Notionのタイムラインビューやカレンダービューの土日に色をつける方法
こんにちは、チャベス↗︎と言います。
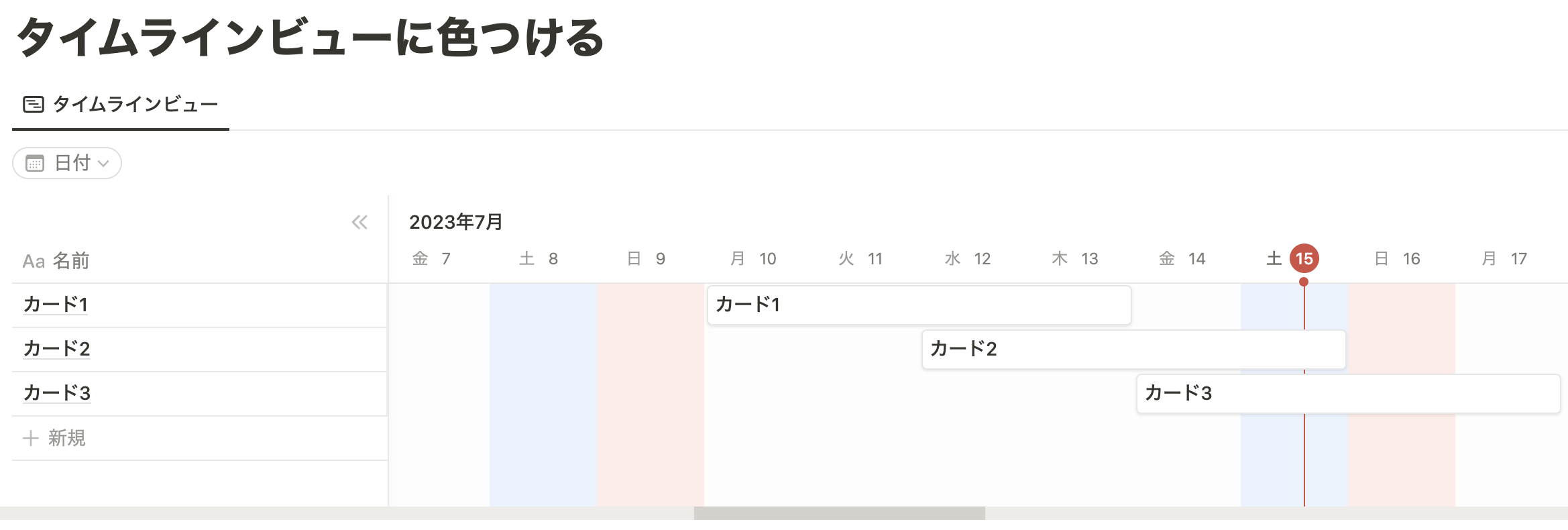
今回は、以下のようにタイムラインビューやカレンダービューで土日に色をつける方法を解説します。(ブラウザ版 Notion のみ対応の方法となります。アプリ版 Notion では変更できませんので、ご留意ください)
下記の動画でも使い方を解説しています。
色をつける前
色をつけた後
この記事でわかること
- Notion のタイムラインビューで土日に色をつける方法
- Notion のカレンダービューで土日に色をつける方法
タイムラインビュー:拡張機能の Stylus を使う
タイムラインビューで土日に色をつけるには、Chrome 拡張機能の「Stylus」を使います。
