非エンジニアでもNotionを使って簡単に無料ブログが開設できるastro-notion-blogの紹介
今回の記事では「astro-notion-blog」について紹介します。
astro-notion-blog はCMSがNotion 、フロントエンドがAstroというアーキテクチャ(構成)でブログを無料で開設することができるというものです。非エンジニアの方からすると、「CMSって何?」、「Astroって何?」、「難しそう・・・」と思うかもしれません。CMS(コンテンツ管理システム)は簡単に言うと、ブログの記事や画像を管理するシステムのことです。 astro-notin-blogでは、その役割をNotionで行います。つまりNotionで記事を書くと、いい感じの見た目でブログとして公開( Astroの役割)してくれるというツールです。こちらのページのようなブログを作ることができます。
NotionをCMSとして使ったブログ( Notion Blog )は他にもいくつかありますが、astro-notin-blogは以下のような特徴が挙げられます。
- Notionの主要なブロックにほとんど対応(コールアウトブロックなど)
- 開発者が日本人なのでサポートが日本語で受けられる(他のNotion Blogはほとんど海外製)
- 非エンジニアの使用も想定されている
- コミュニティが活発、Twitterで開発者やユーザーと交流できる(困ったことがあればすぐに助けてくれる)
実は以前にこのマガジンで、「easy-notion-blog」を紹介したことがあります。 easy-notion-blogはastro-notion-blogと同じ開発者の方が提供しているアプリケーションで、astro-notion-blogと同じようにNotionでとても簡単にブログサイトを作ることができます。 easy-notion-blogとastro-notion-blogはそれぞれ長所・短所がありますが、astro-notion-blogの一番の特徴は「とにかく表示が早い」ということです。ページ遷移した瞬間にぱっとページが表示されます。
この記事では、上記のようなastro-notion-blogの特徴や長所、 easy-notion-blogとの違いについて解説します。私はソフトウェアエンジニアではありませんが、とても簡単にastro-notion-blogを使ってブログを開設できました。astro-notion-blogの導入方法については、公式のREADME (マニュアル)にかなり詳しく書かれているので詳細は割愛しますが、ポイントについて簡単に解説しようと思います。
