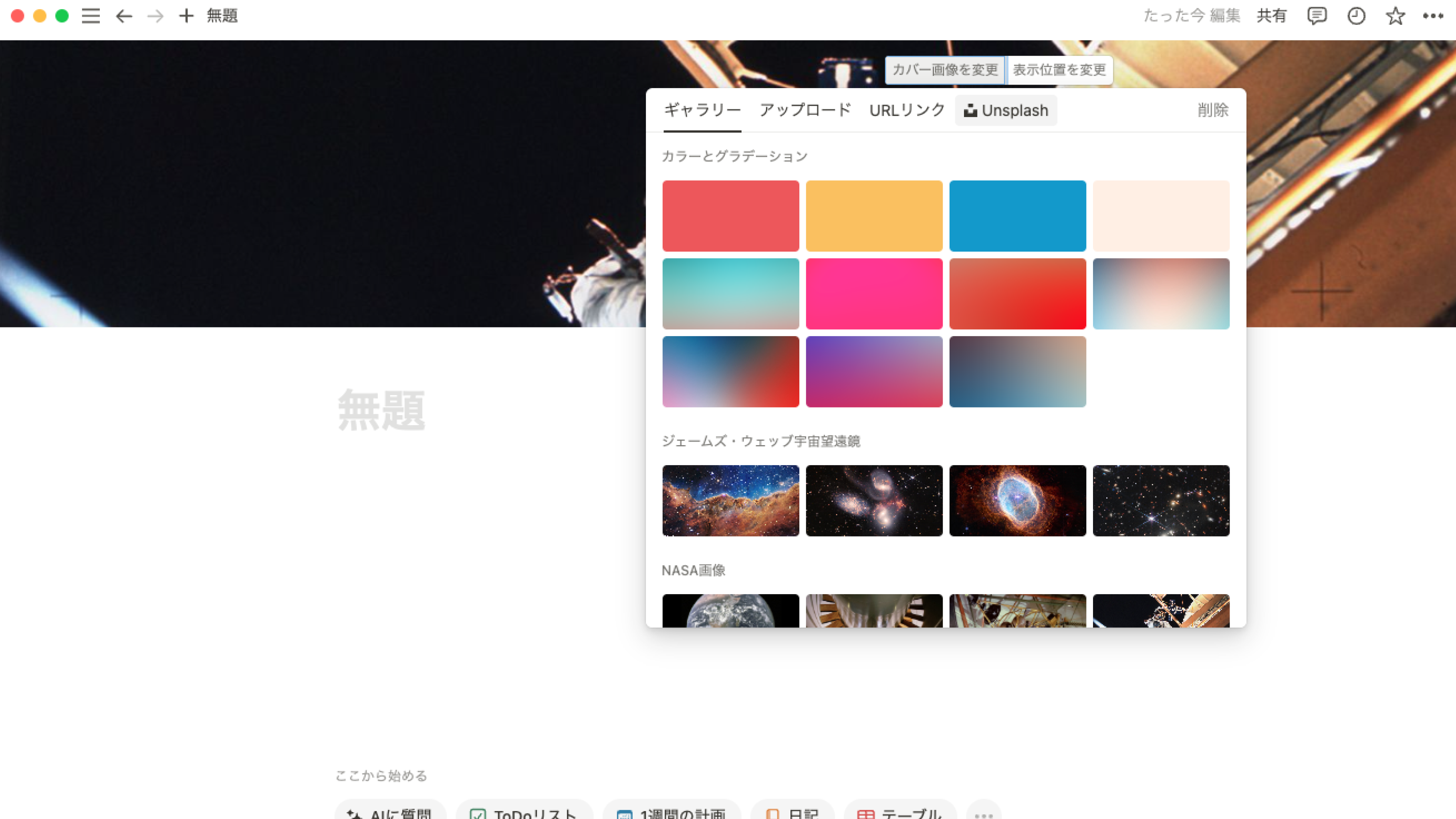
よこきみ :僕は色と写真から作り始めます。Notionの構成よりも先に、イメージから色や雰囲気を自分の中で決めて、Notionのカバー画像設定画面にある Unsplashに、合いそうな単語を入れて検索…を繰り返してカバー画像を決めていきます。
Notionのカバー画像設定画面からUnsplashで画像検索が可能
カバー画像が決まったら、その画像に合う色を原色大辞典を見て探していきます。
](/blog/images/post/2024-07-27-zadankai-2-6.png)
まるこ :デザインにこだわってない僕は、Unsplash は触ったことがない箇所でした…。
つぶあん :私も色からデザインを決めていきます。
カバー画像を選ぶとき、Unsplash に使いたい色の英単語を2色入れて検索すると、その色を使ったエモい画像が出てきてくれるんです。その画像から色を抽出し、デザインに落とし込んでいます。
