Claude経由でNotionを操作する方法【Notion MCP】

目次
- Notion MCP Serverリリース
- MCPは例えるならUSB Type-Cのようなもの
- 2025年4月Notion MCP Serverが公開
- ClaudeとNotionをMCP連携すると何ができる?
- Notion MCP Serverを設定する
- Claude Desktopアプリ(Claudeのデスクトップ版)
- Node.js (バージョン18以上)
- テキストエディタを準備する
- Step 1: Notion内部インテグレーションを作成しトークンを取得する
- Step 2: Notion側ページにインテグレーションを接続
- Step 3: Claude Desktopの設定ファイルにNotion MCPサーバーを登録する
- Step 4: Claude Desktopを再起動し連携が有効か確認する
- ClaudeにNotion操作を依頼してみよう(活用例)
- 今日のタスクを教えてもらう
- 今日のタスクに「振り込み作業」タスクを追加
- まとめ
- トラブルシューティング(うまくいかない場合)
Notion MCP Serverリリース
2025年4月、Notion公式のMCP Server がリリースされました。MCP Serverを使うことで Claude に指示を出してNotion上に新しいページを作成したり、特定のページにコメントを書き込ませたり、今日のタスクを検索してもらうといったことが可能になりました。本記事では、ClaudeとNotionの連携方法を、初心者にもわかりやすく紹介していきます。
Claudeにタスク管理をしてもらっている実際のようす
Claudeにタスク管理をしてもらっている実際のようす
本記事の内容は動画でも解説しています
MCPは例えるならUSB Type-Cのようなもの
まず、MCPという技術について簡単に解説します。技術の理解よりも設定方法を知りたいという方は次の章まで飛ばしてください。
まずMCPとは、Model Context Protocolの略で、LLM(大規模言語モデル)に外部ツールやデータへのアクセス手段を提供するためのプロトコルです。Claudeを開発しているAnthropic社が2024年11月に提唱しました。