今回紹介するastro-notion-blogではNotion APIという仕組みを使っています。Notion APIは誰でも無料で使用可能で、使い方を知ればより自由に、自分だけのアプリケーションを作ることが可能です。Notion APIについて詳しく知りたいという方は、以下のリンクを参考にしてみてください。
目次
astro-notino-blogの記事の書き方
astro-notion-blogを導入すると、Notionで公開・編集した内容がブログに反映されます。実際に私がastro-notion-blogを使って開設したブログを例に見てみると、以下のようにNotionで書いた内容がそのままブログに掲載されています。
Notionで書いた記事の内容
このように、Notionで記事を作成・編集するだけでブログに反映されるというところがastro-notion-blogの良いところです。Notionのコールアウトブロック、トグル、カードリンクなど、基本的な機能はほとんどサポートされている(ブログに反映される)所も素晴らしい点です。
ブログの見た目を変更するためには多少のプログラミングの知識が必要ですが、基本的なレイアウトや機能はastro-notion-blogの初期設定で準備されているので、非エンジニアの方でも心配なく使用することができます。
astro-notion-blogの良いところ
Notionでブログが書ける
上記でも書いたように、Notionでブログが書ける所が最も良いところだと思います。Notionを普段から使っている人であれば、普段のメモと同じようにNotionに文章を書くと、自動で記事として公開されます。
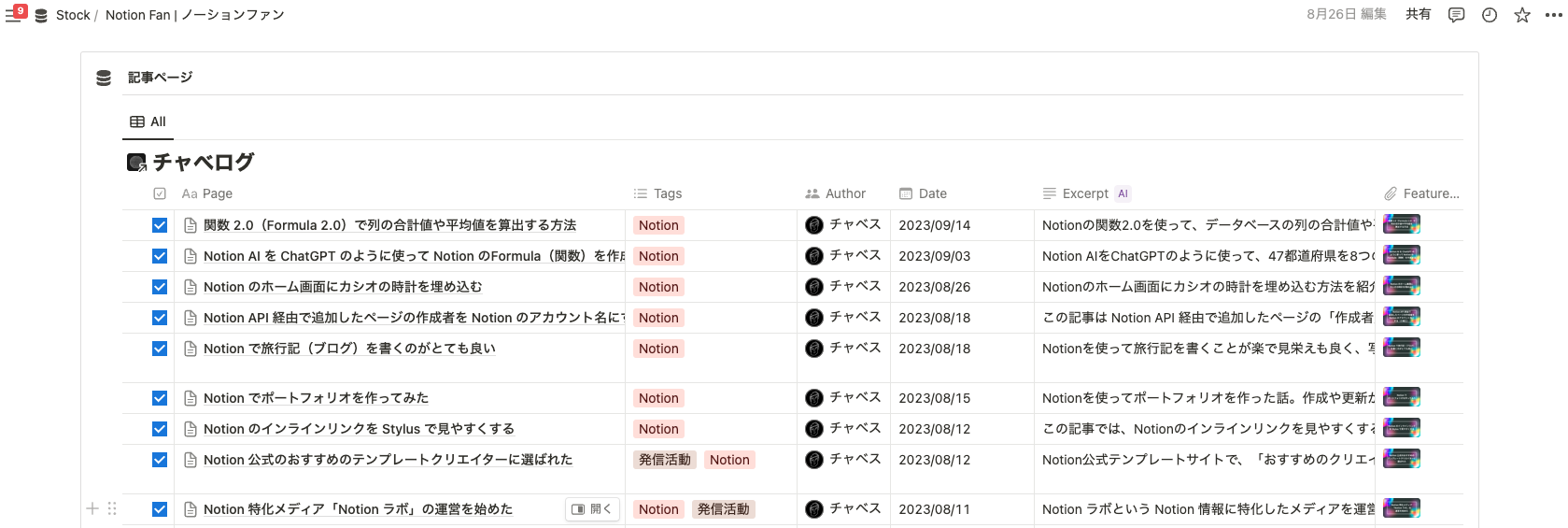
以下は私のastro-notion-blog用のデータベースです。データベースのひとつひとつのページが、ブログに公開される記事となっています。
astro-notion-blog用のデータベース
データベースのプロパティは以下の通りです。
- Page:記事のタイトル
- Tags:タグ
- Date:記事の公開日
- Excerpt:記事の概要
- FeaturedImage:記事一覧ページでサムネイルとして表示される画像
- Rank:記事を好きな順にランク付け(数字は何でも可)。ランク順(数字の大きい順)に記事が並べられる機能がある
- Slug:記事のURL
- Published:チェックを入れれば記事を公開。チェックを入れなければ非公開。
- Author:記事を書いた人(独自に追加)
記事の中身は、上記でも紹介したようにNotion内のページに書いていきます。このように、記事に関する設定がNotion上で完結できるのが素晴らしい点です。
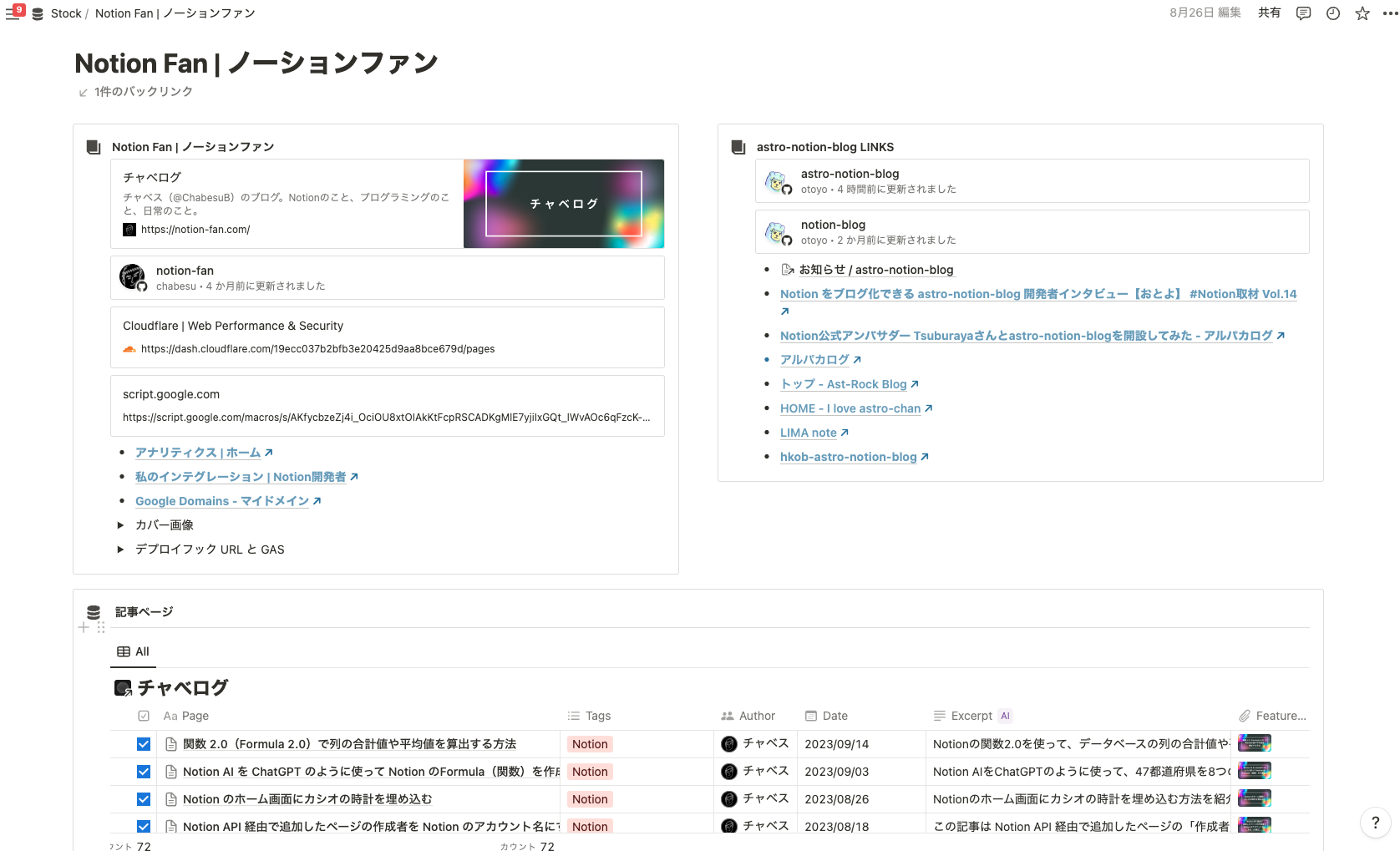