デザイン4原則(※)も大切にしていて、4つのポイントを抑えてデザインするようにしています。
また使いやすさ、という意味でのデザインにもこだわっていて、自分が一番見る場所に押すボタンを置いたり、データベースはフィルターをかけて必要な情報だけが表示されるようになるべく小さくするなど徹底しています。
※デザイン4原則:「近接」「整列」「強弱」「反復」という、デザインする上で抑えると良い4つのポイントのこと。(参考:ノンデザイナーズ・デザインブック)
Erina :私は、コールアウトを使用して見やすく区切ったり、目的に合わせてリンクドビューを配置して、自分が心地いいと感じる雰囲気や見やすさを大切にしています。
背景色を設定したコールアウトの中にギャラリービューを配置するのも好きでよくしています。
また、アパレルの経験から配色には気を遣っていて、**好きな色は2色まで、3色目以降はグレーやブラウンなど合わせやすい色を使用する。**と決めています。
セレクトプロパティのタグも、無意味にカラフルにするのではなく、全てグレーにしたりして、目立たせたい部分と目立たなくても良い部分のメリハリを意識してデザインしています。
ume :私は、使いやすくて可愛いと感じるデザインになるようこだわっています。
左上にボタンを配置して使いやすいようにしたり、ノートパソコンで見た時に見やすいサイズで作成するようにしています。
また、カラムは2カラムまで。と決めています。3カラム以上になると少し小さくて見づらくなるんです。
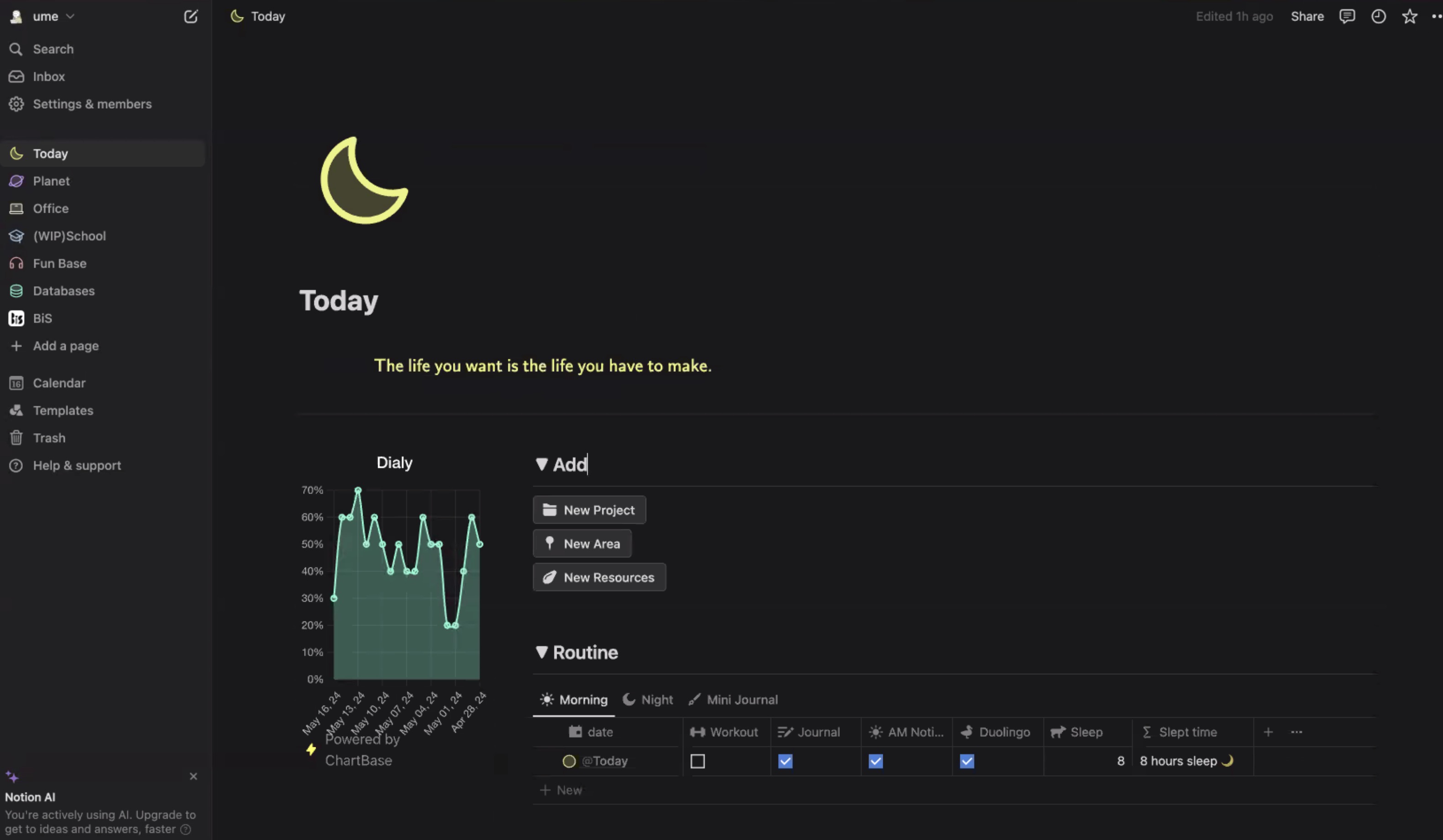
umeさんのホーム画面
つぶあん :自分がパソコンでNotionを使用する時は3カラムでも好きだったりするんですけど、iPadで見ると見づらくなったり、またテンプレートを作成する時、複製して使用してもらうことを考えると、やはり2カラムまでが良いかなと感じますよね。スマートフォンまで配慮したデザインはなかなか難しいですけどね(笑)
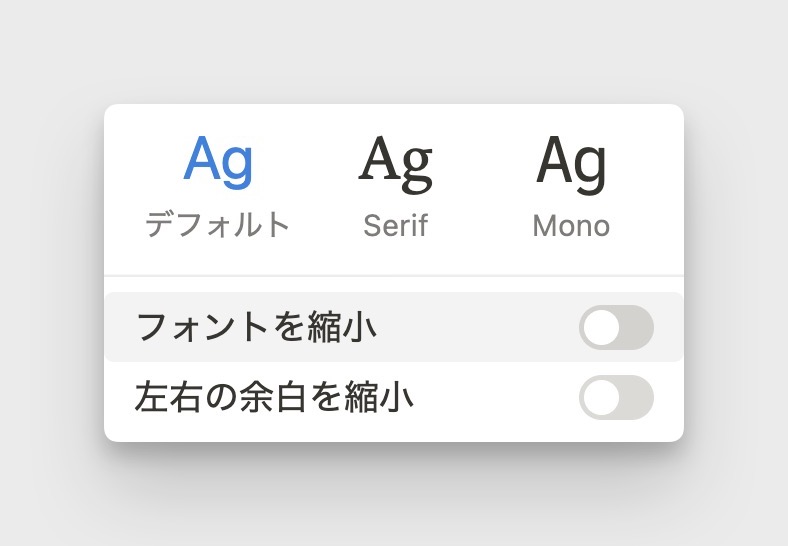
まるこ:ちなみに、「フォントを縮小」や「左右の余白を縮小」の設定は皆さんどうされていますか?
