Notionのタイムラインビューやカレンダービューの土日に色をつける方法
こんにちは、チャベスと言います。
今回は、以下のようにタイムラインビューやカレンダービューで土日に色をつける方法を解説します。(ブラウザ版Notionのみ対応の方法となります。アプリ版Notionでは変更できませんので、ご留意ください)
下記の動画でも使い方を解説しています。
色をつける前
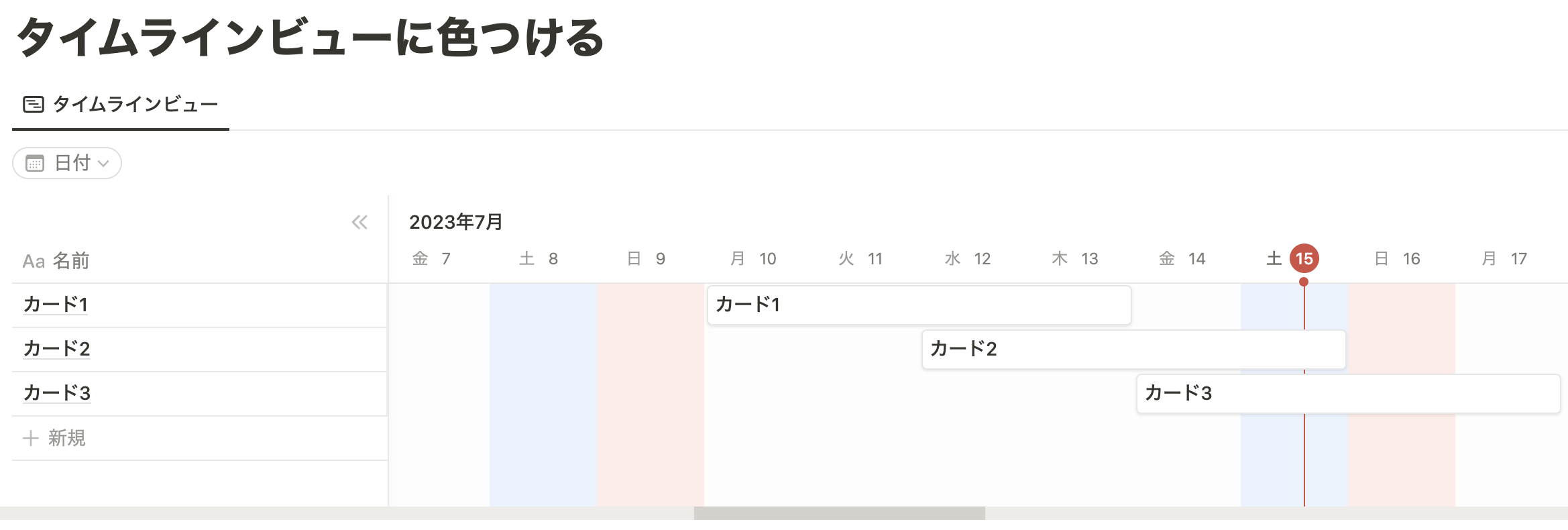
色をつけた後
この記事でわかること
- Notionのタイムラインビューで土日に色をつける方法
- Notionのカレンダービューで土日に色をつける方法
タイムラインビュー:拡張機能のStylusを使う