また、上記のデータベースをインラインデータベースとして扱えば、記事に関するメモなども記事と同じページ内で管理することもできるのでとても便利です。以下は私のastro-notion-blogを管理しているNotionページの一部で、記事本体のデータベース以外にもリンクやメモを同じページ内で管理しています。
image
無料でブログを開設できる
astro-notion-blogは、GitHub・Cloudflare Pages・Notionというツールを使用しますが、全て無料で使うことができます。ただし、URLについては自分で決めることができないので、独自ドメインを使用したい場合は月100円程度の費用は掛かります。
自分の場合は、まだ独自ドメインを取得していませんが、いずれ取得予定です。例えば、Google Domainsで独自ドメインを取得する場合、年間1400円程度の費用が掛かります。もちろん、Google Domainsではなく お名前.comなどでもドメインは取得可能です。
- 無料のドメインの例:https://astro-notion-blog-5y5.pages.dev/
- 有料のドメインの例:https://notion-fan.com/
ブログの開設は、詰まらなければ 15分程度で開設することができます。カスタマイズするとなればもう少し時間はかかりますが、astro-notion-blogには親切な公式マニュアルや開設記事もあるので、興味のある方は試してみてください(もし詰まった場合はTwitterなどでご連絡いただければサポート可能です)。
見た目を自由にカスタマイズできる
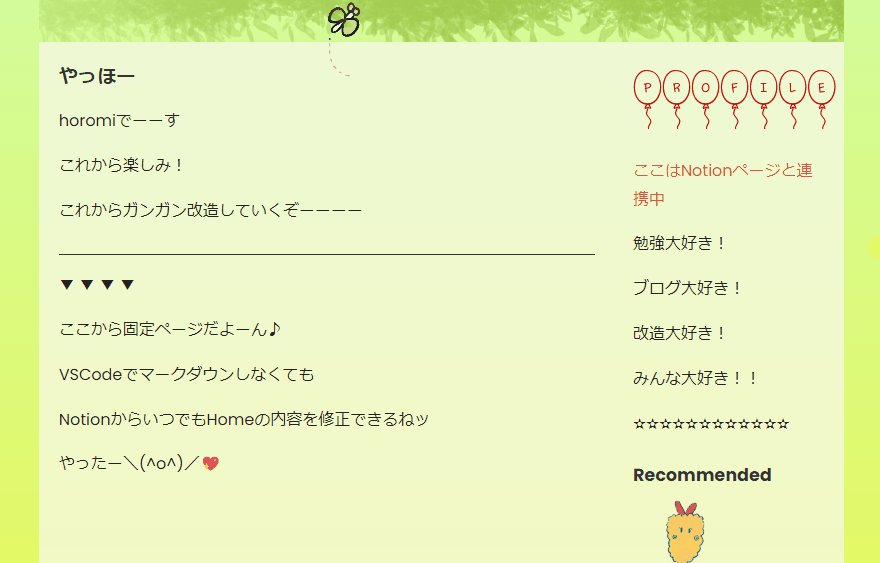
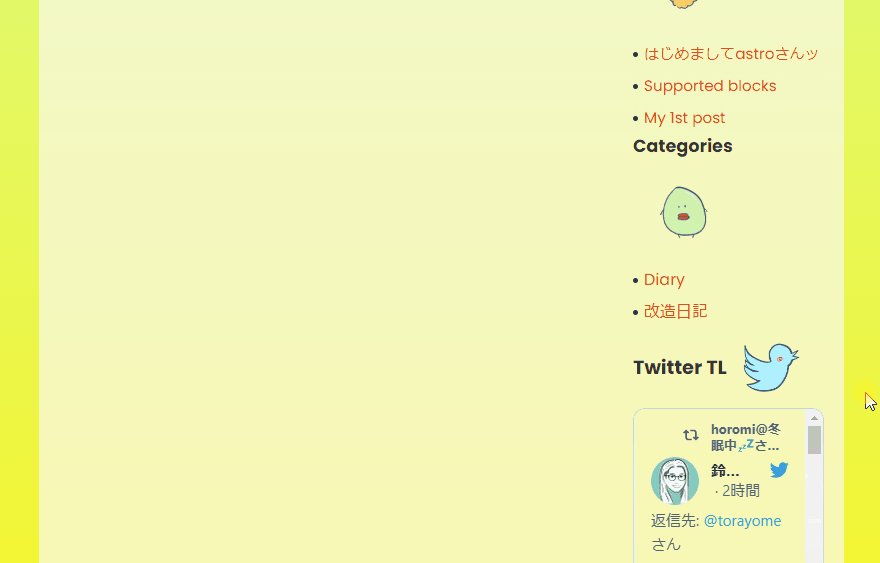
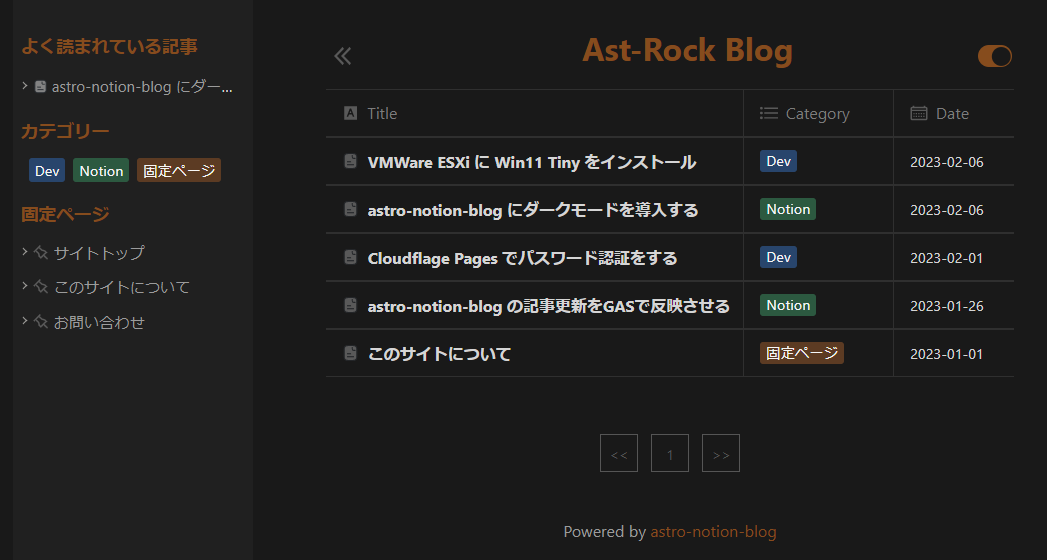
WordPressなどのブログサービスや、SuperなどのNotionを使ってサイトを公開するサービスでは、簡単にサイトを作れますがカスタマイズの幅は小さく、他のサイトと似たものになってしまうことがあります。astro-notion-blogの場合はCSSを多少触れば、見た目は無限にカスタマイズできます。例えば、以下のブログもastro-notion-blogをカスタマイズして作られているもので、全く違う個性豊かなブログデザインになっています。
動きがあり、かわいいデザインのブログ
NotionのDB風にカスタマイズされたブログ
私の場合はプログラミングを勉強中なので、自分のブログを改造するのがとても良い勉強になっています。多少のHTMLやCSSの知識があれば改造は自由自在にできるので、プログラミングを勉強したいという方にはよりおすすめかもしれません。
日本語対応