ここで出てくる「プロトコル」は、聞き馴染みのない言葉かもしれませんが、日本語でいう「規格」みたいなものです。例えとして出てくるのはMCPはAIにとっての「USB-C」のようなものをイメージしてもらうと分かりやすいと思います。
MCPはUSB type-Cの規格のようなもの
例えばUSB-Cも規格の1つですが、MacやWindows、iPhoneなど、さまざまなデバイスと共通のUSB-Cという規格で繋げることができています。USB-Cという規格がメーカーはバラバラでも揃っていることで、ケーブル1本で接続することができます。MCPも同じで、共通の規格を使うことで、AIがNotionをはじめとする様々なツールと連携できるようになります。
2025年4月Notion MCP Serverが公開
Notion公式が公開した Notion MCPサーバーも、このMCPに対応した外部ツールの一つです。
Notion APIの2025年4月10日のポスト
Notion APIのXアカウント にて2025年4月に公開 にて2025年4月に公開](/blog/images/post/2025-04-17-notion-mcp-4.jpg)
Notionの提供するAPI機能をMCPサーバーとして動かすもので、ClaudeのようなMCP対応AI(MCPクライアント)からNotionのデータベースやページを操作することができるようになります。
実際に操作している例
Notionのページの内容をClaudeから取得することができる
Notion側のデータベースに入っている情報
ClaudeとNotionをMCP連携すると何ができる?
Notionデータベースに入っている情報を取得する例を紹介しましたが、基本的には Notion API で操作できる範囲であればMCP経由で操作可能です。例えば、下記のようなことが可能です。
- Notion上のデータベースに対して、Claudeに新しいアイテム(ページ)を作成してもらう
- 指定したNotionページに、Claudeに代わりコメントを書き込んでもらう