タイムラインビューで土日に色をつけるには、Chrome拡張機能の「Stylus」を使います。
STEP1. Chrome拡張機能「Stylus」を追加
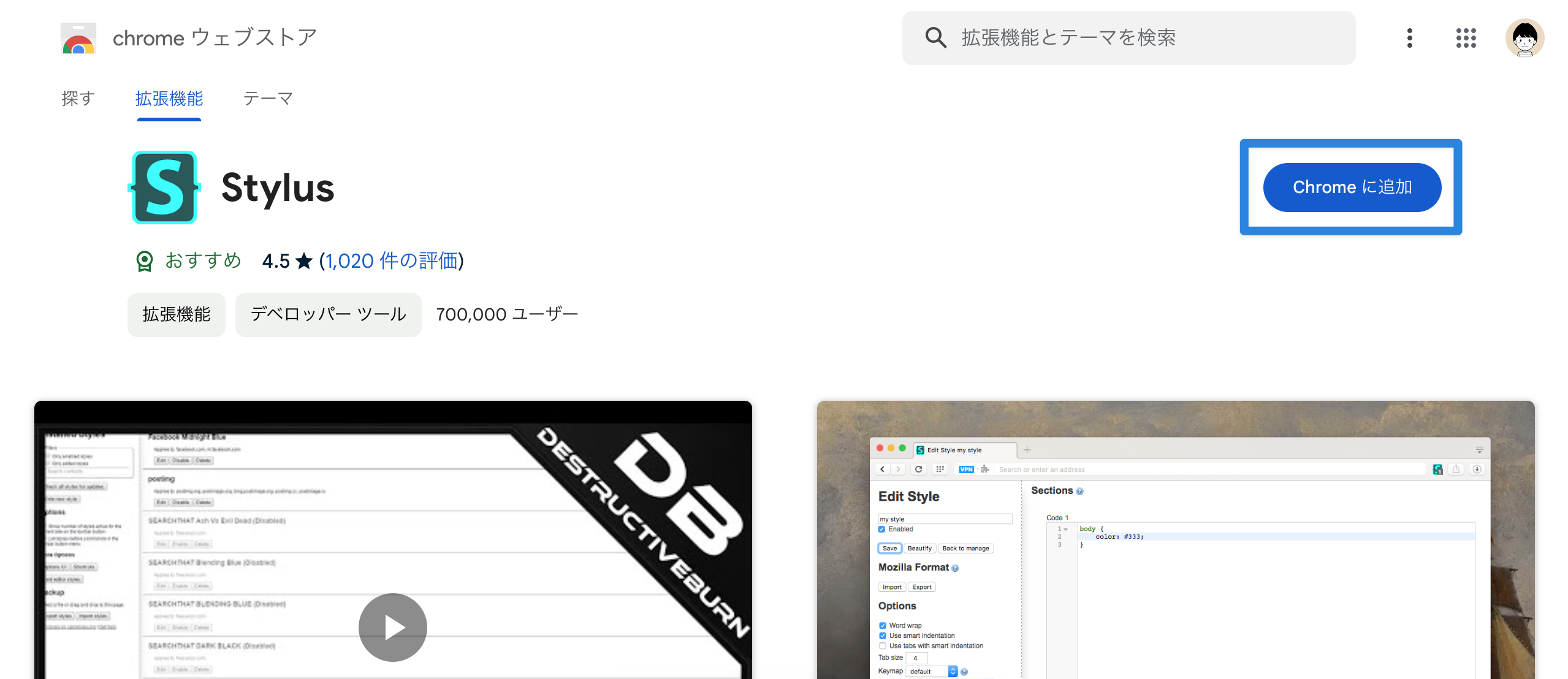
以下Chromeウェブストアの「Stylus」ページを開きます。
「Chromeに追加」をクリックします。
「Chromeに追加」をクリック
「拡張機能を追加」をクリックします。
「拡張機能を追加」をクリック
「Stylus」がChromeに追加されました とポップアップが表示されたら、右上「×」ボタンをクリックし、閉じます。
ポップアップが表示されたら、右上「×」ボタンをクリックし、閉じる
