Notionで2列レイアウトを作るには?作り方と注意点を解説

目次
ブロックを横に並べる方法
Notionでは、ブロックを横に並べることができます。ブロックを横に並べることによって情報を視覚的に見やすく配置することが可能です。
この記事では、ドラッグ&ドロップやコマンドを使った方法、さらにトグルやコールアウトブロック内のブロック配置方法について詳しく解説します。
ドラッグ&ドロップでブロックを横に並べる
まず、ドラッグ&ドロップの方法について説明します。
各ブロックの左端にある⋮⋮アイコンを掴んで、ドラッグしながら隣のブロックの右端に移動させることで、ブロックとブロックの間に「|」が表示されたのを確認し、指を離すとブロックを横に並べることができます。
ドラッグ&ドロップでブロックを横に並べることが可能
コマンドでブロックを横に並べる
次にコマンドを使ってブロックを横に並べる方法を解説します。
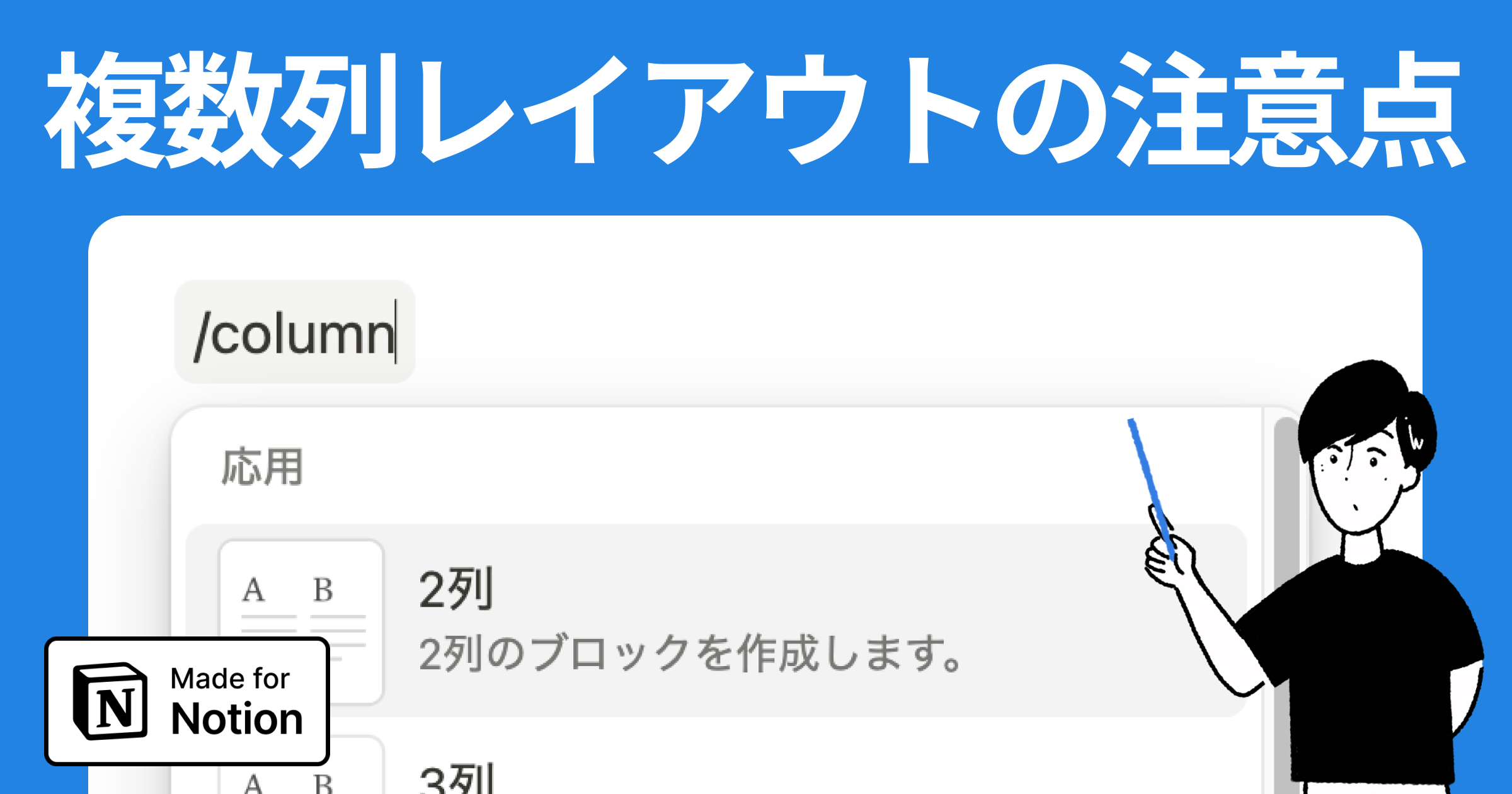
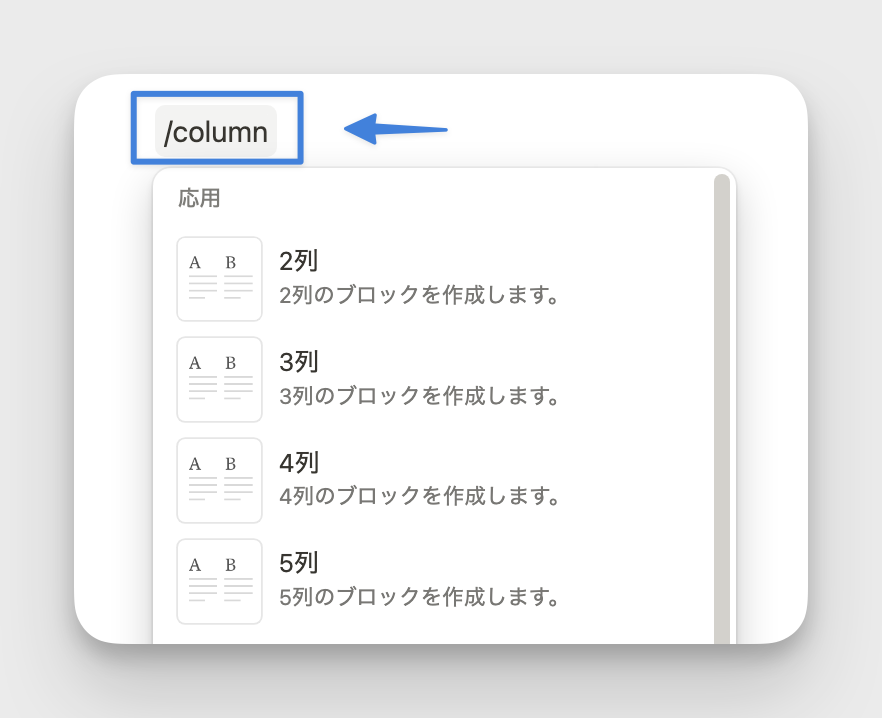
「/」(半角スラッシュ)または「;」(全角セミコロン)を入力し、 「/column」 と入力すると、列を分割することができます。(コマンドの場合は、5列まで作成可能です)
例えば、2列のリストを作成してタスク管理をすることで、優先度の高いタスクと通常タスクなど内容を分けて表示することができます。
スラッシュコマンドからも複数列のブロックを作成できる
次にトグルやコールアウト内のブロックを横に並べる方法について解説していきます。
トグル内のブロックを横に並べる