- Notionのページ内容をClaudeが取得して要約し、その要約結果を返してくれる
- 調べ物をしてNotionページに内容をまとめてもらう
Notion MCP Serverを設定する
それではここからはNotion MCP ServerとClaudeを接続する方法について解説していきます。ClaudeとNotionを連携するためには、事前に以下の準備・環境が必要です。
Claude Desktopアプリ(Claudeのデスクトップ版)
Claudeのデスクトップアプリ版をダウンロードする
ブラウザ版のClaudeではMCP連携機能が使えないため、必ずデスクトップアプリ版を使用します。Claude for Desktopがインストールされていない場合は、Claude公式サイトからダウンロードしてインストールしてください。
Node.js (バージョン18以上)
Claude DesktopがMCPサーバーを動作させる際に、バックエンド(お持ちのパソコン上で)で Node.js を使用します。Node.jsは必ずv18 以上をインストールしてください (古いバージョンではサーバーが起動しません)。
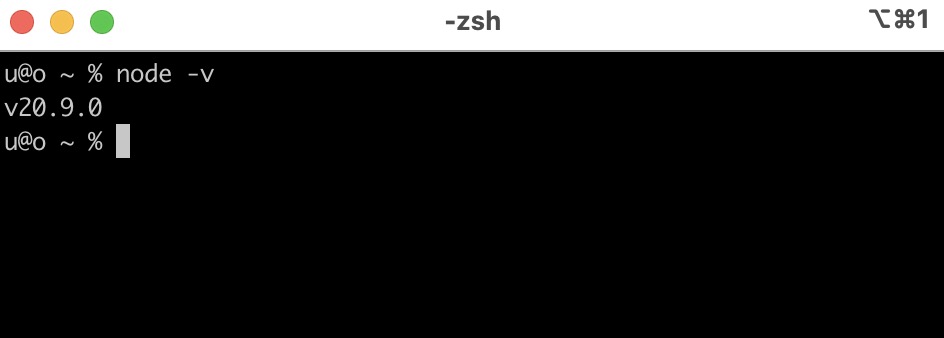
Node.jsがインストール済みかどうかは、ターミナルやコマンドプロンプトでnode -vを実行すれば確認できます。v18 未満の場合は Node.js公式サイト から最新版を導入しましょう。
Node.jsがインストールされているかコマンドで確認する(画像はv20.9)
Node.jsがインストールされているか確認する(画像はv20.9)
テキストエディタを準備する
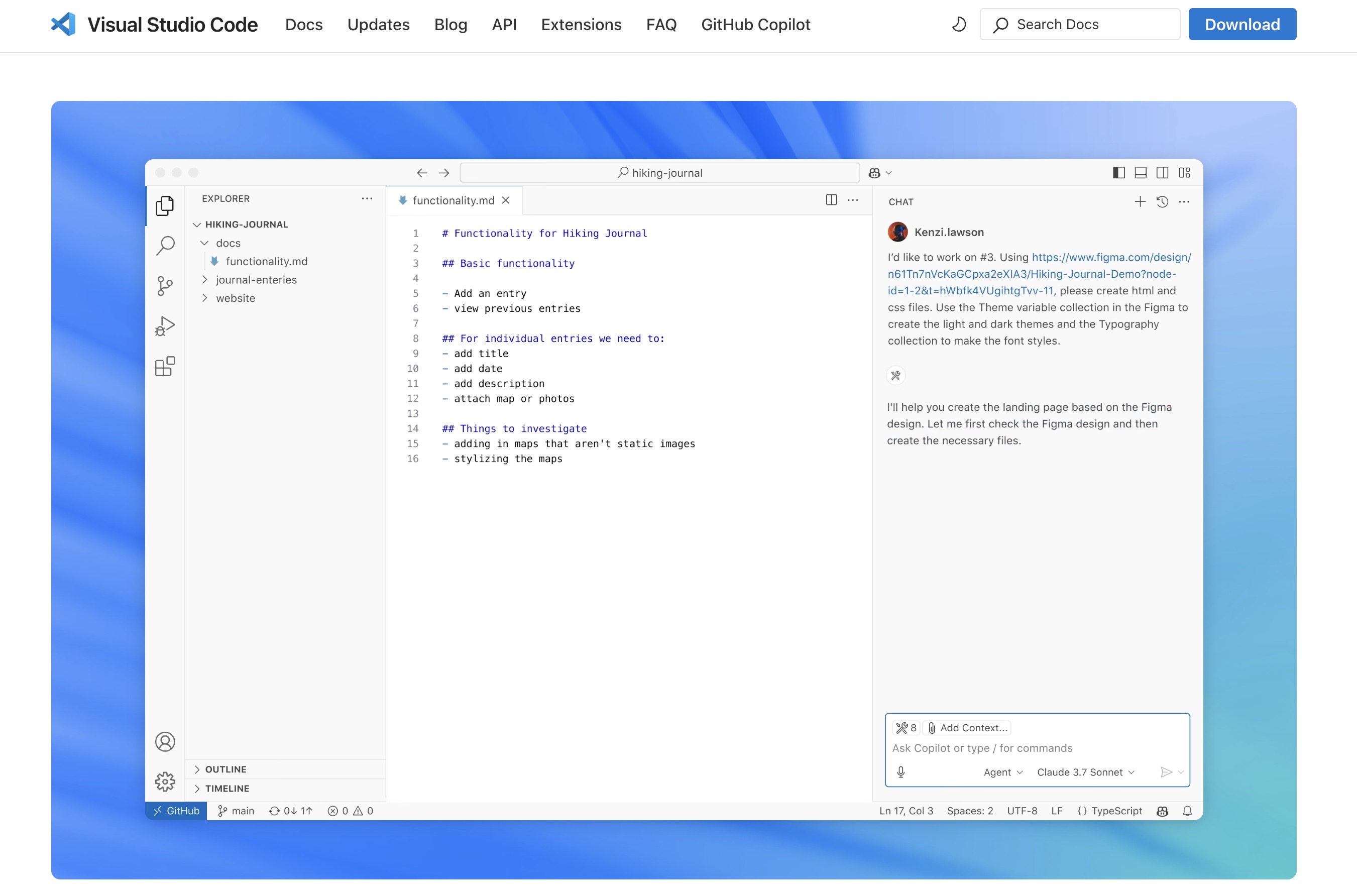
Claude Desktopの設定ファイルを編集するために使用します。OS標準のメモ帳もしくは VSCode などのエディタをご用意ください。
VSCode:無料で使用可能(筆者もVSCodeを使用)
Step 1: Notion内部インテグレーションを作成しトークンを取得する
インテグレーション取得の方法は動画でも解説しています