STEP1. Chrome 拡張機能「Stylus」を追加
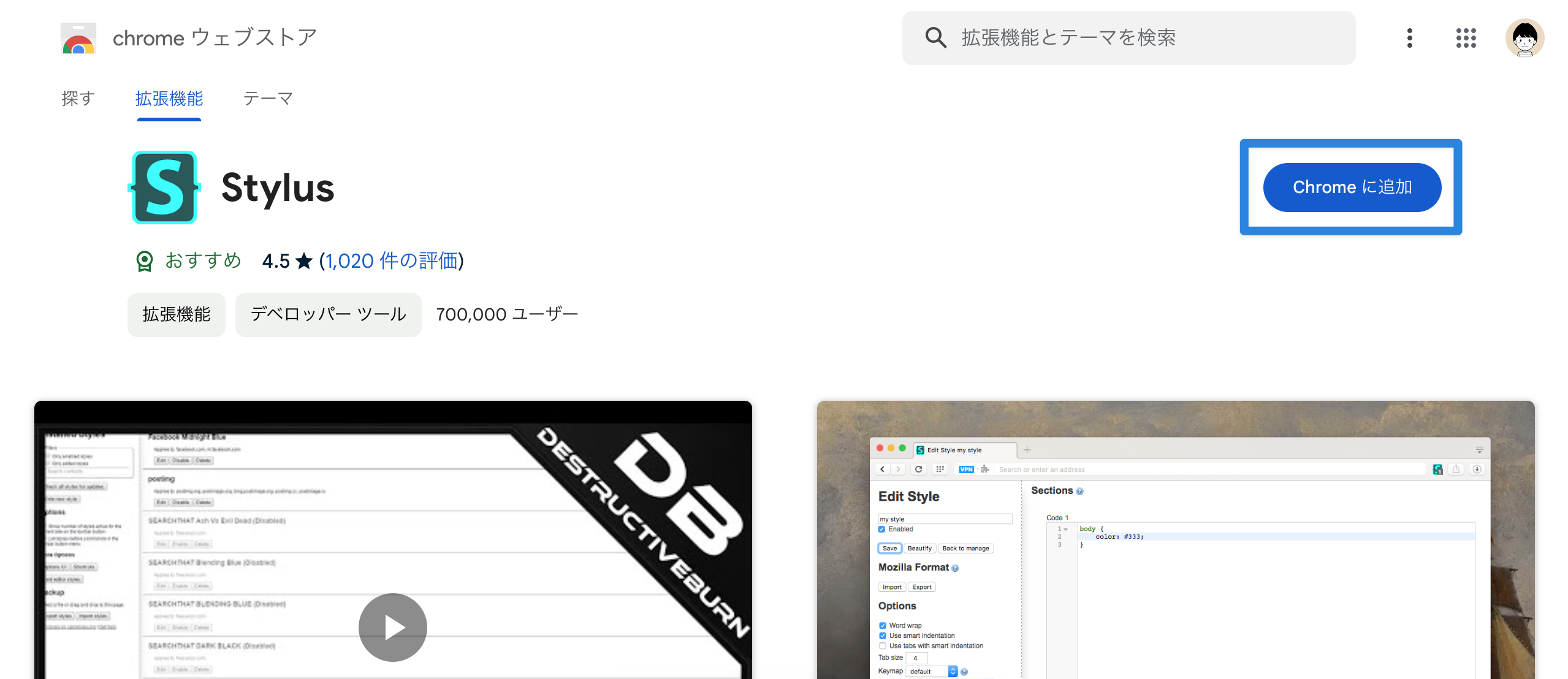
以下 Chrome ウェブストアの「Stylus」ページを開きます。
「Chrome に追加」をクリックします。
「Chrome に追加」をクリック
「拡張機能を追加」をクリックします。
「拡張機能を追加」をクリック
「Stylus」がChromeに追加されました とポップアップが表示されたら、右上「×」ボタンをクリックし、閉じます。
ポップアップが表示されたら、右上「×」ボタンをクリックし、閉じる
STEP2. Stylus で設定
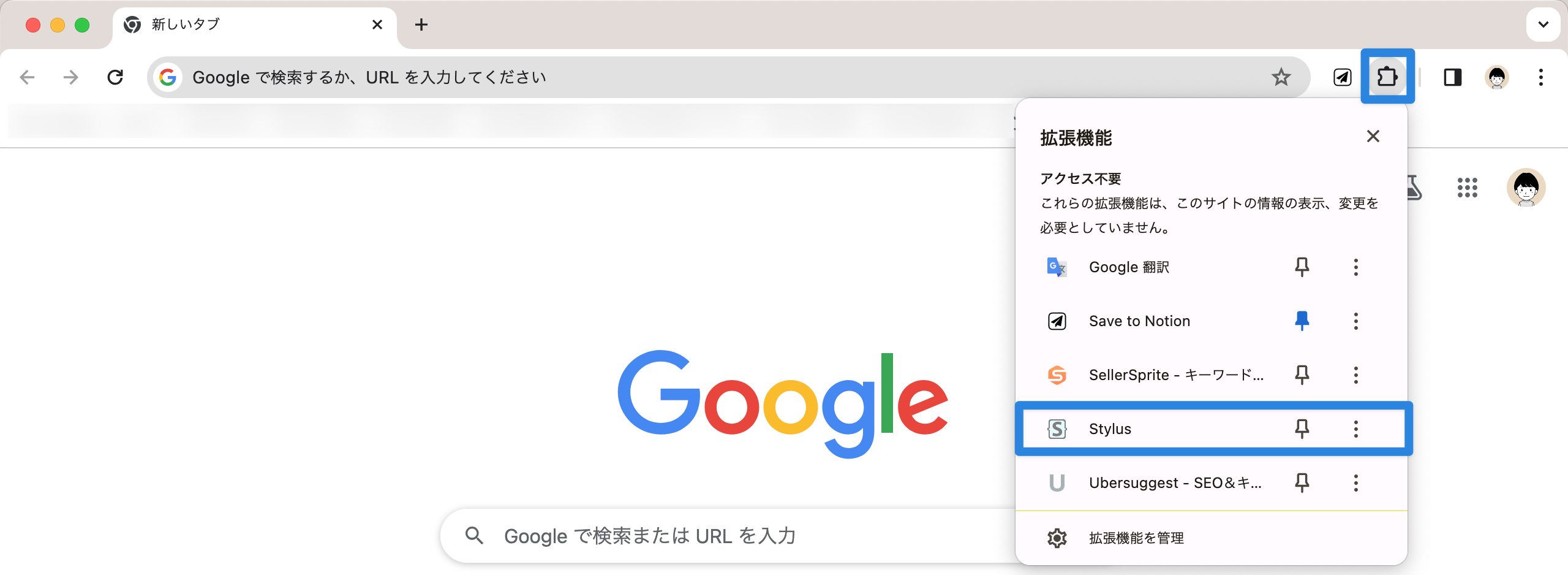