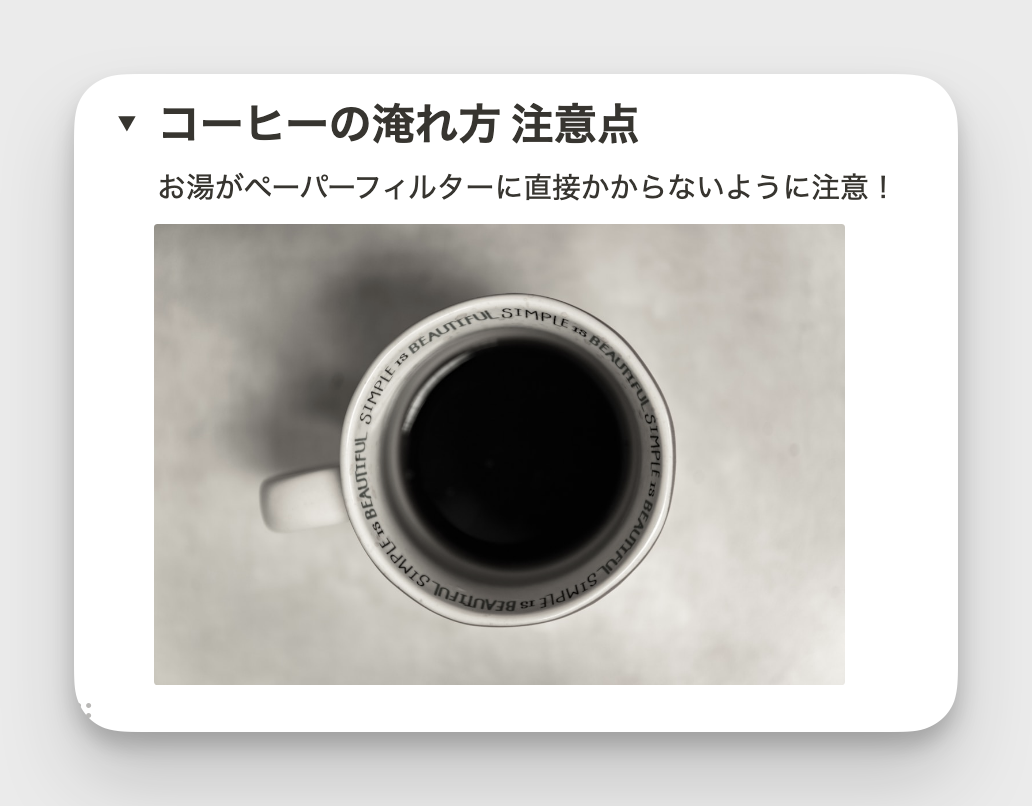
トグルブロックは、トグル内の情報を隠したり、表示させたりすることができる便利なブロックです。トグル内に配置するブロックも横に並べることができます。
まず、トグルブロックを作成し、その中に並べたいブロックを挿入します。次に、先ほど解説したドラッグ&ドロップやコマンドを使用してブロックを横に配置することが可能です。
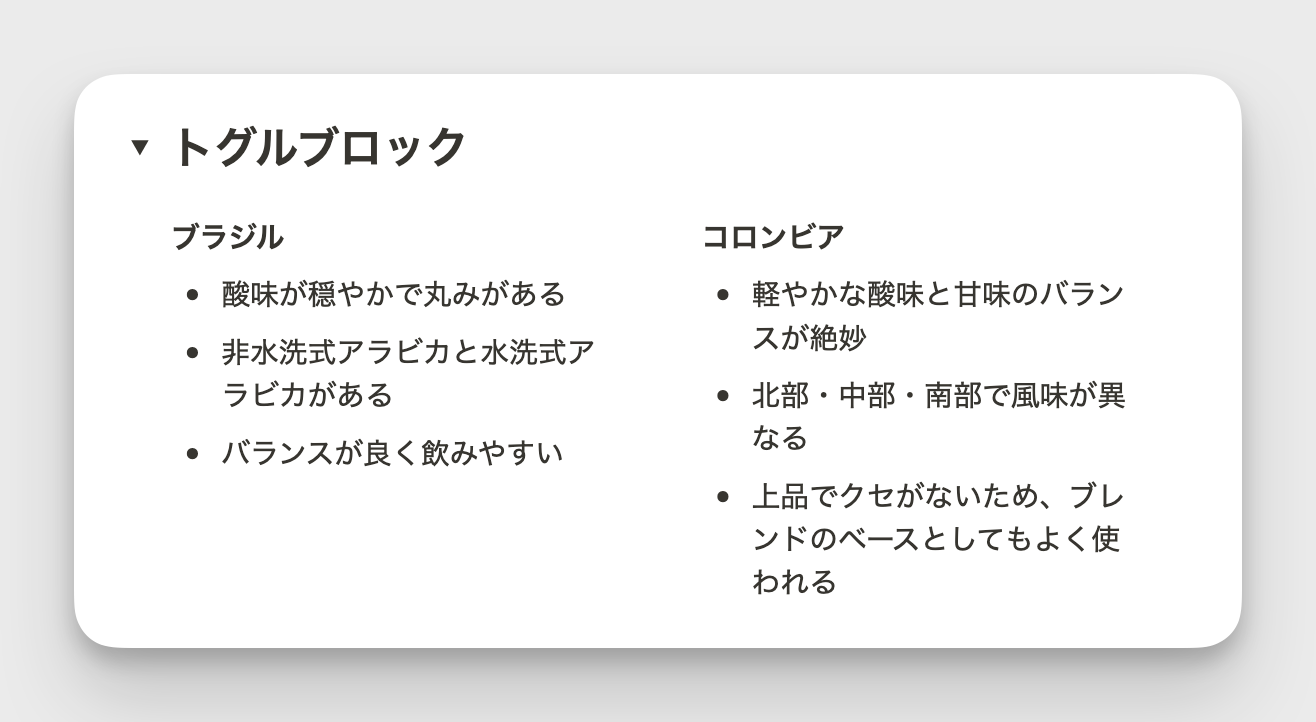
同じテーマの異なる情報をトグル内にまとめ、それを横並びにすることで、内容をひと目で把握することができます。また、細かい情報をトグル内に隠し、必要に応じて展開することで、画面があまりにも多くの情報であふれかえるのを防ぐことができます。
トグルブロックの中にも2列ブロックを設置可能