まずはNotion側で、Claudeからアクセスするための内部インテグレーション(Internal Integration)を作成します。ここで発行されるトークンをClaude側の設定に利用します。
まずブラウザで NotionのMy Integrationsページ を開きます。Notionにログインしていない場合はログインしてください。「新しいインテグレーション」ボタンをクリックし、新しいインテグレーションを作成します。
新しいインテグレーションを作成する
Notion APIインテグレーションのページ
インテグレーションに任意の名前(例:「Claude連携用」など)を付け、連携するワークスペースを選択します。
インテグレーションを作成
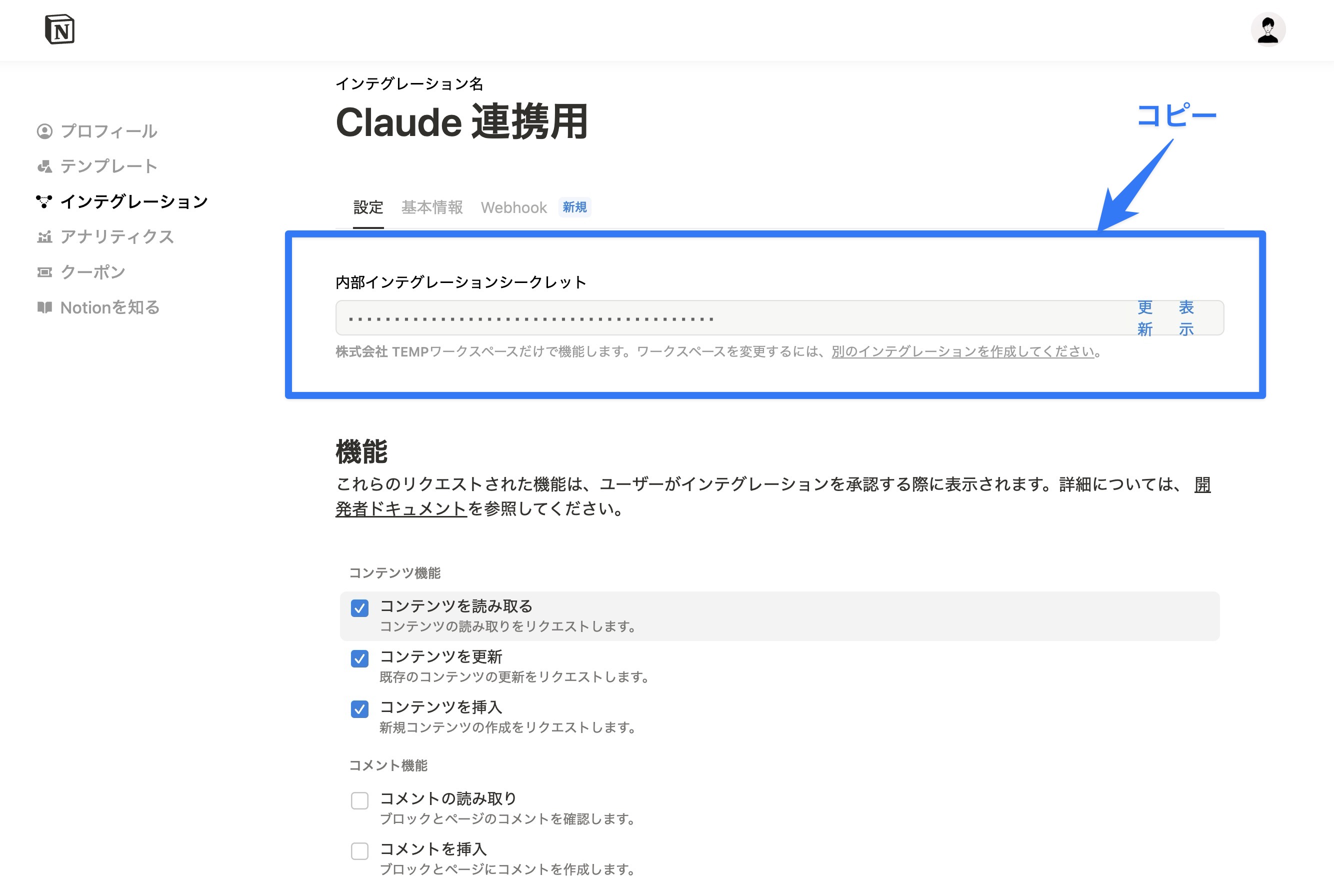
内部インテグレーションシークレットが発行されるので、こちらをコピーして控えます。後ほどClaude側の設定で使用するので、安全な場所に保存しておいてください。
インテグレーションシークレットをコピーして控える
こちらの設定項目は外部の人には共有しないようにしてください。こちらの値が漏れると、外部からご自身のNotionページを操作されてしまう恐れがあります。
機能の項目では、必要なものにチェックを入れます。デフォルトでは「コンテンツを読み取る」「コンテンツを更新」「コンテンツを挿入」にチェックが入っていますが、必要に応じて「コメントの読み取り」「コメントを挿入」もONにしましょう。ONにした項目をAIが操作できるようになります。
Step 2: Notion側ページにインテグレーションを接続
作成したインテグレーションを、実際に操作させたい各Notionページやデータベースに「接続」として追加
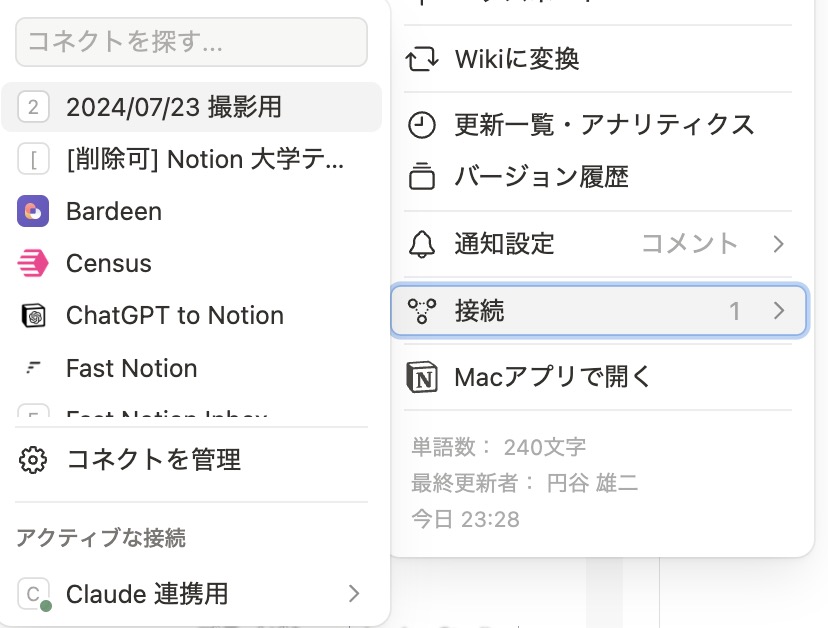
対象のページを開き、右上の「•••」メニューから「接続」を選択し、先ほど作成したインテグレーションを選びます。データベースの場合も同様です。
メニュー内からインテグレーションを接続 
※この手順を忘れると、Claudeからそのページにアクセスできず、APIが権限エラーを返します 。必ず操作対象のページ/データベースにインテグレーションを追加してください。
