Notionでグラフを作る方法3選 | 埋め込み可能な外部ツールやMermaid記法も紹介

⚠️ 注意 【2024/08/24 追記】2024年8月、新機能Notionチャートがリリースされました。チャート機能のリリースにより、本記事で紹介したテクニックは今後不要となります。チャート機能の詳しい説明は下記の記事をご覧ください。
あわせて読みたい: 新機能Notionチャート(グラフ機能)の使い方を解説
仕事でNotionを活用する場合、ダッシュボード作成やデータ分析など、データベースをグラフで可視化したいことってありますよね。Notionのデータベース には便利な機能がたくさん備わっていますが、グラフを作る機能は備わっていません。
しかし、標準機能ではグラフ化はできないものの、一工夫加えることで、Notion上のデータをグラフ化することが可能です。作成したグラフはNotion上でも表示が可能。今回の記事では、Notion上のデータをグラフ化する方法を作る方法を3つ紹介していきたいと思います。
今回はExcelやスプレッドシートのデータをグラフ化し、Notionに埋め込むという方法は紹介しません。今回の記事はあくまでNotion上のデータをグラフ化する方法に絞って解説していきます。
この記事でわかること
- ChatBase(外部サービス)を使った方法
- Mermaid記法を使った方法
- (おまけ)Notionの数式機能を使った方法
1. ChartBaseでグラフ作成
まずは、Notionのデータベースからグラフを作成できるChartBaseというサービスを使った方法を解説します。
ChatBaseはNotionのデータベースと連携し、グラフをサクッと作成できるツールです。グラフはリンク埋め込みでNotionページに表示でき、Notion上のデータを更新しても同期され続けます。用意された型に合わせてデータベースを作る必要はありますが、Grid.isやRowsなど数あるツールの中でも学習コストが少ないツールなのでオススメです。
ChartBaseは、以前は *notion2charts *という名称でした。
STEP 1. ChartBaseにGoogleアカウントでログイン
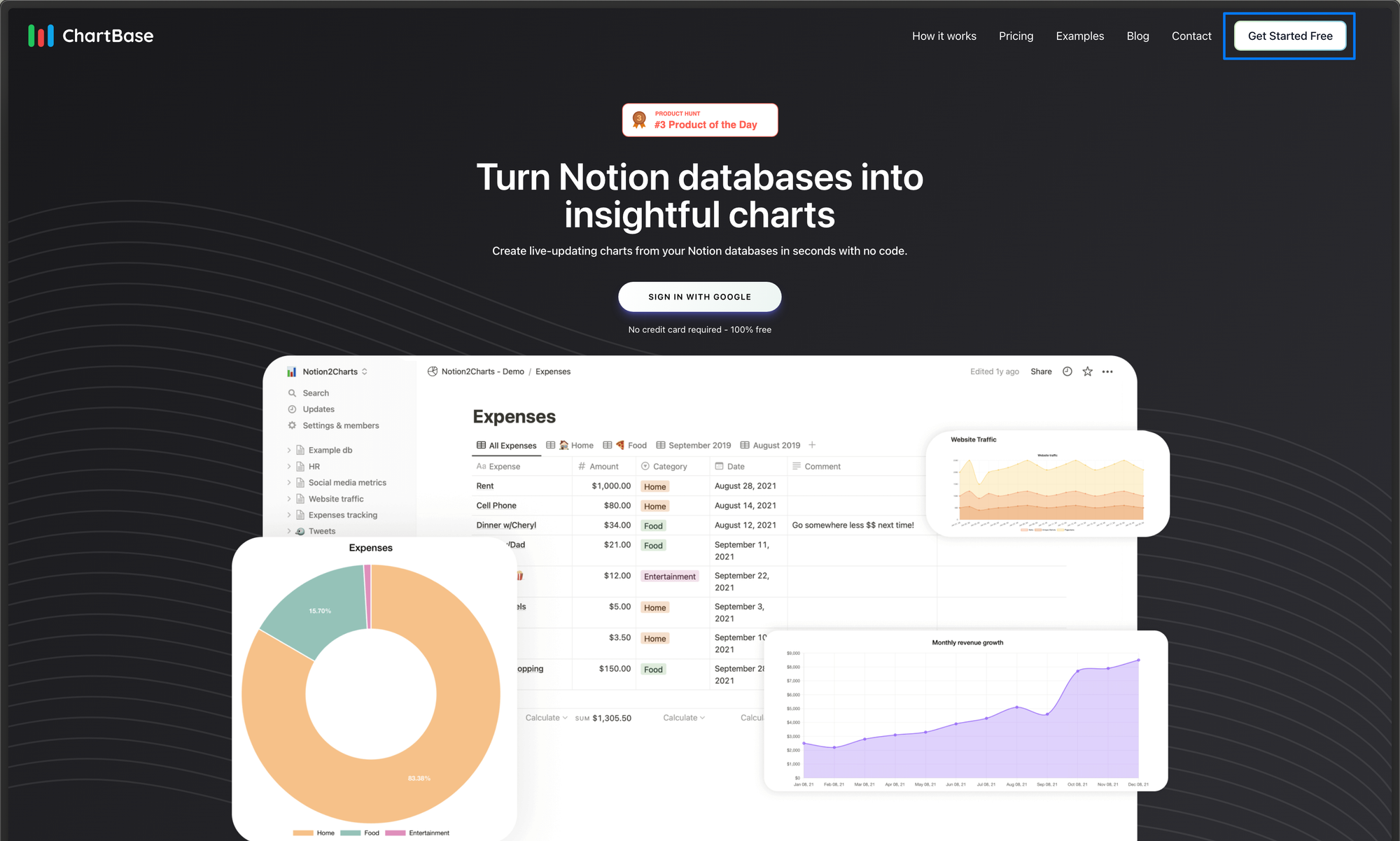