astro-notion-blogの開発者は日本人の おとよ(@otoyo0122)さん です。astro-notino-blog以外にも、Notionを使ったブログはいくつかありますが(例えば円谷さんのブログ)、開発者が海外の方の場合が多いので、説明が全て英語です。その点、astro-notion-blogの場合は、README(マニュアル)が日本語対応されているので、とてもわかりやすいです。
非エンジニアにも優しい
日本語対応だけではなく、非エンジニアの方が使うことも想定されています。導入方法は下記のように、画像付きでかなり詳しく説明されています。
image
非エンジニアであるNotionアンバサダーの田村さんも簡単に導入できたようです。
また、もし困りごとがあれば 開発者の方やユーザーの方からTwitterで サポートも受けられます。私も少しだけ、自分のカスタマイズの内容を紹介させていただきました。
多機能・開発が活発
astro-notion-blogは開発が活発で、頻繁にアップデートされて機能が追加されています。また、easy-notion-blogと同じ開発者なので、easy-notion-blogの機能やノウハウがastro-notion-blogにも反映されており、使い勝手は抜群です。
以下は、astro-notion-blogのお知らせのページですが、かなりの頻度でアップデートが行われています。
astro-notion-blogのお知らせのページ
Notionは頻繁にアップデートが行われるので、Notionの仕様変更があればNotionを使ったブログも対応が必要とされる場面があると思いますが、astro-notion-blogはNotionのアップデートにも迅速に対応することを期待できます。
astro-notion-blogの長所とeasy-notion-blogとの違い
astro-notion-blogとeasy-notion-blogはとても似たサービスですが、それぞれ長所があり、細かな違いがあります。
ページ表示がとても早い
astro-notion-blogはページ表示がとても早いことが特徴です。easy-notion-blogも十分表示は早いのですが、astro-notion-blogはAstroという比較的新しいフレームワーク(ソフトウェアの骨組み)を使っており、ブログなどのコンテンツを配信することがメインのサイトに特化しているため、ページ表示が本当に早くなっています。
カスタマイズが比較的簡単
easy-notion-blogが採用しているNext.jsというフレームワークは機能が豊富で、かなりリッチな機能や表現のWebサイトやWebアプリケーションを作成することができます。ただし、ブログの場合は基本的にコンテンツを配信することがメインなので、ブログにNext.jsを使うことは若干オーバースペック気味です。