Step 3: Claude Desktopの設定ファイルにNotion MCPサーバーを登録する
次に、Claude DesktopアプリでNotion MCPサーバーを利用するための設定を行います。Claude DesktopにはMCP対応ツールを登録する設定ファイルがあり、そこにNotion用サーバーを追記します。
Claude Desktopアプリを起動し、設定ファイル(claude_desktop_config.json)を開きます
設定ファイルは以下の場所にあります。
macOS: ~/Library/Application Support/Claude/claude_desktop_config.json
Windows: %APPDATA%\Claude\claude_desktop_config.json
image
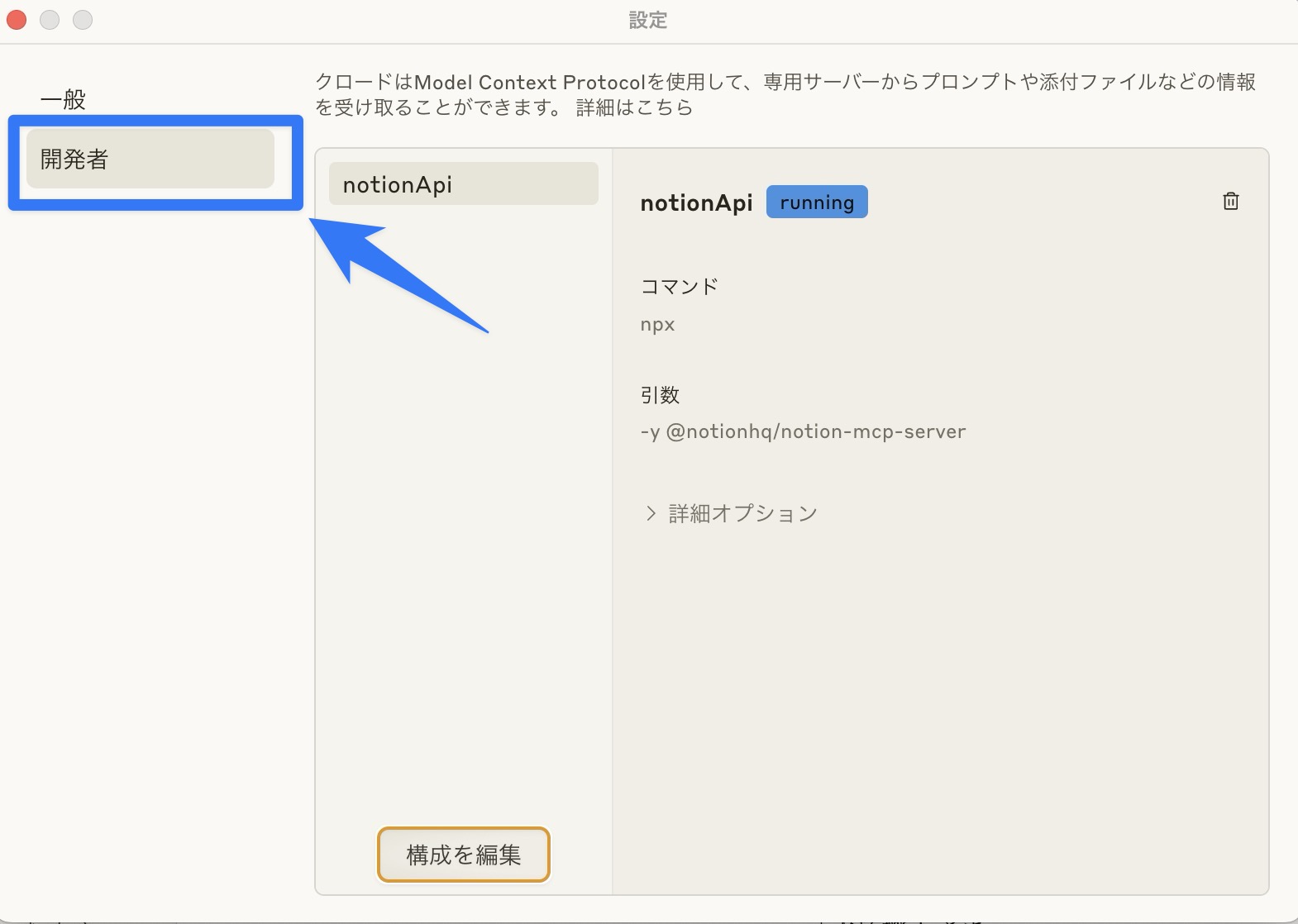
Claude Desktopアプリのメニューから開くこともできます(例: Macではメニューバーの「Claude > 設定 > 開発者 > 構成を編集」)。
テキストエディタでこのファイルを開き、中身を編集します。
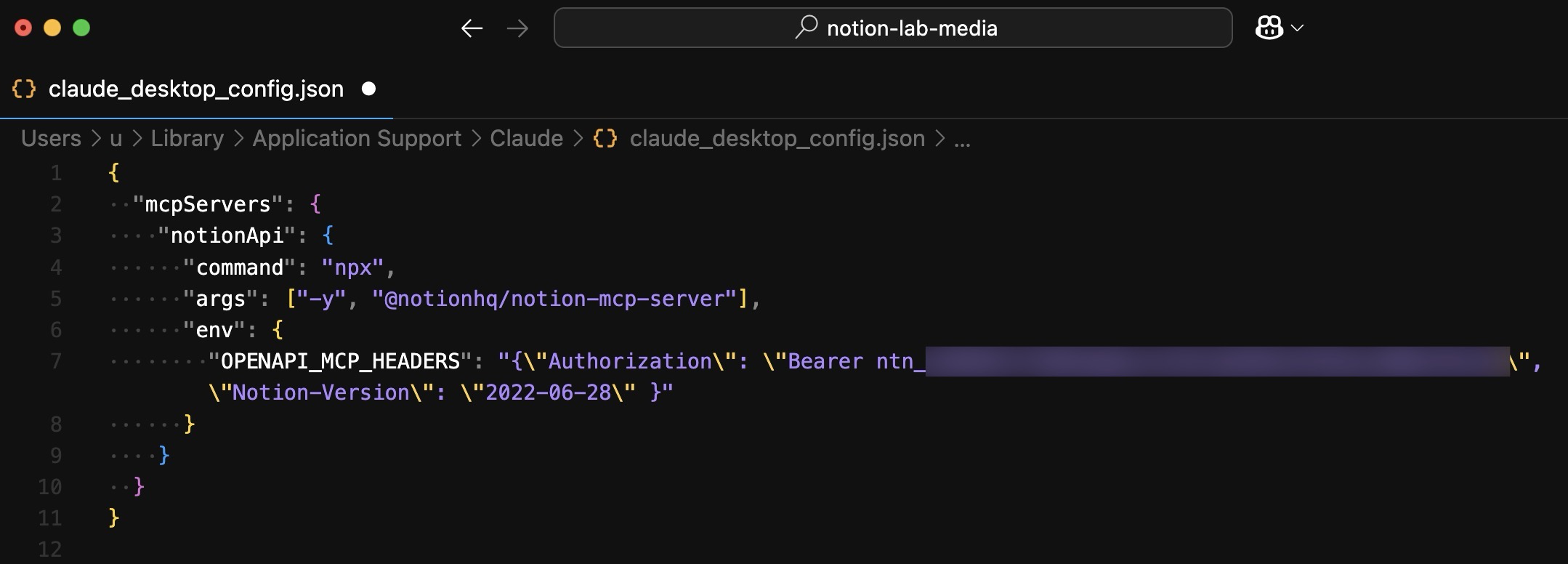
VSCodeでclaude_desktop_config.jsonのファイルを開いたようす
編集する際は下記のコードをコピーして貼り付けていただくと便利です。こちらのコードは Notion MCP Server のページからも確認できます。
{
"mcpServers": {
"notionApi": {
"command": "npx",
"args": ["-y", "github:makenotion/notion-mcp-server"],
"env": {
"OPENAPI_MCP_HEADERS": "{\"Authorization\": \"Bearer YOUR_NOTION_API_TOKEN\", \"Notion-Version\": \"2022-06-28\" }"
}
}
}