STEP2. Stylusで設定
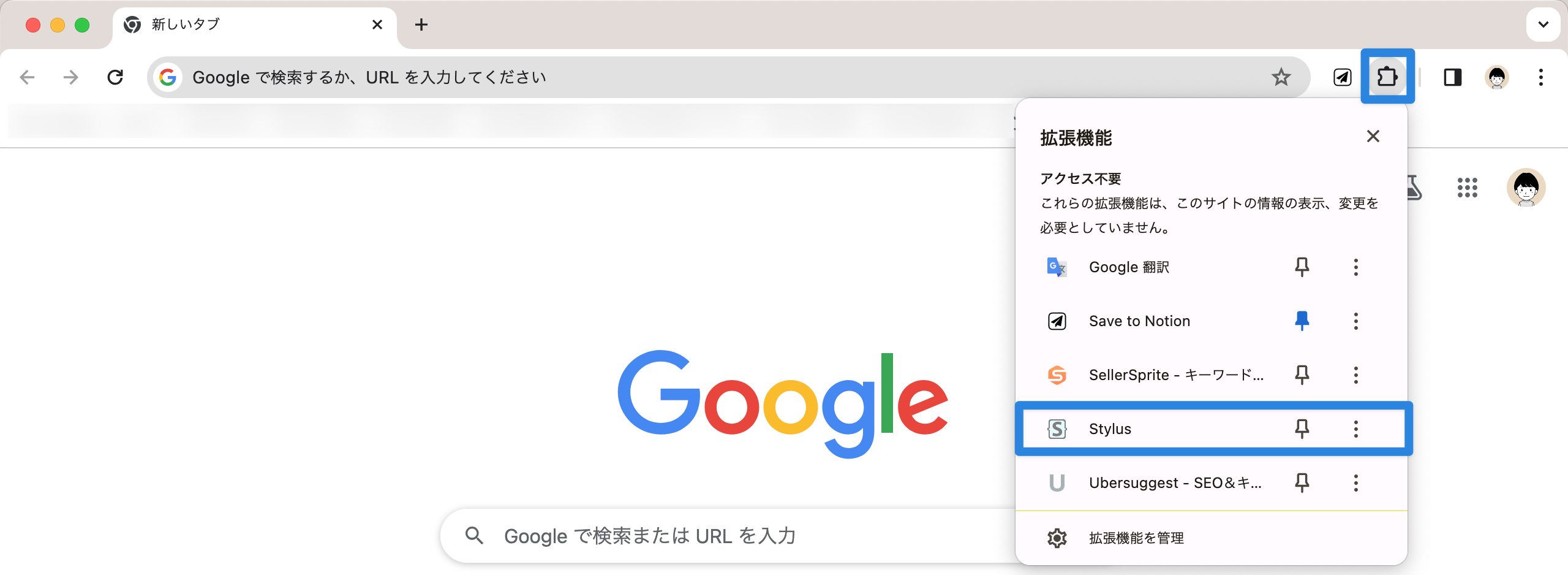
ブラウザ上部のメニューバーより「拡張機能」をクリックし、「Stylus」を選択します。
ブラウザ上部のメニューバーより「拡張機能」をクリックし、「Stylus」を選択
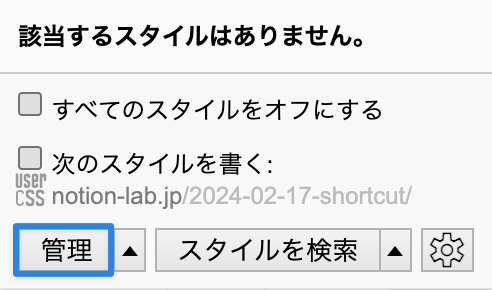
Stylusの設定画面が開きます。「管理」をクリックします。
「管理」をクリック
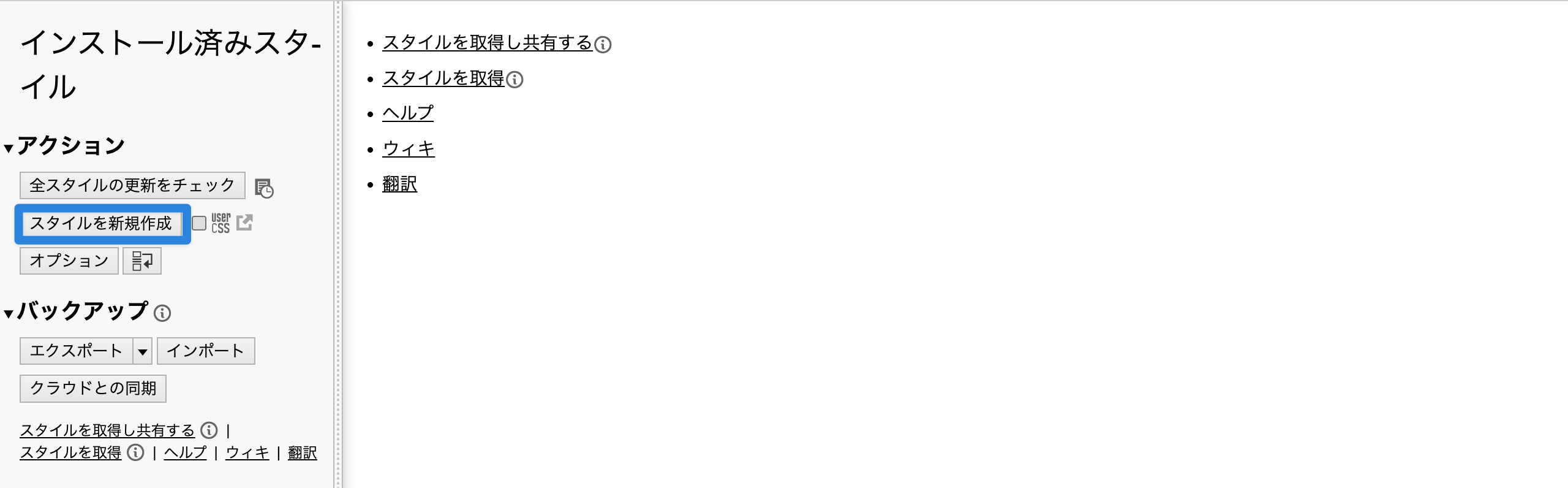
左側メニューより「スタイルを新規作成」をクリックします。