Notionはフォントと左右の余白を縮小できる
Erina :私は、「フォントを縮小」は必ずオンにしています。
文字を小さくすると、情報量が多くても1画面でたくさんの文字数が入るようになるので、無駄にスクロールすることが減るんです。
ume :私は、「フォントを縮小」も「左右の余白を縮小」もどちらも必ずオンにしています。縦に長くなるページよりも、1画面に収めたいので画面いっぱいに使いたいです。
よこきみ :僕は、「フォントを縮小」はオフのままです。
また、「左右の余白を縮小」は基本的にはオンにするんですが、色味を使わないシンプルなページを作る時は、左右に余白があった方が映えるなと感じて「左右の余白を縮小」もオフにしています。
つぶあん :私は、データベースなどを入れたページなのか、テキストだけのページなのか、で使い分けています。
データベースなど様々なブロックを使用しているページでは「左右の余白を縮小」をオンにして画面を広く使いますが、テキストだけのページでは「左右の余白を縮小」をオフにして画面幅を狭くすることで目線が左右に動かないようにしています。
まるこ:最近、画像がトリミングできる機能が追加されましたが、活用されてる方はいらっしゃいますか?
つぶあん :とても活用しています。カバー画像と同じ画像を丸くトリミングして配置するというデザインをよくしています。
カバー画像と同じ画像を丸くトリミングすることで一体感が出る
カバー画像を Unsplash で選定 → その後ページ内で画像ブロックを挿入 → カバー画像と同じ画像を選択 → 画像をダウンロード → ダウンロードした画像をNotionへ貼り付け…という手順をとると、カバー画像と同じ画像を丸くトリミングすることができます。
トリミングの方法(参考動画)
デザインする際に便利なツールは?
まるこ: Notionでデザインをされる際に使用されている便利なツールやサイトはありますか?
ume :Pinterest は毎日見ています。
Pinterest:https://www.pinterest.jp/](/blog/images/post/2024-07-27-zadankai-2-10.png)
また、Notionに限らずなんですがダッシュボードデザインが好きでよく見ていて、Notionに似ているアプリの xTiles のダッシュボードデザインも参考にしています。
xTiles:https://xtiles.app/en](/blog/images/post/2024-07-27-zadankai-2-11.png)
アイコンは phosphoricons のものを使用することが多いです。どんなデザインのNotionにも合うアイコンがたくさんあります。
phosphoricons:https://phosphoricons.com/](/blog/images/post/2024-07-27-zadankai-2-12.png)
まるこ :どこでこのようなアプリを発掘されているんですか?