}上記のYOUR_NOTION_API_TOKEN部分には、Step 1でコピーしたあなたのNotionインテグレーションのトークン値に置き換えます。このトークンが正しくないとClaudeからNotionへの認証ができないため、間違いのないように貼り付けてください 。
JSONファイルの編集が終わったらファイルを保存します(Ctrl+Sや ⌘+S)。カンマの付け忘れや括弧の不一致などがないよう注意しましょう。
Step 4: Claude Desktopを再起動し連携が有効か確認する
設定を反映させるため、Claude Desktopアプリを再起動して連携が有効になっているか確認します。
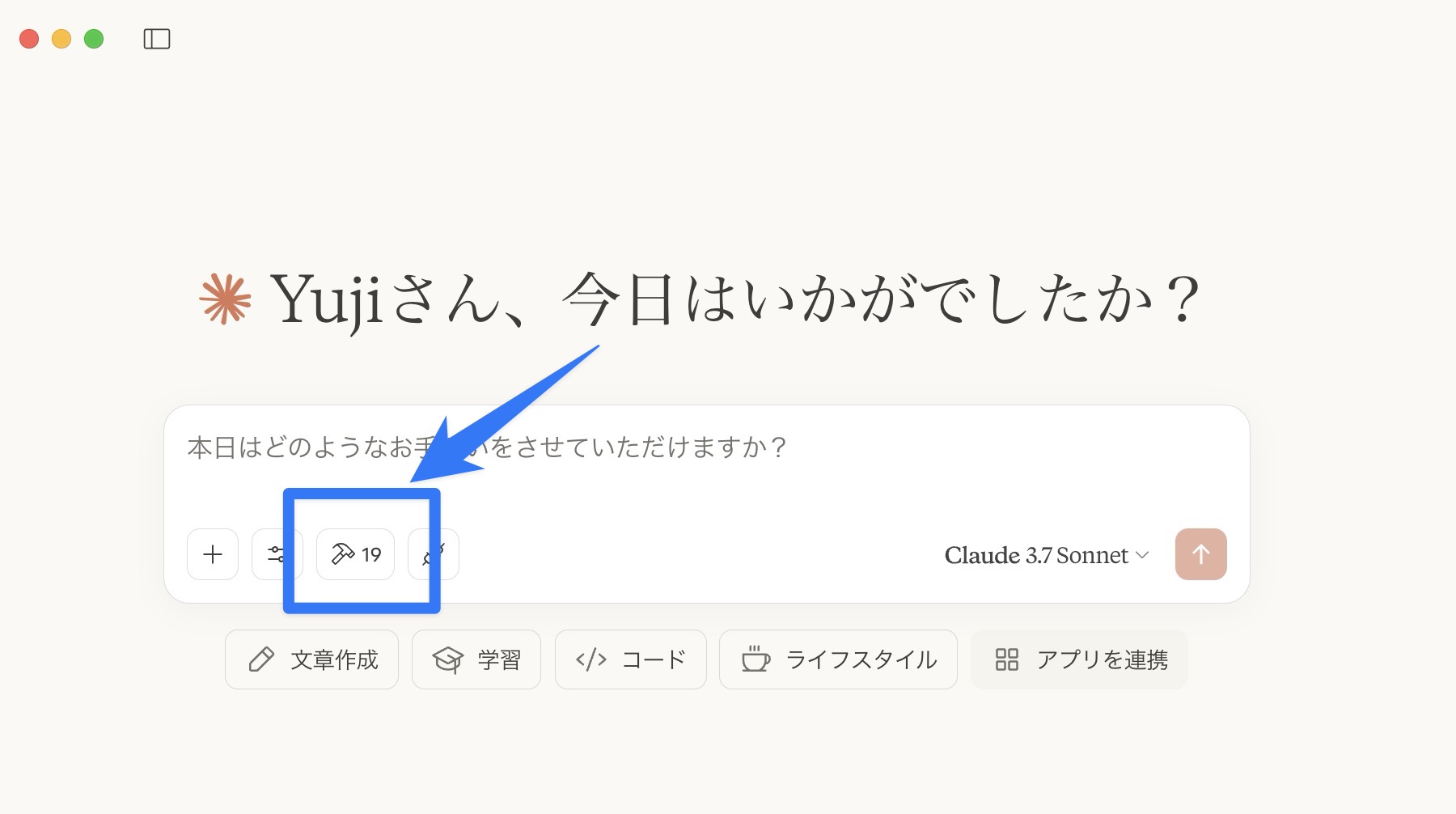
再起動後、チャット入力欄(プロンプト入力エリア)の右下にハンマー(🔨)アイコンが表示されているか確認します 。このハンマーアイコンは、Claudeに追加された外部ツール(MCPサーバー)がある場合に表示される「ツール一覧」ボタンです。
Claudeを再起動してハンマーアイコンが表示されていれば成功
ハンマーアイコンが表示されていれば成功
ハンマーアイコンをクリックすると利用可能なツールのリストが表示されます。設定が成功していれば、その中にnotionApi関連のツール(例: API-post-searchやAPI-patch-pageなど、Notion API操作用のエンドポイント)が含まれているはずです 。これらが確認できればClaudeとNotionの連携設定は完了です。
Notion関連のMCPツールが表示される
image
万一ハンマーアイコンが見当たらない場合やツールが表示されない場合は、次のトラブルシューティングのセクションを参照してください。
ClaudeにNotion操作を依頼してみよう(活用例)
設定が無事完了したら、実際にClaudeにNotion上の操作をお願いしてみましょう。Claudeはチャットボットですが、MCP連携によりNotionを操作するエージェントのような働きもできるようになっています。
今日のタスクを教えてもらう
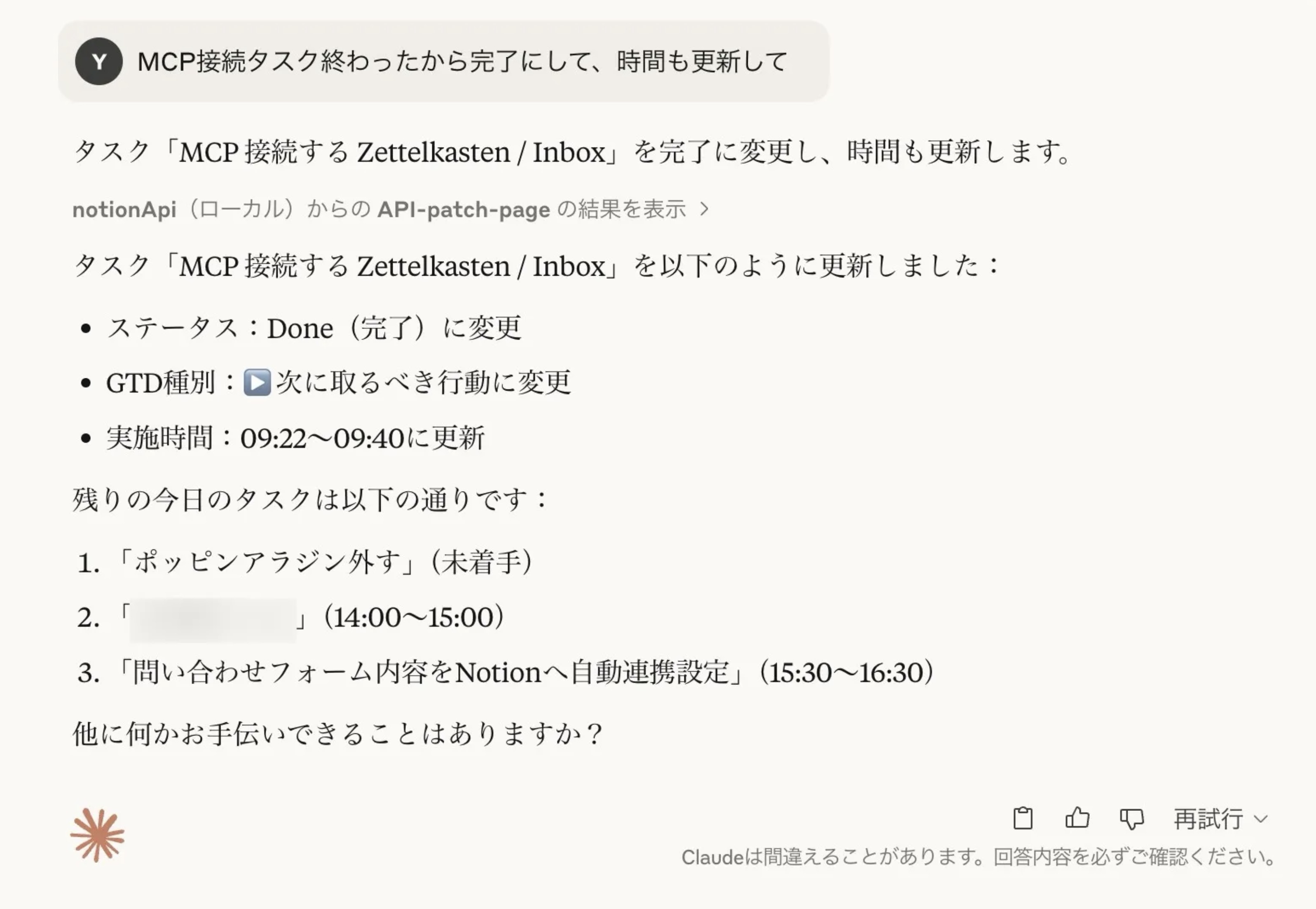