対して、astro-notion-blogが採用しているAstroというフレームワークは、コンテンツ配信をメインとするサイトに最適化されているため、中身の構成がシンプルになっています。カスタマイズをする場合はプログラミングの知識が多少必要で、特にeasy-notion-blogの場合はReactやNode.jsというライブラリや環境を使っており、プログラミング初心者からすると少しハードルが高く難しいです。しかし、astro-notion-blogの場合は、プログラミング初心者の多くの方が学習するであろうHTML・CSS・JavaScriptといった言語のみで改造することができます。
複雑な機能は実装できない
上記でも述べたように、astro-notion-blogは機能を絞って、ページ表示の速さに特化しているため、複雑な機能は実装できません。例えば、私のeasy-notion-blogで作ったブログには「いいねボタン」を実装していますが、astro-notion-blogにはいいねボタンを実装することはできません(厳密に言うと実装可能ですが、難易度が高く、astro-notion-blogのメリットを消してしまう場合もあります)。
image
astro-notion-blogの導入方法
上記でも述べましたが、astro-notion-blogの導入方法は 公式の クイックスタート に丁寧に記載されています。作業としてはプログラミングの知識は全く必要なく、クイックスタートの手順にそって作業を進めていくだけです。
ただし、カスタマイズをする場合はプログラミングの知識や、プログラミングをするための環境構築が必要になってきます。こちらもクイックスタートに手順が書かれていますが、もし詰まってしまった場合は #astro-notion-blog というハッシュタグを付けてツイートすれば、かなりのレスポンスの速さで 開発者の方や ユーザーの方がサポートしてくれます。(私に連絡していただいてもサポートできると思うので、お気軽にご連絡ください。)
おわりに
astro-noiton-blogは現状、Notionでブログをするには最適なアプリケーションだと思います。もし、「Notionで自分だけのブログを作ってみたい」という方はぜひ、チャレンジしてみてください。普段と同じようにNotionに文章を書いていくと、それがブログとして公開されるのはとても素晴らしい体験だと思います。
もし、astro-notin-blogに関しての困りごとがあれば、私(@ChabesuB)か、開発者のおとよさんに連絡していただければ対応できると思うので、遠慮なくご連絡ください。

](/blog/images/post/2023-09-21-astro-notion-blog-1.png)
](/blog/images/post/2023-09-21-astro-notion-blog-4.png)