ブラウザ上部のメニューバーより「拡張機能」をクリックし、「Stylus」を選択します。
ブラウザ上部のメニューバーより「拡張機能」をクリックし、「Stylus」を選択
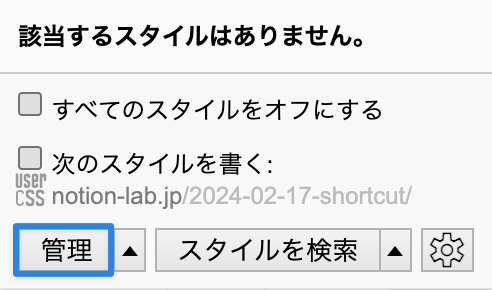
Stylusの設定画面が開きます。「管理」をクリックします。
「管理」をクリック
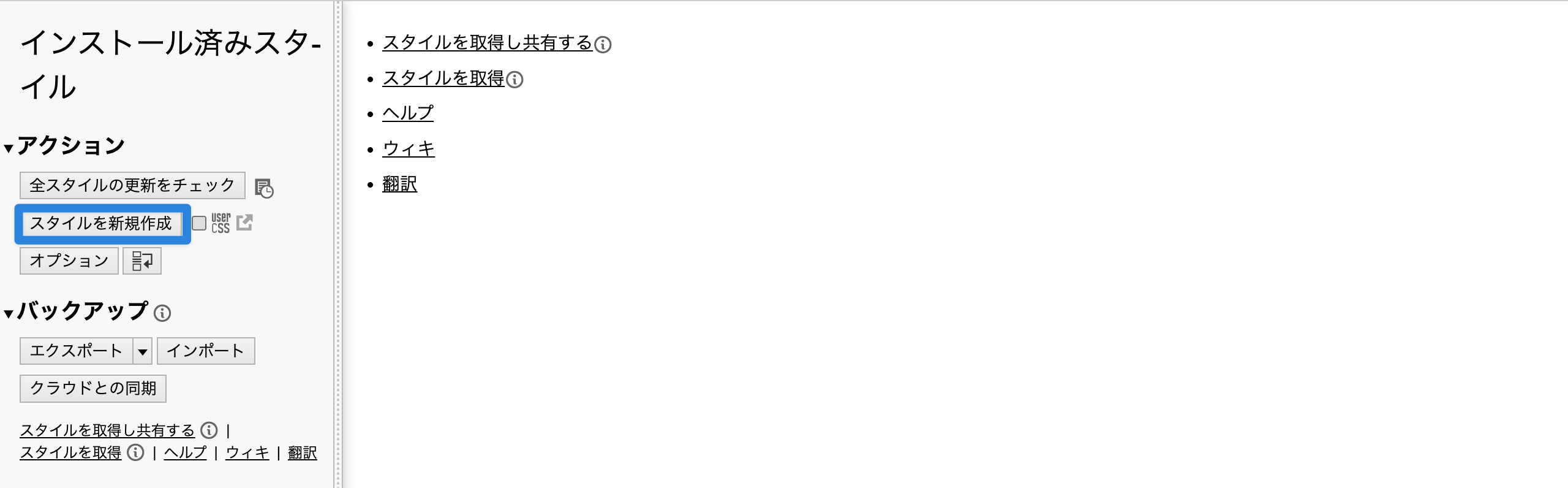
左側メニューより「スタイルを新規作成」をクリックします。
左側メニューより「スタイルを新規作成」をクリック
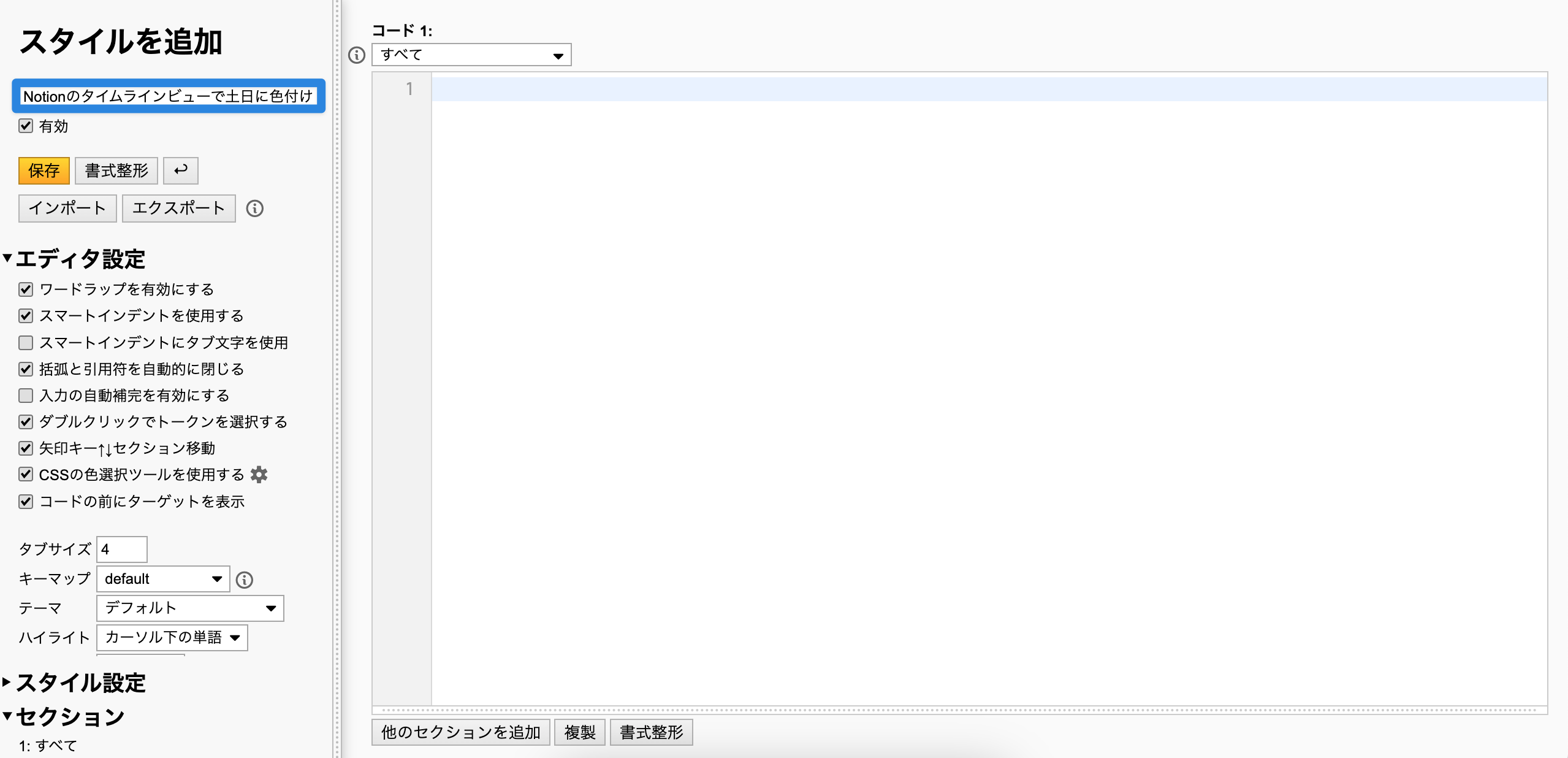
スタイルの設定画面が開きます。左上のスタイル名を任意で入力します。(ここでは “Notion のタイムラインビューで土日に色付け”としました)