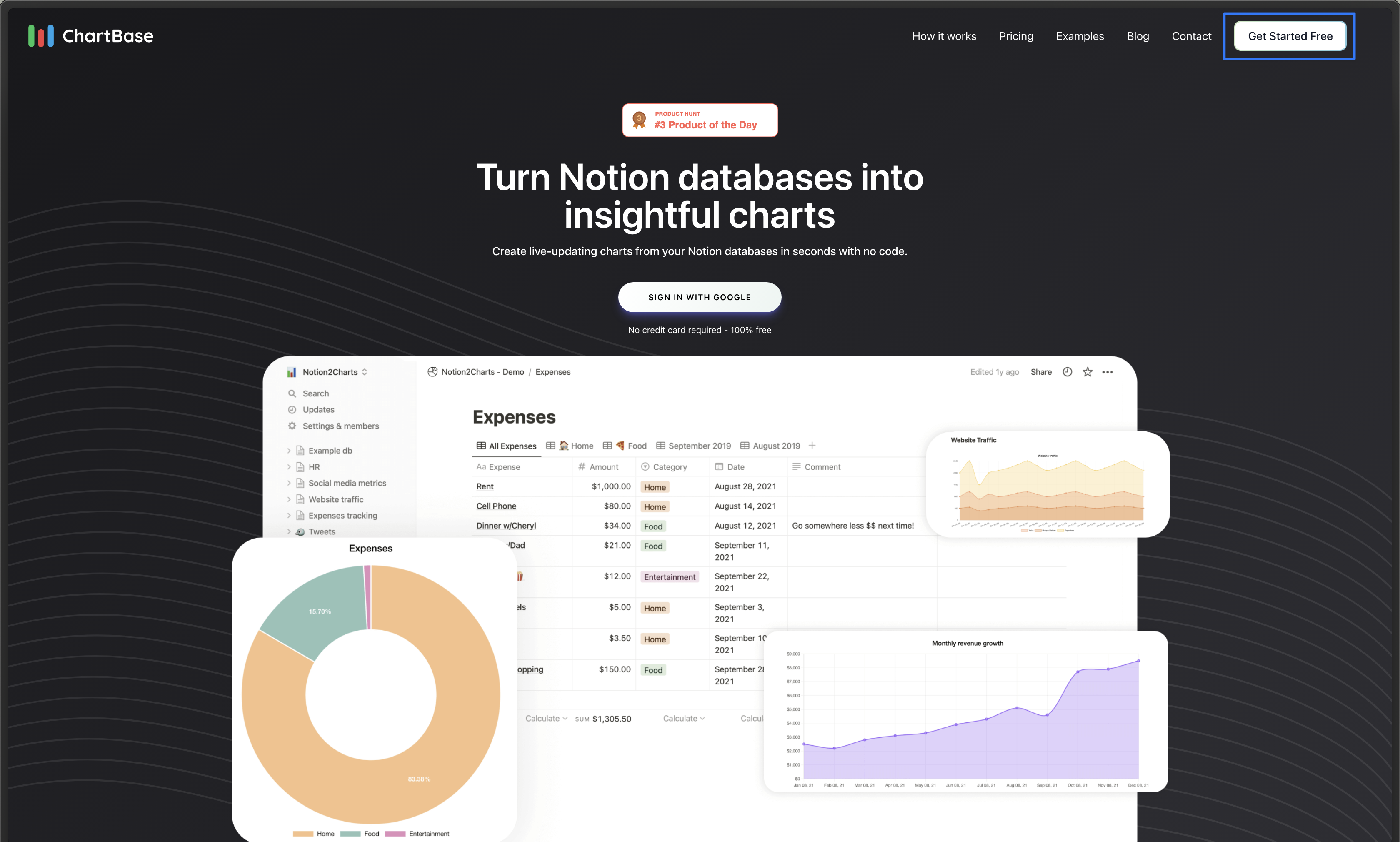
ChartBase にアクセスし「Get Started Free」ボタンをクリックしてください。Googleアカウントでログインが可能です。(※ Notionで使用しているGoogleアカウントと一致している必要はありません)
ChartBaseはGoogleアカウントでログイン可能
STEP 2. Notionワークスペースと接続
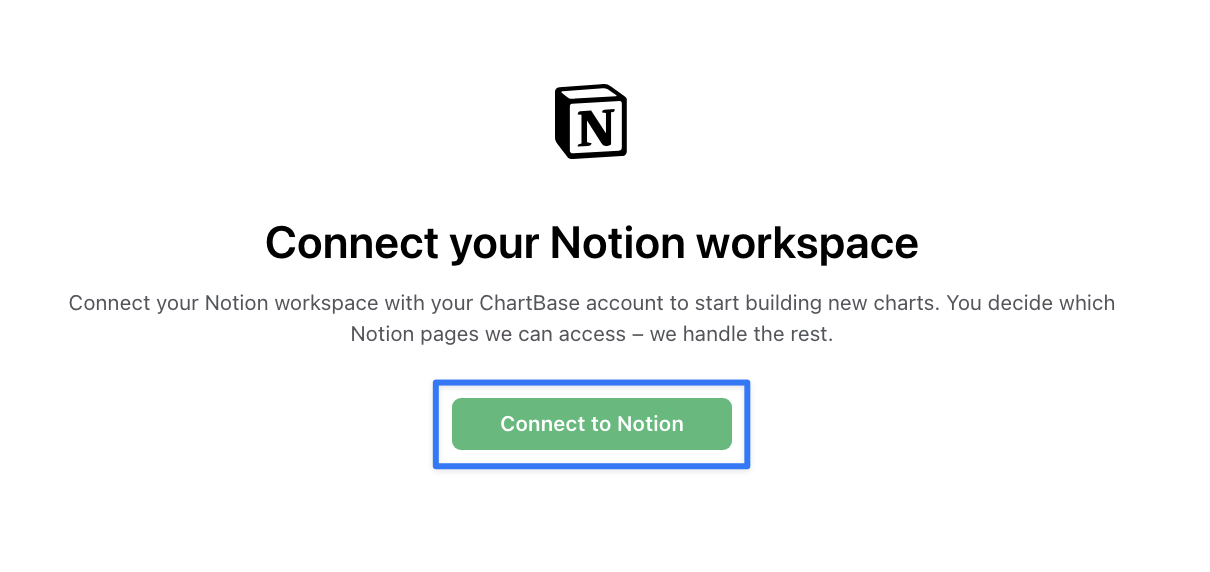
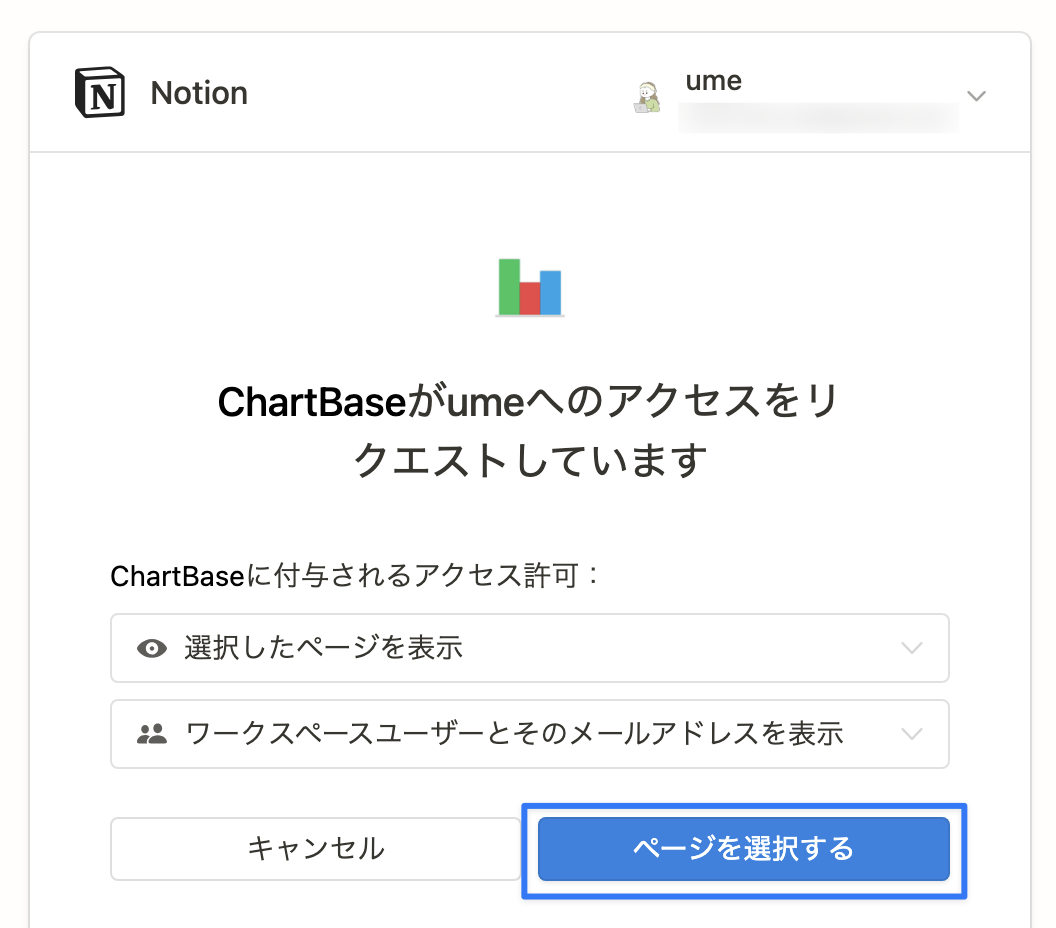
「Connect to Notion」をクリックし、接続したいワークスペースを選択してください。選択が完了したら「ページを選択する」をクリックします。
Notionとの接続画面
接続したいワークスペースを選択する
STEP 3. グラフ化したいデータベースを選択
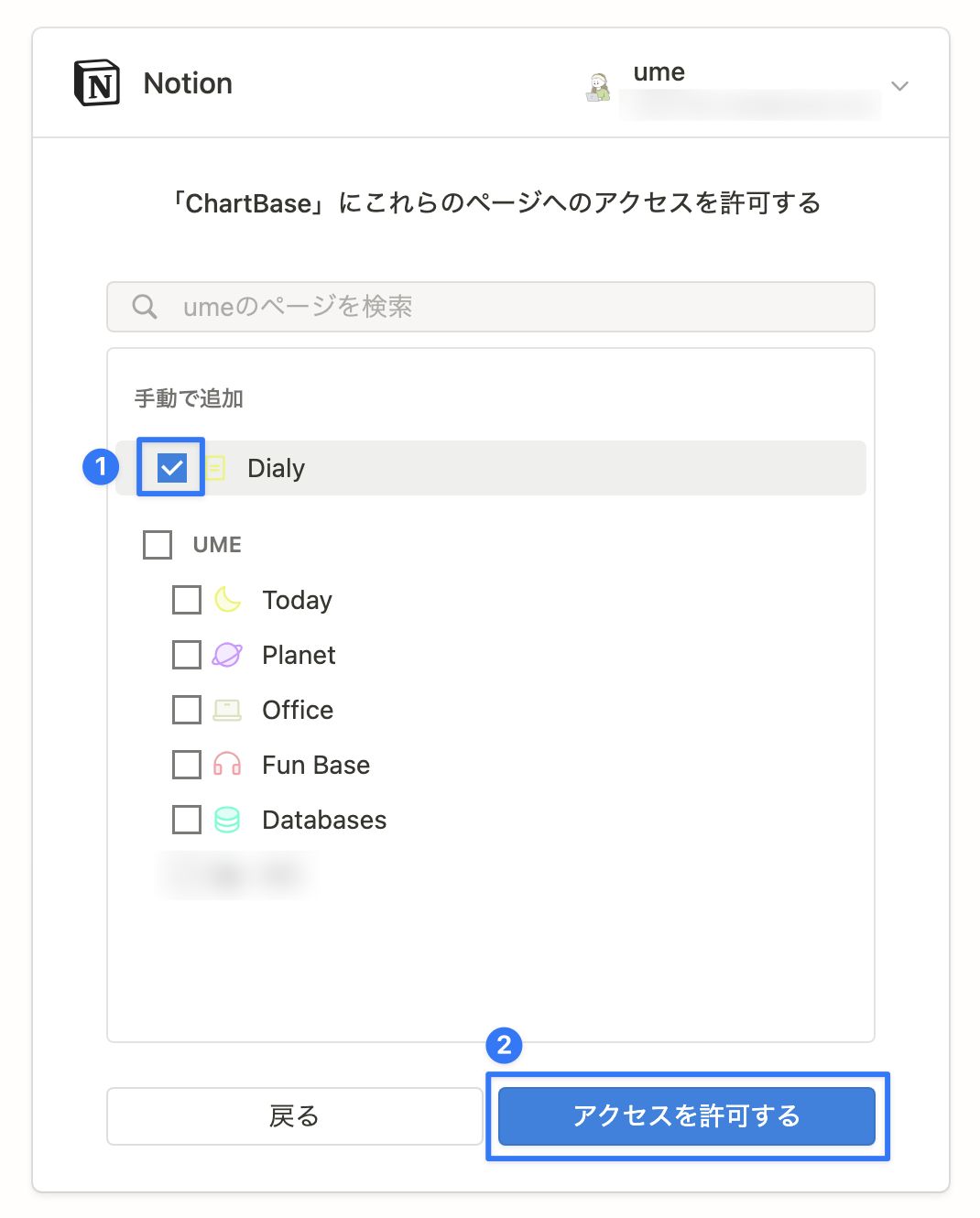
グラフの参照元としたいデータベースを選択し「アクセスを許可する」をクリックします。