コールアウト内のブロックを横に並べる
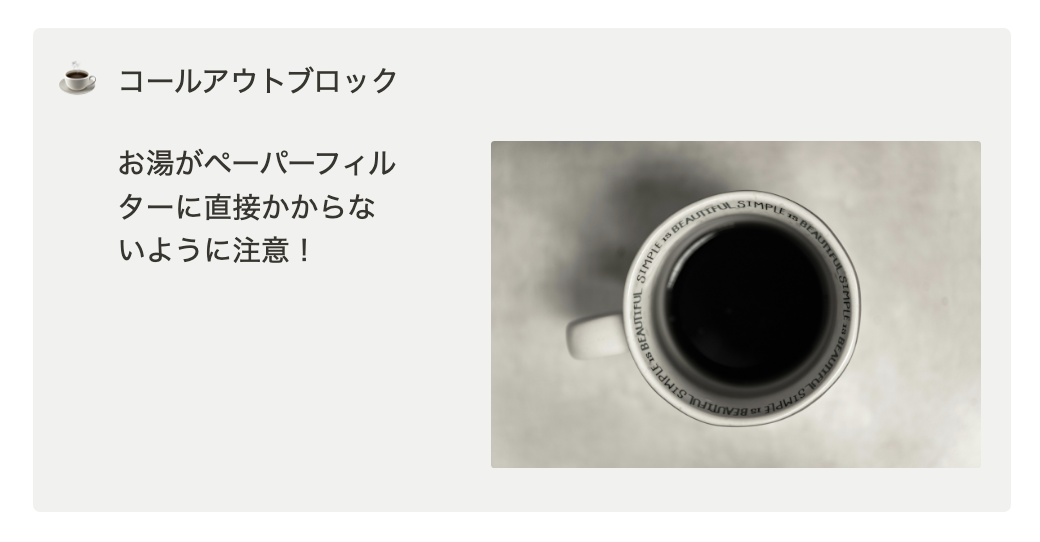
コールアウトブロックは、重要な情報を目立たせるために使用するブロックです。コールアウトの中に配置するブロックを横に並べることで、情報をより一層際立たせることができます。
こちらも先程の手順と同様、コールアウトブロックを作成し、その中に並べたいブロックを挿入します。次に情ドラッグ&ドロップやコマンドを使用してブロックを横に配置することが可能です。
注意喚起や重要なポイントを視覚的にわかりやすく伝えるために、文章と画像を並べて表示させることで内容を強調して伝えることができます。
コールアウトブロックの中にも2列ブロックを設置可能
スマートフォンを意識した複数列レイアウト