左上のスタイル名を任意で入力
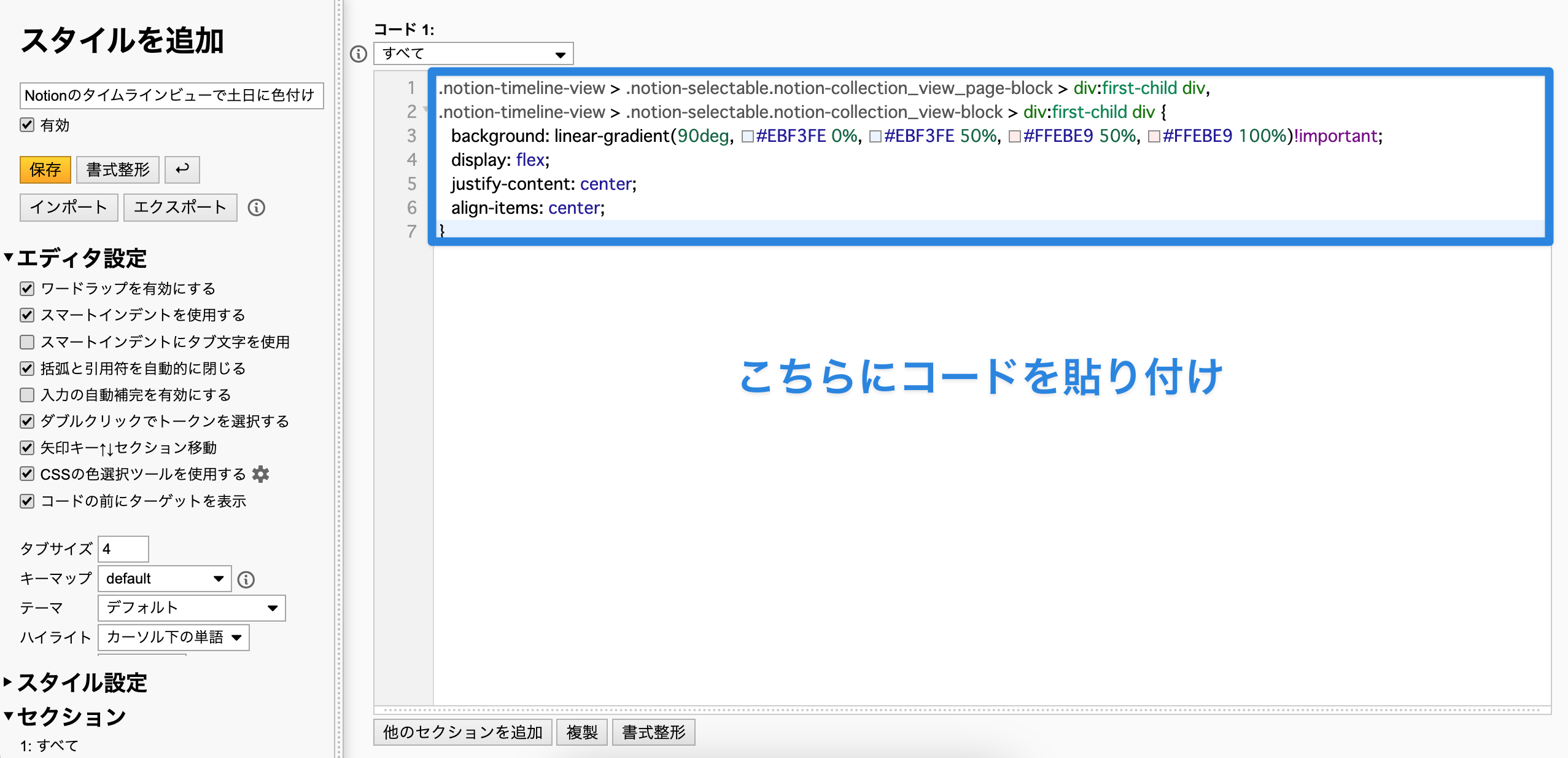
以下に記載したコードをコピーし、Stylus 設定画面右側のコード欄に貼り付けます。
Stylus 設定画面右側コード欄に貼り付け
▼ タイムラインビューで土日に色をつけるコード
.notion-timeline-view > .notion-selectable.notion-collection_view_page-block > div:first-child div,
.notion-timeline-view > .notion-selectable.notion-collection_view-block > div:first-child div {