グラフの参照元としたいページを選択
STEP 4. グラフを作成する
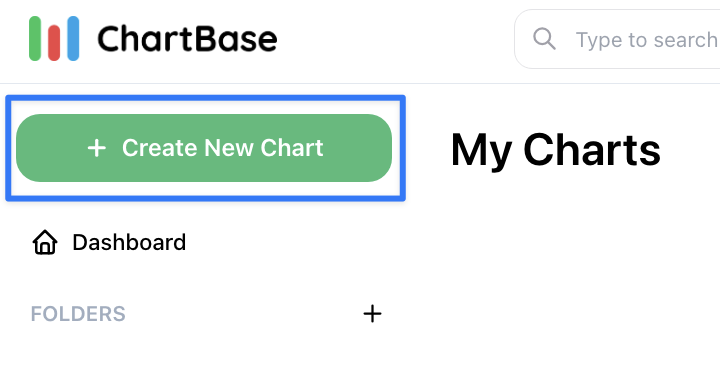
「Create New Chart」をクリックします。
Create New Chartをクリック
STEP 5. グラフの種類やデザインを設定
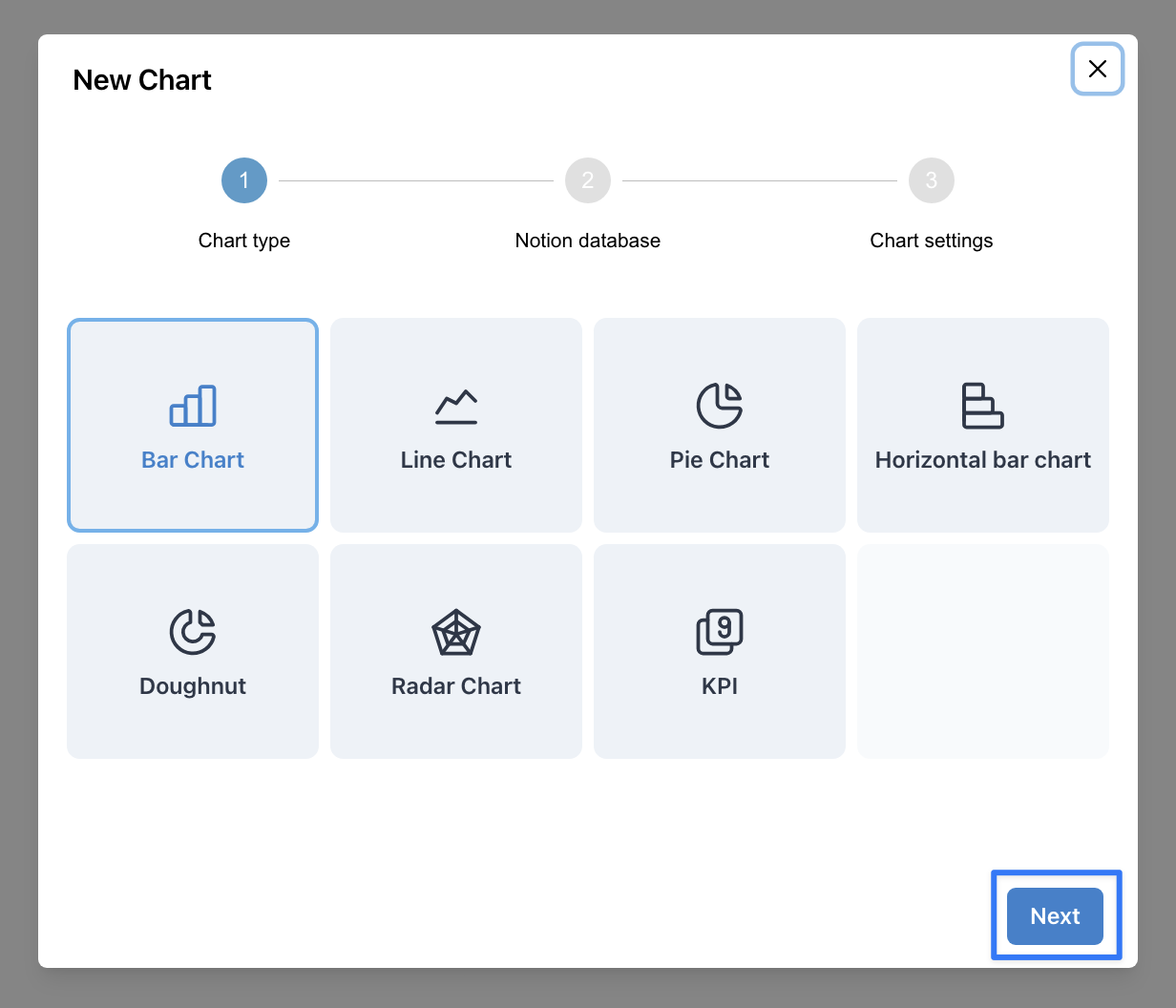
グラフの種類を決定します。
可視化したいデータに合わせてグラフの種類を選択
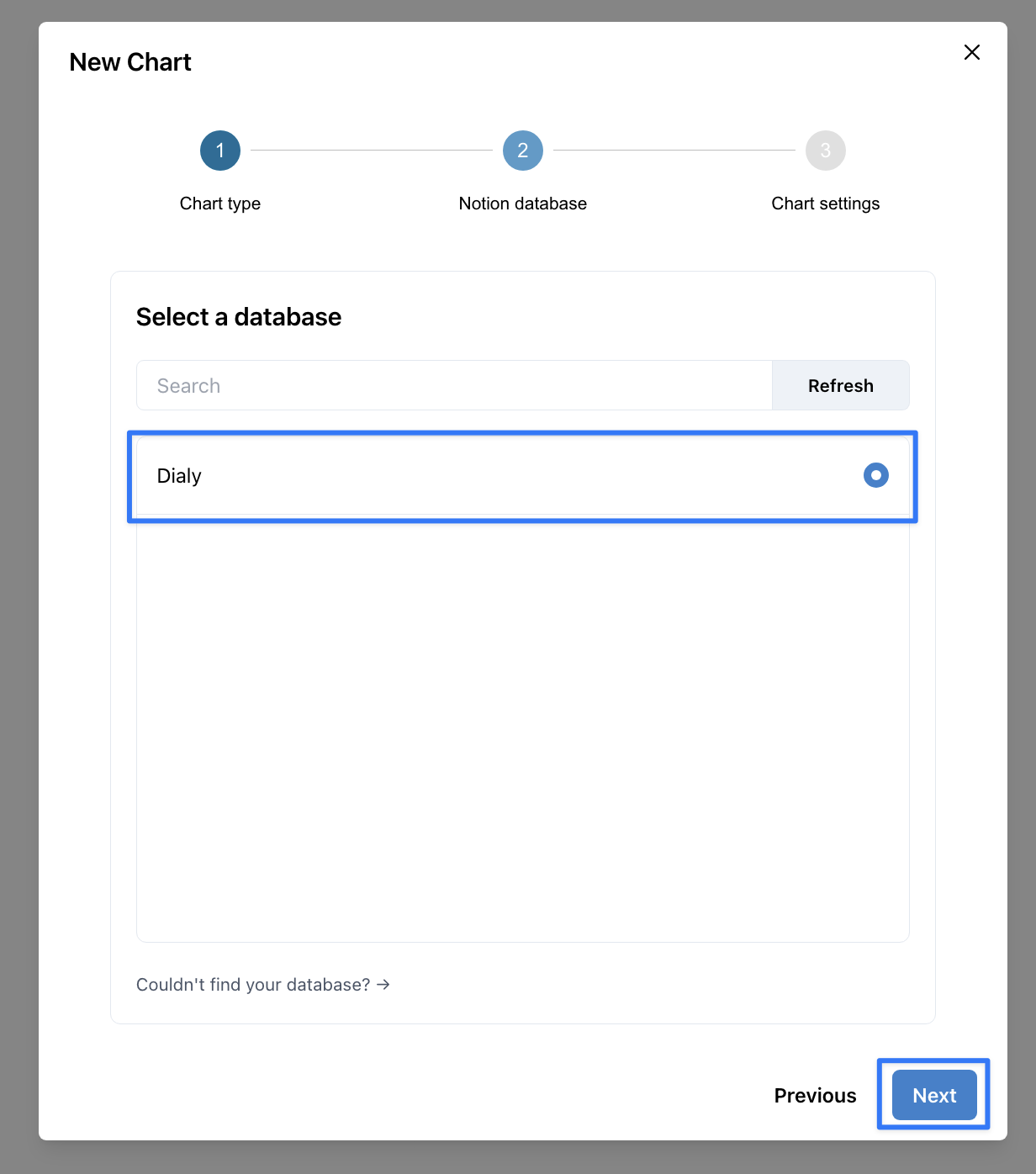
グラフの参照元としたいデータベースにチェックを入れます。
グラフの参照元としたいデータベースを選択
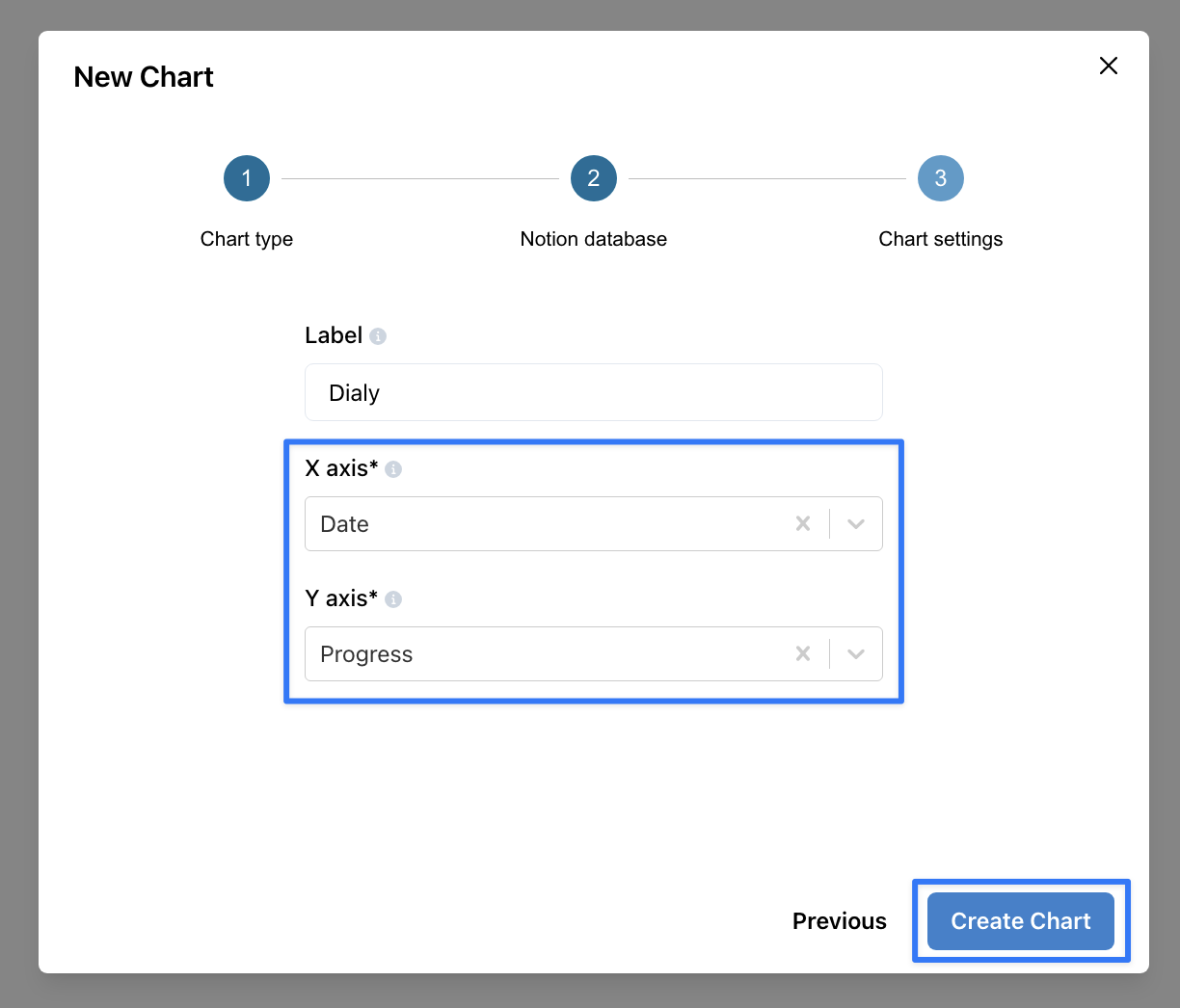
X軸とY軸の項目を選択し、右下の「Create Chart」をクリックします。
サンプルではX軸に日付、Y軸に達成率を選択しています。
X軸とY軸にしたい項目を選択
STEP 6. 完成したグラフのURLをコピーしてNotionに埋め込む
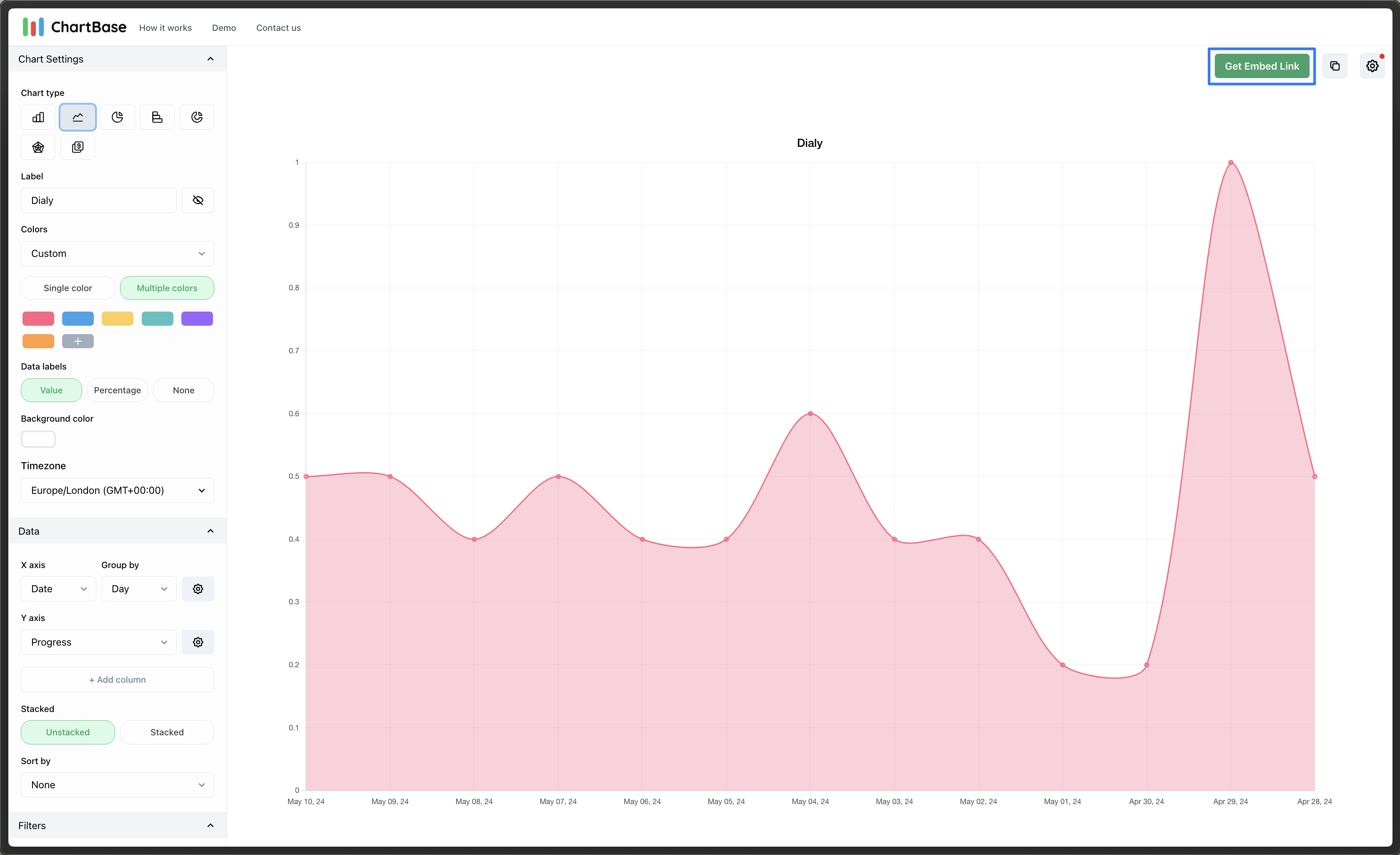