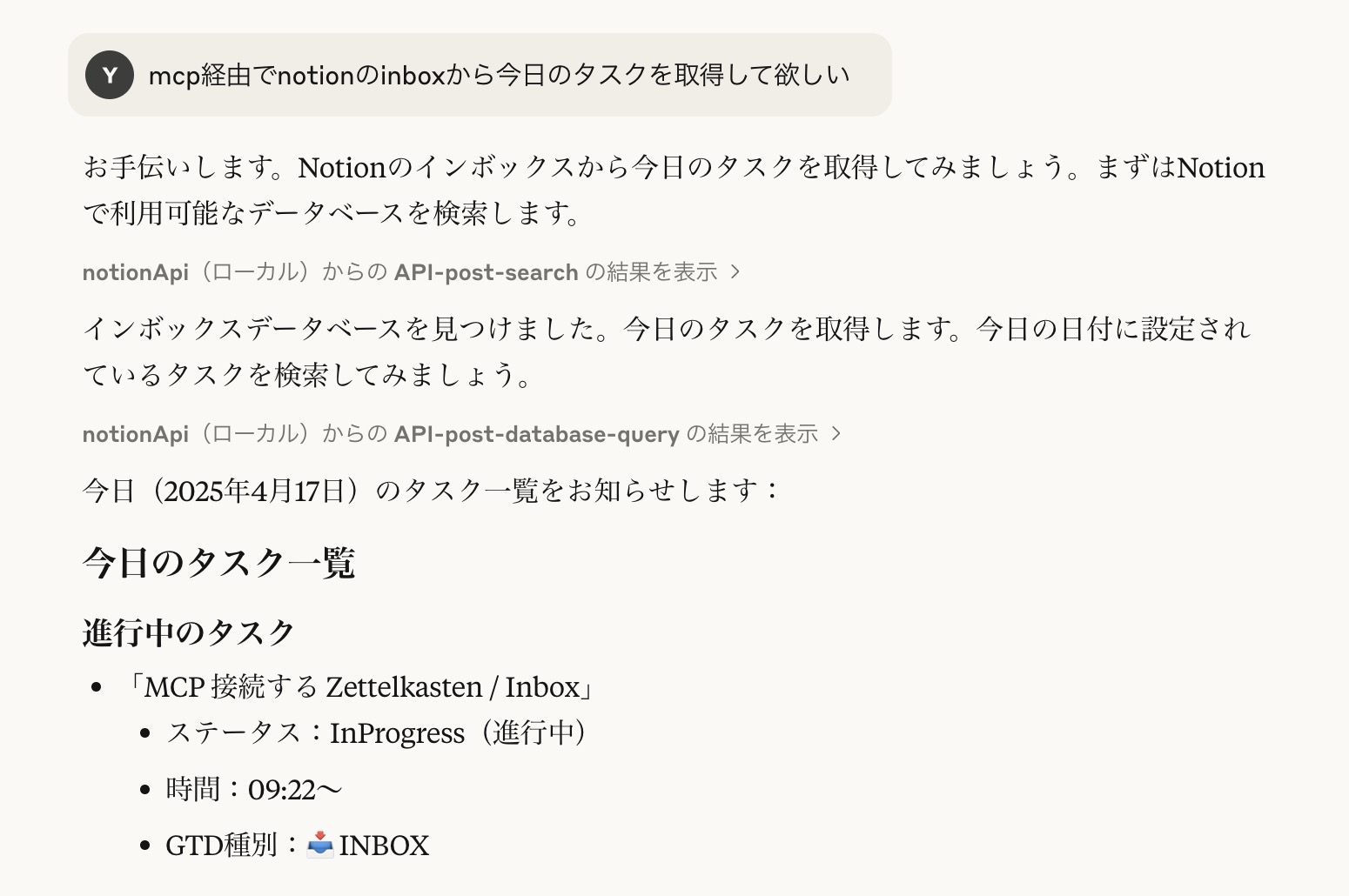
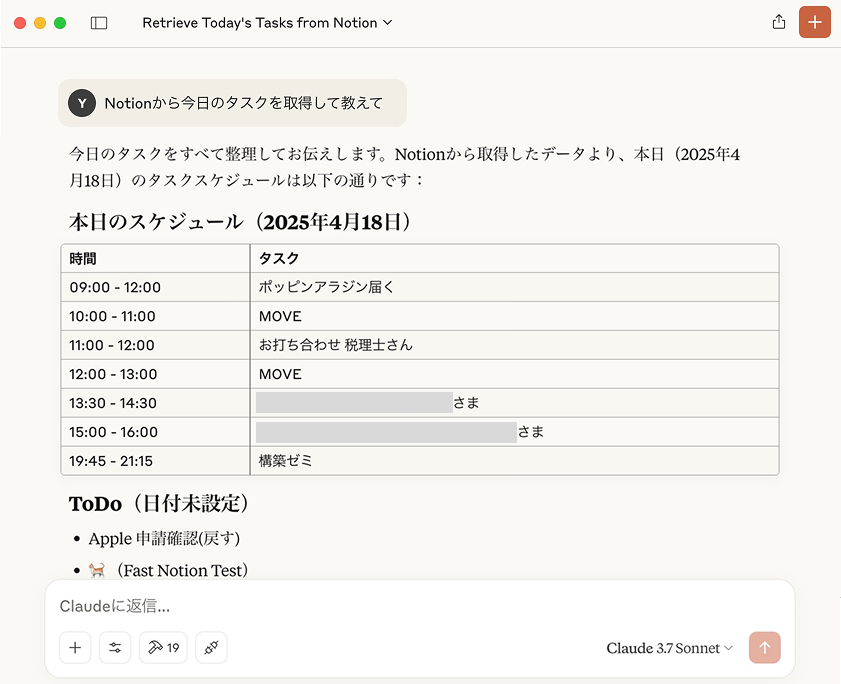
実際にタスク管理のデータベースと接続させて、今日のタスクを教えてもらいましょう。「Notionから今日のタスクを取得して教えて」というプロンプトを実行してみます。
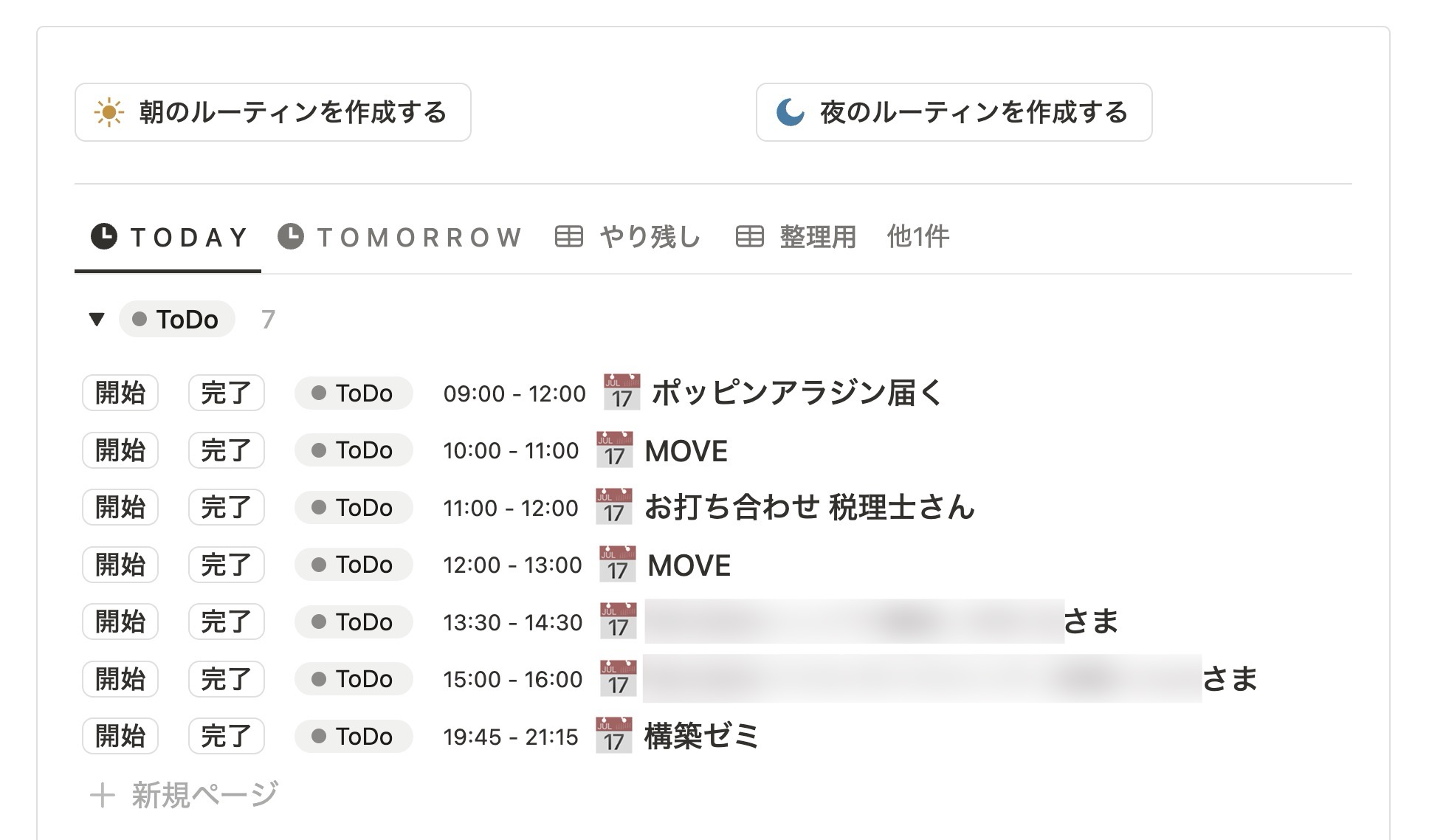
今日のタスクを表示してくれる
Notion側のタスクはこのようになっている(正しい情報が返ってきている)
今日のタスクに「振り込み作業」タスクを追加
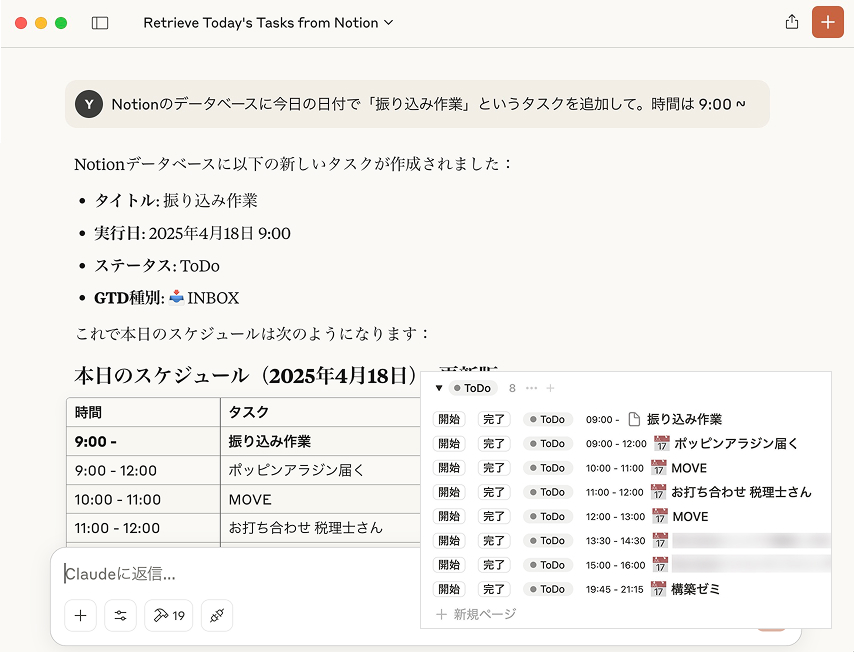
新しくタスクを追加しましょう。Claudeに「今日の日付で「振り込み作業」というタスクを追加して。9:00 -」とお願いしてみましょう。
実際にタスクが作成され、Notion側のデータベースにも反映されています。
image
これ以外にも、
- 昨日の議事録から要点を抽出して教えて
- 〇〇についてリサーチした結果をNotionページにまとめて
など、Notion APIで可能な範囲であればさまざまな使い方が考えられます。
まとめ
今回は、Notion公式のMCPサーバーを使ってClaudeとNotionを連携する方法を初心者向けに解説しました。内部インテグレーションの作成からClaude Desktopの設定ファイル編集、動作確認までの手順を一通りご紹介しました。
一見ハードルが高そうに感じますが、一度設定を済ませてしまえば AIとNotionを組み合わせたワークフローを手に入れることができます。今後MCPはますます重要な技術になっていくと思われます。ぜひご活用いただければと思います。
トラブルシューティング(うまくいかない場合)
設定を行ったにもかかわらずうまく動作しない場合は、次のポイントを確認してください。
ハンマーアイコンが表示されない(Claude Desktop再起動後にツールボタンが出てこない)
- 設定ファイルの内容に JSONの文法ミスがないか確認しましょう。特にカンマや引用符の漏れ・余分がないか見直してください。