ume :海外の方のYouTubeを参考にしています。よく見ているのは maisyleigh さんとかですね。
Maisy Leigh
登録者65万人超えのYouTuber。デザイナー兼フロントエンドエンジニア。洗練されたライフスタイルを提案している。
Erina :私は外部ツールはあまり使用しないんですが、Pinterest はよく見ています。自分の好きな傾向の画像をおすすめしてくれるので、好きな画像を見つけやすいんです。
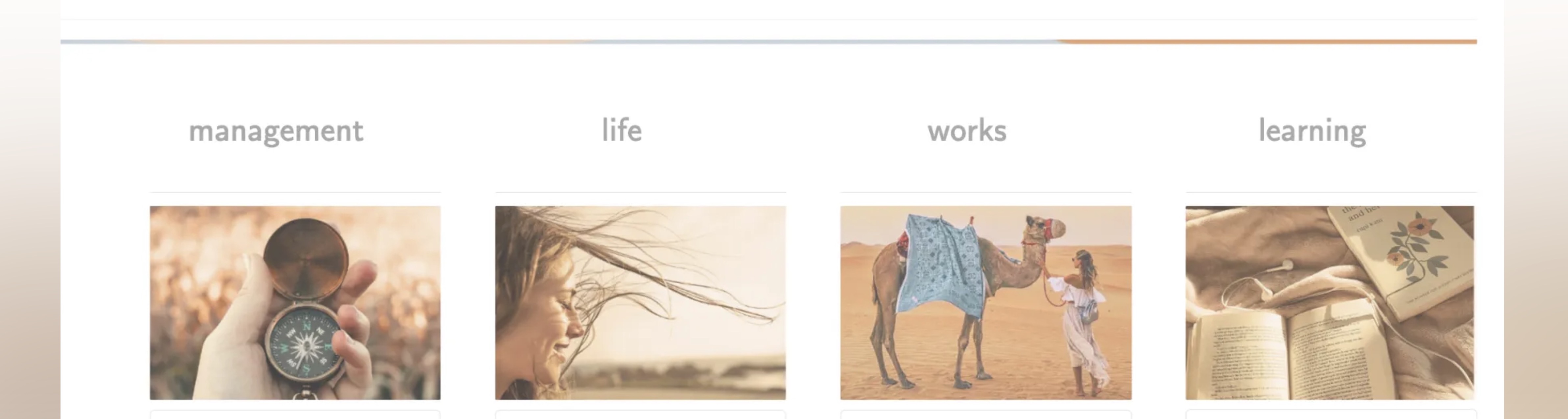
あとは使用したい画像の色味に統一感がない時は、Canva を使用して画像にフィルターをかけて統一感を出しています。
画像に同系色のフィルタをかけ全体の統一感を出している
よこきみ :僕は、Notion公式のテンプレートギャラリーをよく見ています。
Notion公式のテンプレートギャラリー。](/blog/images/post/2024-07-27-zadankai-2-15.png)
高品質なテンプレートが揃っている:https://www.notion.so/ja-jp/templates
つぶあん :私は、デザインのこだわり部分でお話した通り、カバー画像の色を2色抽出してデザインに落とし込むのですが、Chrome拡張機能のカラーピッカーを使用してカバー画像から色を抽出し、ダミー画像ジェネレーターで抽出した色を使用し、好きな形の画像を作成して、Notion内の罫線や見出しなどに使用しています。
カラーピッカー&アイドロッパーツール:https://chromewebstore.google.com/detail/カラーピッカー&アイドロッパーツール/phillbeieoddghchonmfebjhclflpoaj?hl=ja](/blog/images/post/2024-07-27-zadankai-2-16.png)
ダミー画像ジェネレーター:https://www.websiteplanet.com/ja/webtools/dummy-images-generator/](/blog/images/post/2024-07-27-zadankai-2-17.png)
配色は NIPPON COLORS の色味も好きで、よく参考にしています。
NIPPON COLORS:https://nipponcolors.com/](/blog/images/post/2024-07-27-zadankai-2-18.png)
また、他のデバイスでの見え方を確認する時は、Chrome拡張機能のモバイルシミュレーターを使用しています。
モバイルシミュレーター:https://chromewebstore.google.com/detail/モバイルシミュレーター-レスポンシブテストツール/ckejmhbmlajgoklhgbapkiccekfoccmk?hl=ja](/blog/images/post/2024-07-27-zadankai-2-19.png)
まるこ :皆さん、本当に色んなツールやサイトを使用してデザインされているんですね。すごく参考になりました。
デザイン座談会まとめ
今回は「デザイン」というテーマで開催されたNotion大学内の座談会のようすをまとめました。Notionをお気に入りの場所にする為に、デザインにこだわってみるのはとてもおすすめです。みなさまもぜひチャレンジしてみてください。
Notion大学内ではアーカイブ動画を公開中

](/blog/images/post/2024-07-27-zadankai-2-13.jpg)