右上の「Get Embed Link」をクリックしてURLを取得します。
「Get Embed Link」からURLを取得
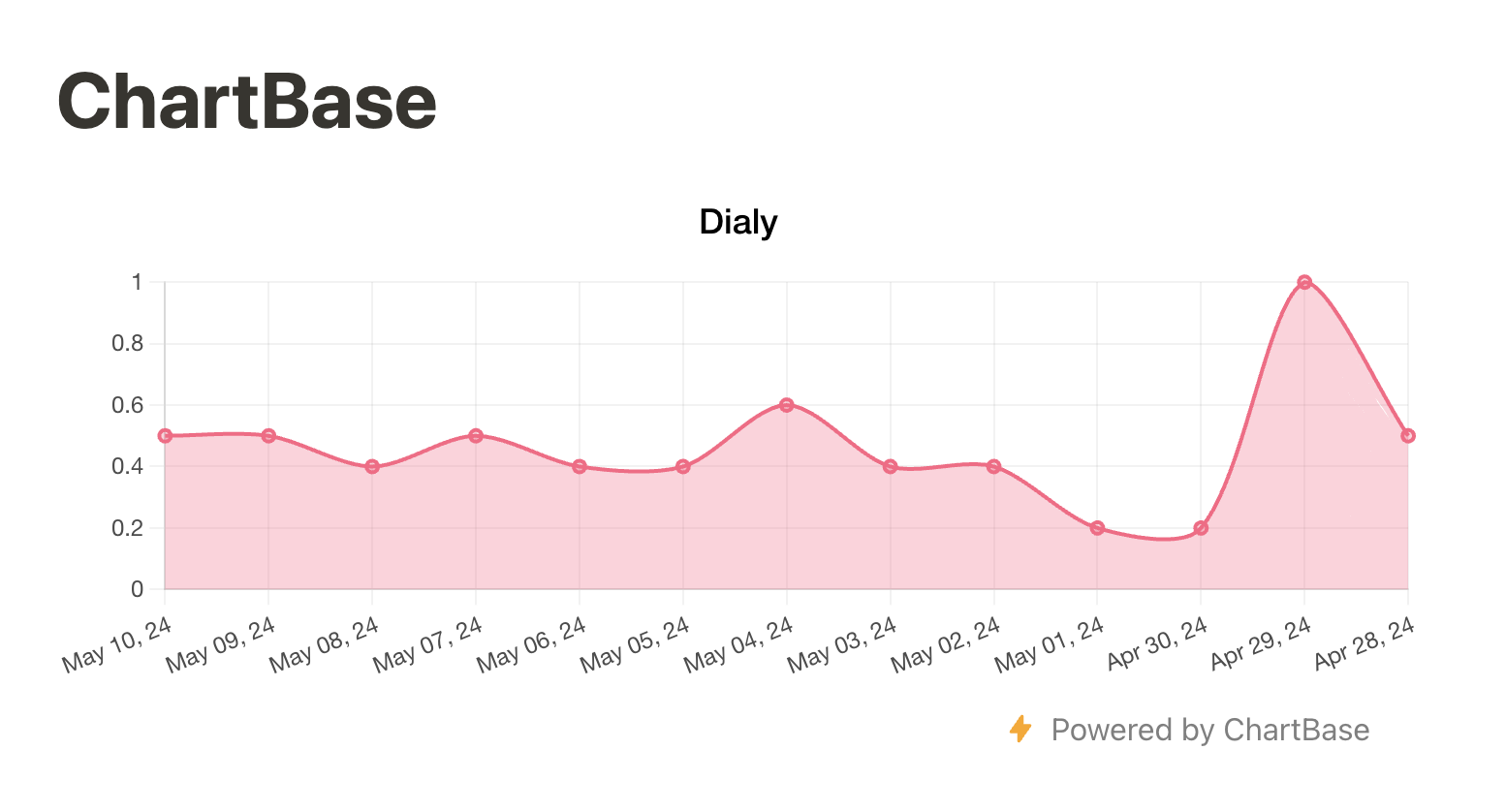
グラフを追加したいNotionページに先ほど取得したURLを埋め込みます。
Notionページにグラフを埋め込んだようす
棒グラフ、折れ線グラフ、円グラフなど基本的なグラフ以外にも、ラインマーカーやエリアチャートなどの少し凝ったグラフも簡単に作ることができます。グラフの種類は可視化したいデータの目的に応じて選択してみてください。
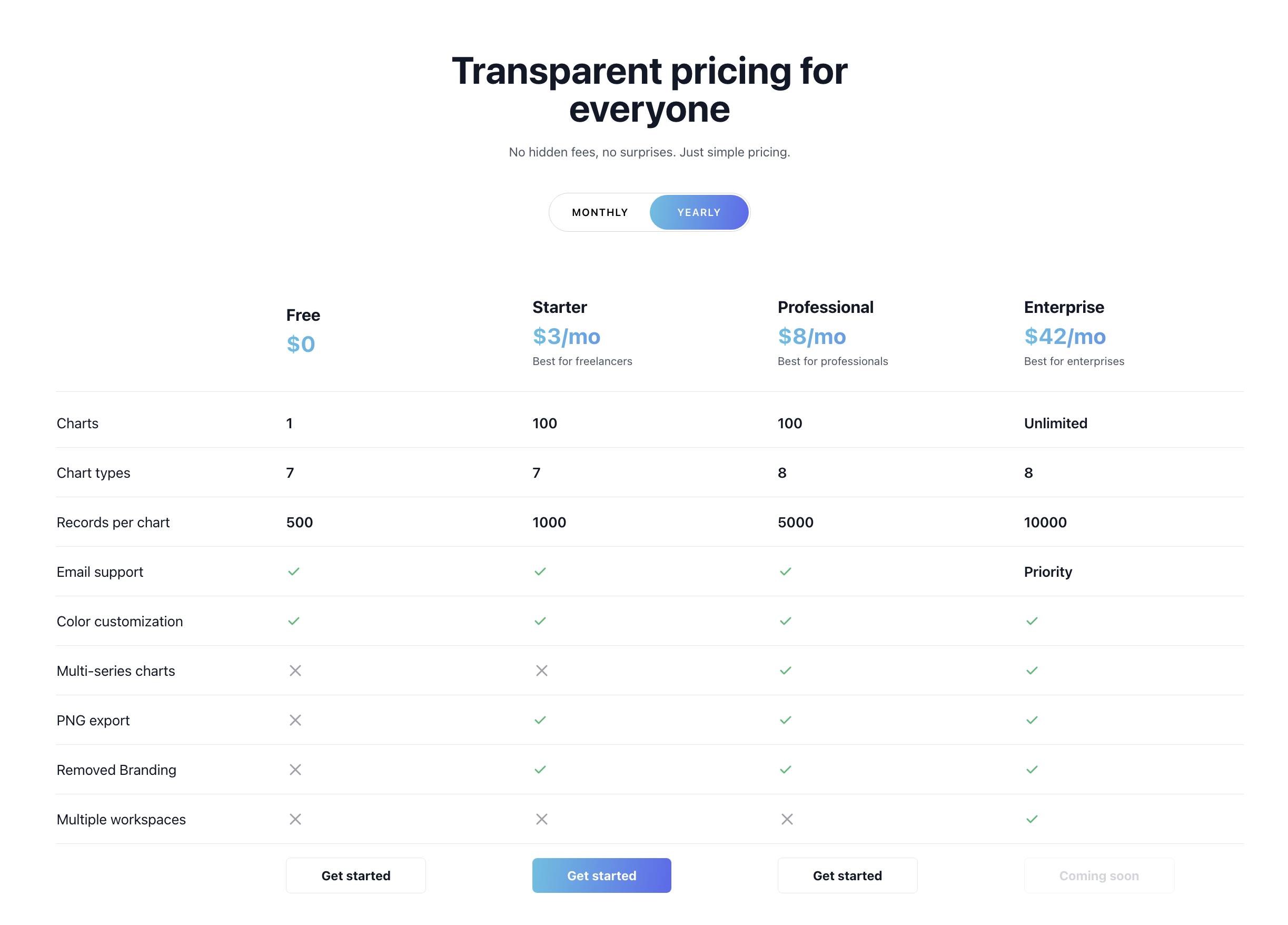
**ChartBaseは色変更などの基本的な機能であれば無料で利用可能です。ただし、無料プランではグラフを1つまでしか作成することができません。**複数のグラフを作成したい場合は、月額4ドル、もしくは年間払いで36ドルの有料プランが必要となります。(※ 2024年5月記事執筆時点)
ChartBaseを有料プランにした場合に可能な機能一覧
ChartBase公式ホームページはこちら