2段組みでレイアウト作成している場合、スマートフォンで参照すると1列レイアウトになります。意図したレイアウトにならない場合があるため注意が必要です。
スマートフォンでは複数列も1列レイアウトとして表示される
スマートフォンでの利用が多い場合は、あえて複数列のレイアウトは使わずに、トグルを使って参照する情報を都度展開することで可読性を保つなどの方法も有効です。
スマートフォン向けに複数列レイアウトを使用しない
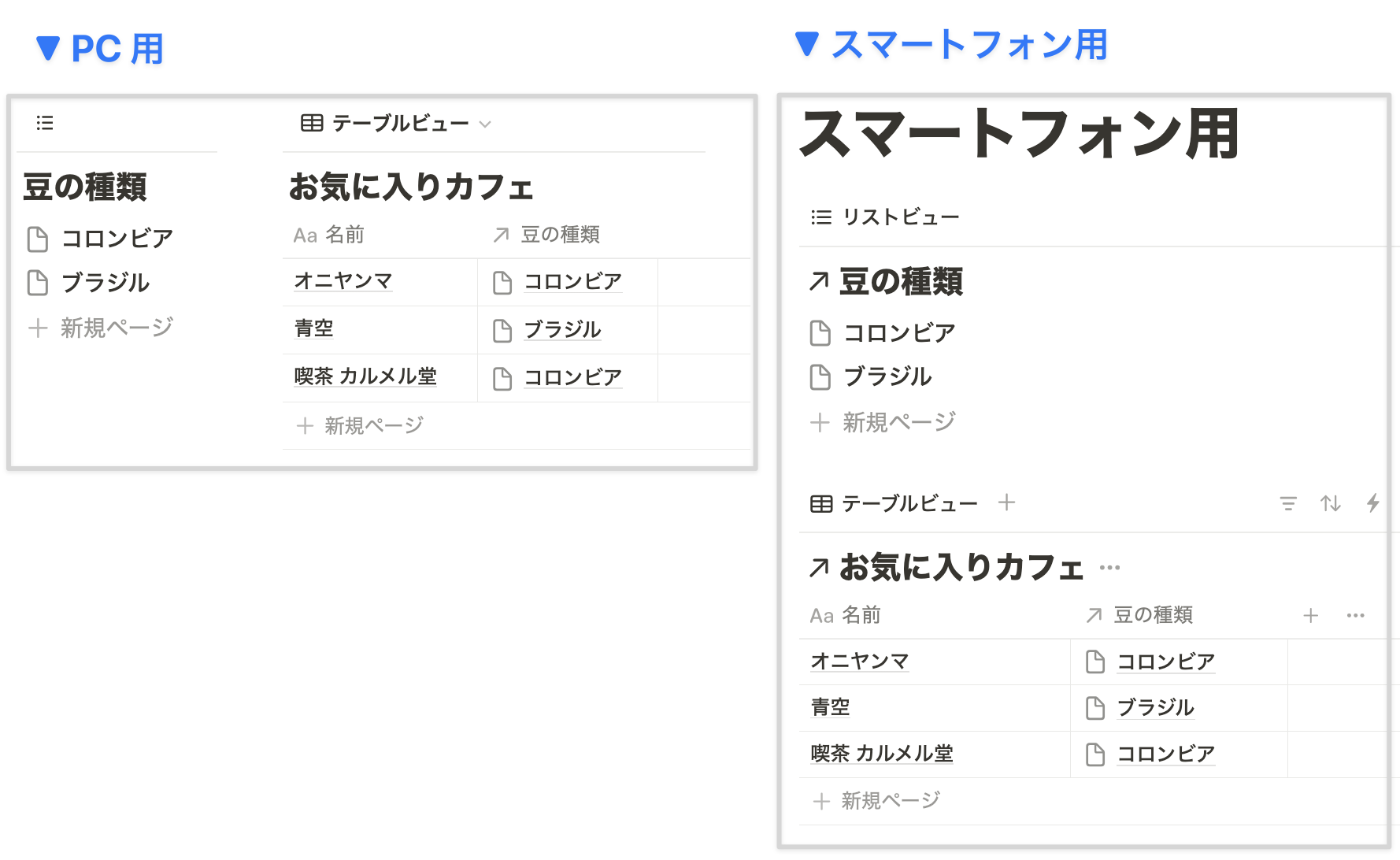
また、同じ情報を見たいページでも、リンクドビュー機能を使用し、PCで閲覧するページと、スマートフォン専用のページを分けるのもオススメです。
参考:【2024年最新】Notionのリンクドビューとは?作り方と活用方法を解説
リンクドビューを活用したスマートフォン表示用ページの作成もおすすめ