background: linear-gradient(90deg, #EBF3FE 0%, #EBF3FE 50%, #FFEBE9 50%, #FFEBE9 100%)!important;
display: flex;
justify-content: center;
align-items: center;
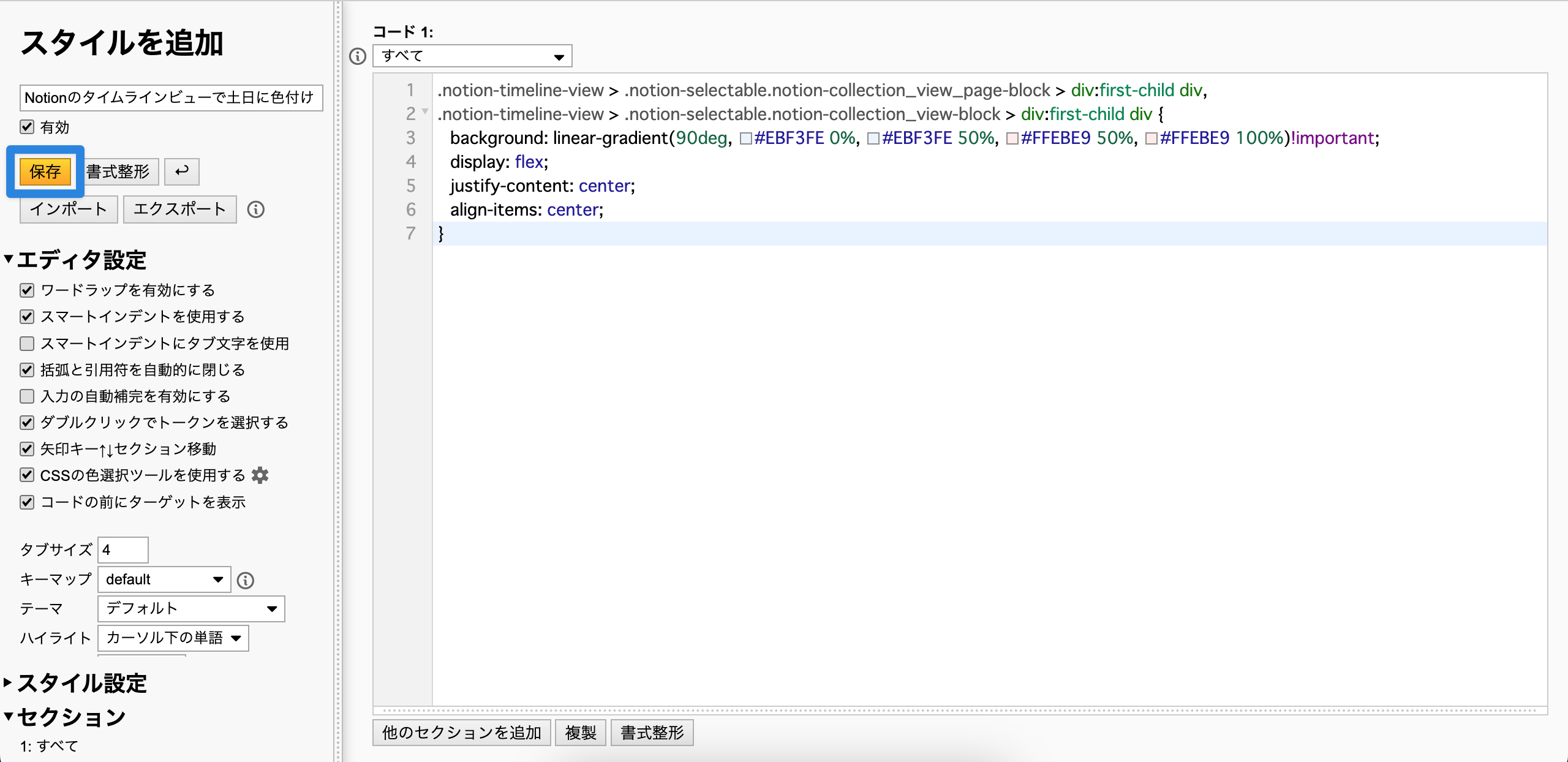
}「保存」をクリックします。
「保存」をクリック
これでタイムラインビューで土日にのみ色がつきます。
色をつけた後
もし色を変えたい場合は、コード内の#EBF3FEや#FFEBE9のカラーコード部分を変更してみてください。以下よりお好きなカラーコードを選べます。
Stylus を使えば他にも Notion の見た目を自由に変更できます。気になる方は以下の記事を参考にしてみてください。