https://www.chartbase.so/
2. Mermaid記法でコードからグラフ生成
Mermaid(マーメイド)は、コードを書くことでグラフやチャートなどを生成できる記法です。Notion独自の記法というわけではなく、一般的な記法がNotion上でも扱えるというイメージで、Notion上でもMermaid記法を使うことでグラフを描くことが可能です。
NotionではスラッシュコマンドからMermaid記法のブロックを挿入できます。このコードを編集することで、棒グラフや折れ線グラフ、ガントチャートなども作ることが可能です。
下記はMermaid記法で書かれたプロジェクトスケジュールを可視化するコードです。このようにコードを書くことで、
gantt
titleプロジェクトスケジュール
dateFormat YYYY-MM-DD
section企画フェーズ
コンセプト作成 :a1, 2023-04-01, 10d
機能要件定義 :after a1, 15d
section開発フェーズ
機能設計 :a2, 2023-04-12, 10d
機能実装 :a3, after a2, 40d
品質検証 :after a3, 20d以下のようなプロジェクトスケジュールが出力されます。
gantt
titleプロジェクトスケジュール
dateFormat YYYY-MM-DD
section企画フェーズ
コンセプト作成 :a1, 2023-04-01, 10d
機能要件定義 :after a1, 15d
section開発フェーズ
機能設計 :a2, 2023-04-12, 10d
機能実装 :a3, after a2, 40d
品質検証 :after a3, 20dMermaid公式ページのサンプルコードをコピーして内容を微調整するだけで棒グラフや折れ線グラフも簡単に作成できます。(ただしNotionのデータベースとは連携していないため、コードを編集していく必要がある点には注意が必要です)
Mermaid記法について詳しく学びたい方は、公式ページの「Docs」も参考にしてみてください。
3. 数式機能でグラフ作成
これはだいぶマニアックな話ですが、Notionの数式機能を使うことでもグラフを作ることが可能です。2023年9月にリリースされた数式2.0からグラフの描画のような関数も組むことができるようになりました。