- Node.jsが正しくインストールされているか確認しましょう。 node -vでバージョンが表示されなかったりコマンドが見つからない場合、Node.jsのインストールがうまくいっていません。再インストールやパスの再設定を試みてください。
- 設定ファイルを保存する場所が正しいか確認します。OSごとの所定のパス(macOSなら上記のLibrary配下、Windowsなら %APPDATA% 配下)にファイルを配置できているか再チェックしてください。
ハンマーアイコンは表示されるが、指示を実行するとエラーになる
- 設定したNotionのAPIトークンに誤りがないか確認してください。コピー漏れや余計な空白文字が入っていないかもチェックしましょう。
- 作成したインテグレーションを対象のページ/データベースの「接続」に追加し忘れていないか確認してください 。この接続を行っていないと権限エラーで失敗します。
- インテグレーションに付与した権限が不足していないか確認しましょう。ページの追加ができない場合は「Insert content」にチェックが入っているかなど、権限設定を再度見直してください。
Claude DesktopのログにEBADENGINEというエラーが出る
- Node.jsのバージョンが古すぎる可能性があります 。Node.jsはv18 未満では動作しないため、最新版にアップデートしてください。
Claudeが「Request timed out」と表示して応答しない
- 内部で起動したNotion MCPサーバーが応答していない可能性があります。ネットワーク接続やトークンの有効性などを確認し、必要に応じてClaude Desktopの再起動を試してください。
32603: Headers is not definedのエラーが出る
- キャッシュを消してClaudeを再起動してみましょう
上記の点をチェックすることで多くの場合問題が解決するはずです。設定に問題がないのにエラーが解消しない場合は、GitHubのIssue で類似の不具合事例がないか調べてみると良いでしょう。

 より引用](/blog/images/post/2025-04-17-notion-mcp-2.jpg)