もっと Notion を学びたい方へ
Notion大学の料金が初月半額となるお得なクーポンを期間限定で発行中。 Notion大学は、2025年{{CURRENT_MONTH}}月時点で会員数は500名以上のオンラインコミュニティです。
- 分からないことは24時間チャットツールでいつでも質問可能
- 月に20回以上開催される限定勉強会で最新情報が学べる
- 1日15分から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 過去の有料記事・有料テンプレートが全て閲覧可能
お得なこの機会に、ぜひ入学をご検討ください。
タイムラインビュー:Arc を使っている場合
Arc ブラウザを使っている場合でも、上記と同じように Stylus で実現できますが、Arc ではデフォルトで備わっている「Boost」機能でも実現可能です。
Boost 機能では設定をシェアできるため、以下のリンクから設定をインストールすれば、タイムラインへの色付けができます。Arc を使っている方はぜひ試してみてください。
カレンダービューに色をつけることも可能
Notion アンバサダーの田原さん↗︎が、この記事を参考にカレンダービューに色をつける方法を教えてくれました。
以下の記事で方法をまとめてくださっているので、カレンダービューに色をつけたい方は参考にしてみてください。
おわりに
今回はタイムラインビューやカレンダービューの土日の色を変更する方法を解説しました。今回のカスタマイズのネタは、モーリー↗︎ さん と Rei↗︎ さんに教えてもらいました。ありがとうございました!