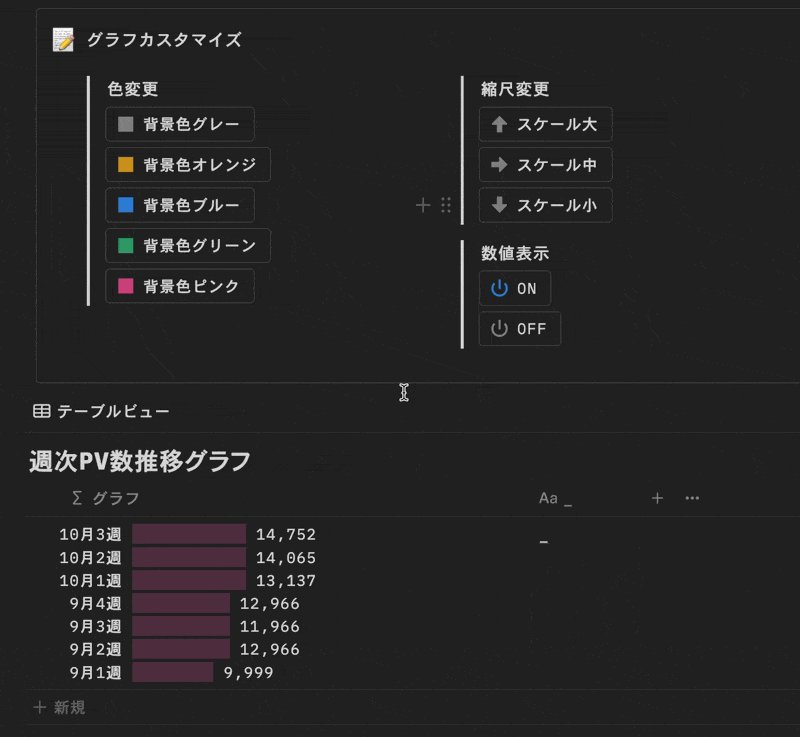
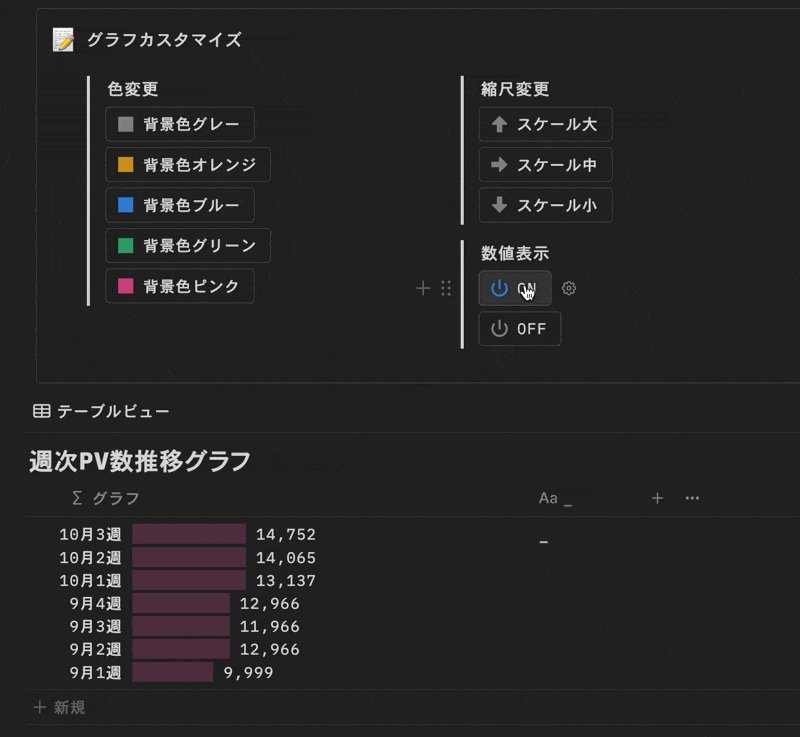
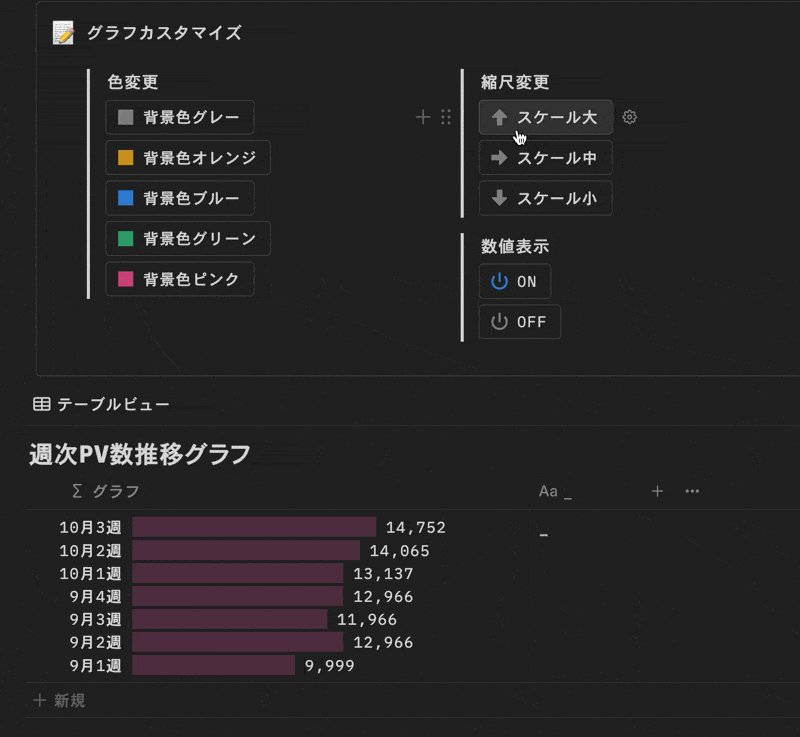
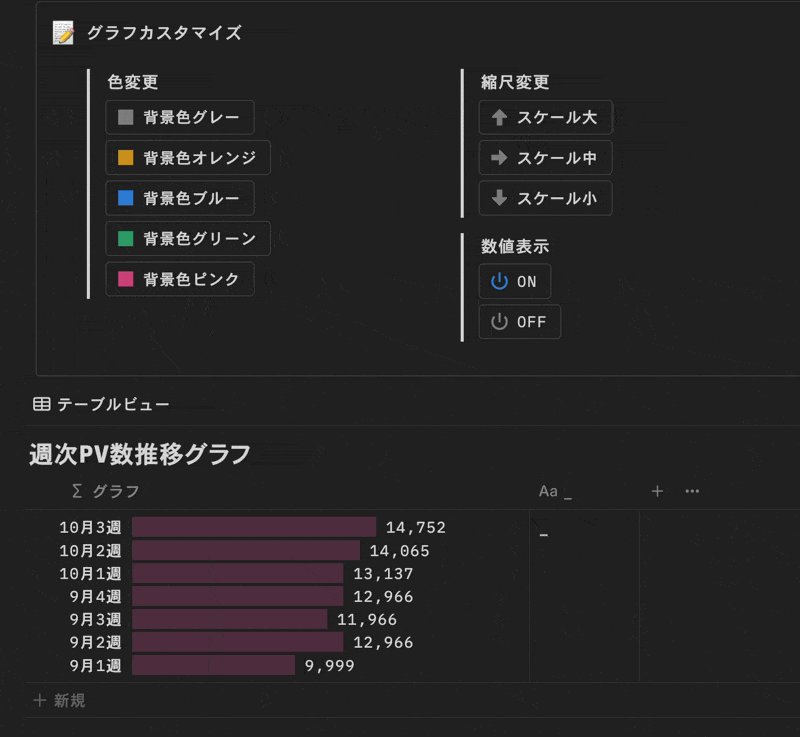
数式2.0とリレーション機能を組み合わせることで、以下のようなオリジナルの棒グラフを描画することが可能です。
Notionの数式機能を使ったグラフ描画のサンプル
上記のサンプルテンプレートは LINE公式アカウントでも配布しています。友達追加後、「グラフ14」とメッセージをお送りください。
まとめ
今回はNotionのデータをグラフ化する方法を3つ紹介してみました。特に1つ目に紹介したChartBaseはとても便利なツールなので、データを可視化したい時にぜひ使ってみてください。
今回紹介したNotionのデータをグラフ化する方法についてはYouTube動画でも解説しています。興味ある方はこちらも合わせてご覧ください。