左側メニューより「スタイルを新規作成」をクリック
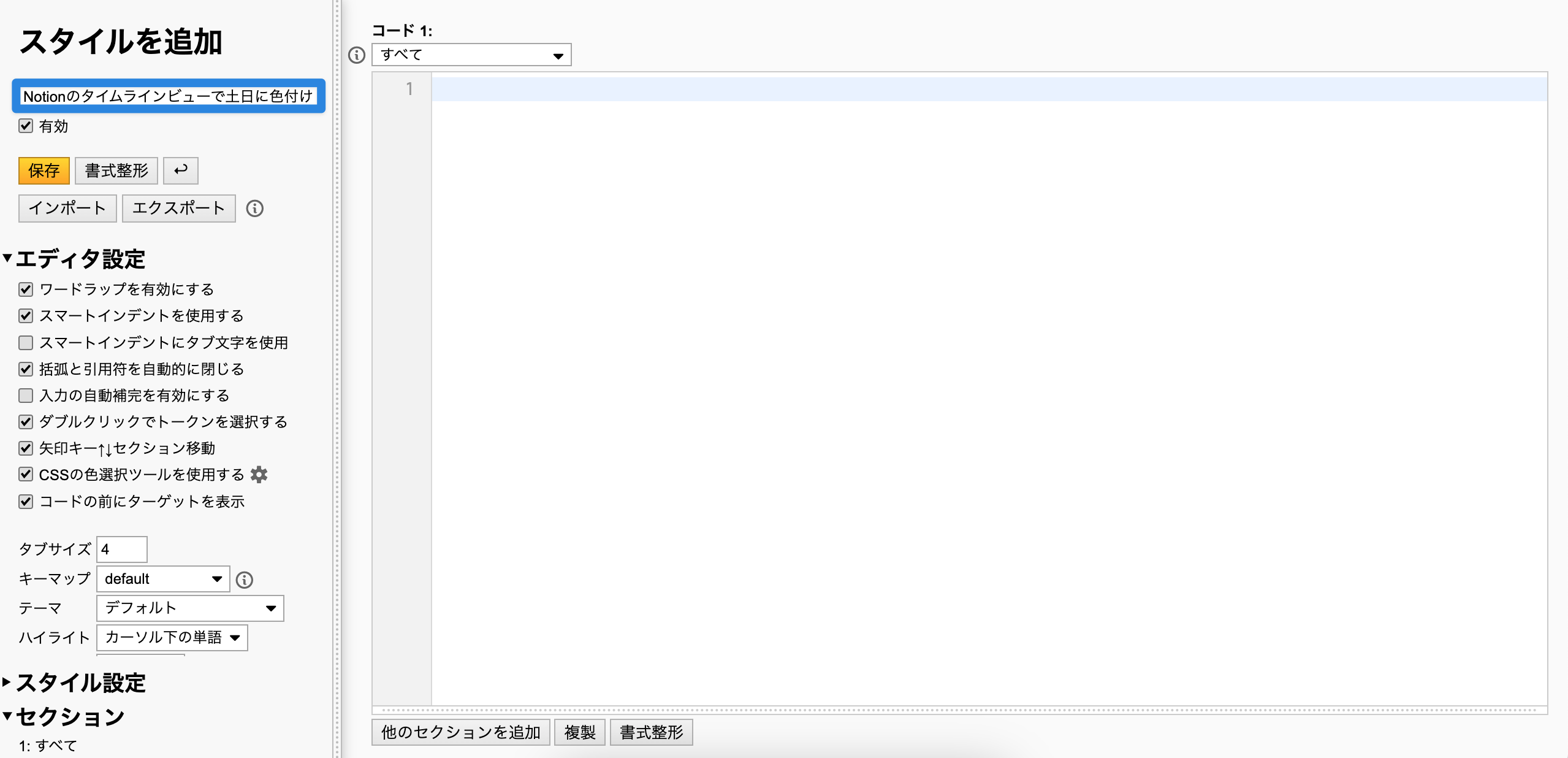
スタイルの設定画面が開きます。左上のスタイル名を任意で入力します。(ここでは “Notionのタイムラインビューで土日に色付け”としました)
左上のスタイル名を任意で入力
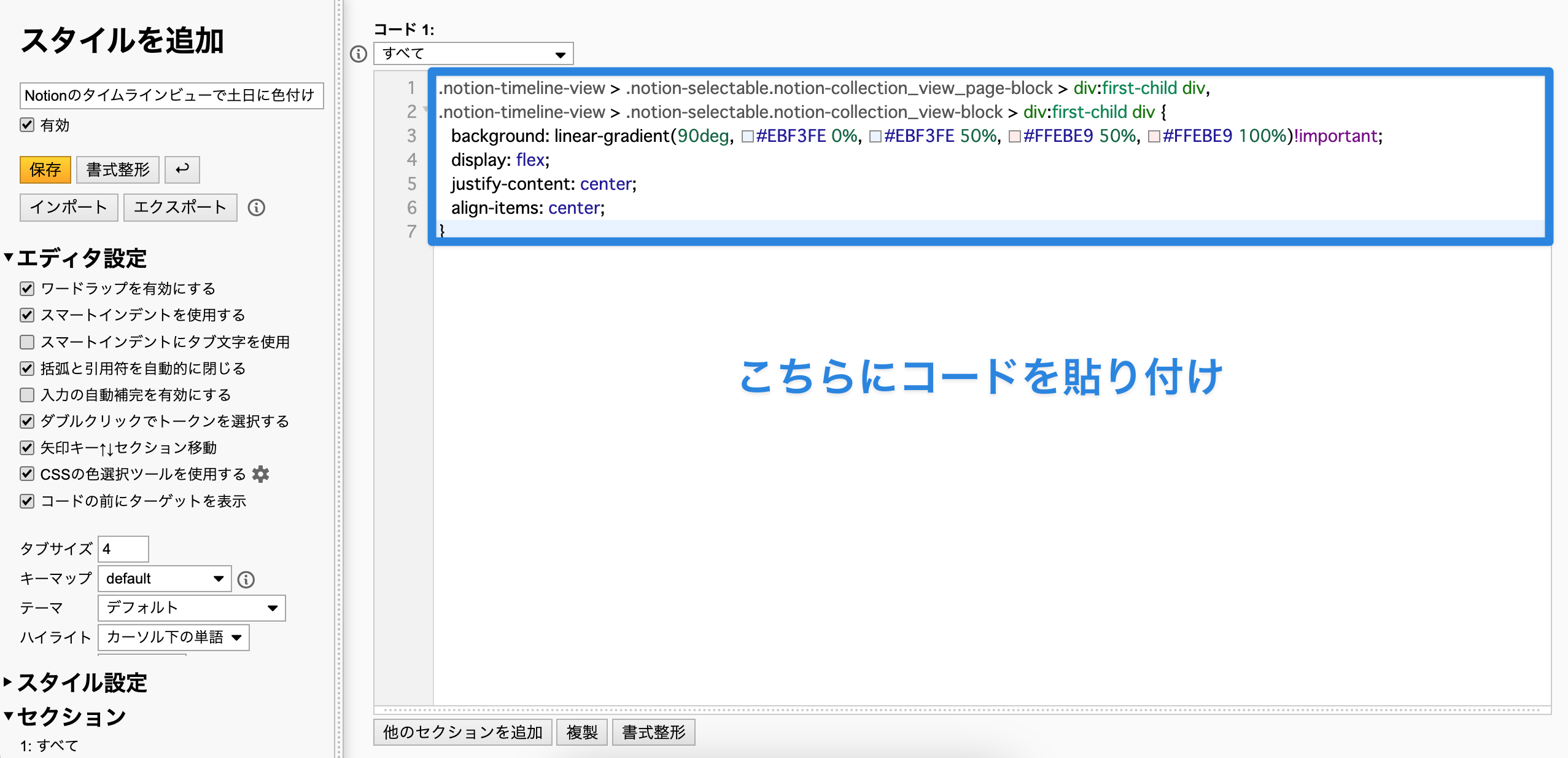
以下に記載したコードをコピーし、Stylus設定画面右側のコード欄に貼り付けます。
Stylus設定画面右側コード欄に貼り付け
▼ タイムラインビューで土日に色をつけるコード
.notion-timeline-view > .notion-selectable.notion-collection_view_page-block > div:first-child div,
.notion-timeline-view > .notion-selectable.notion-collection_view-block > div:first-child div {
background: linear-gradient(90deg, #EBF3FE 0%, #EBF3FE 50%, #FFEBE9 50%, #FFEBE9 100%)!important;
display: flex;
justify-content: center;
align-items: center;
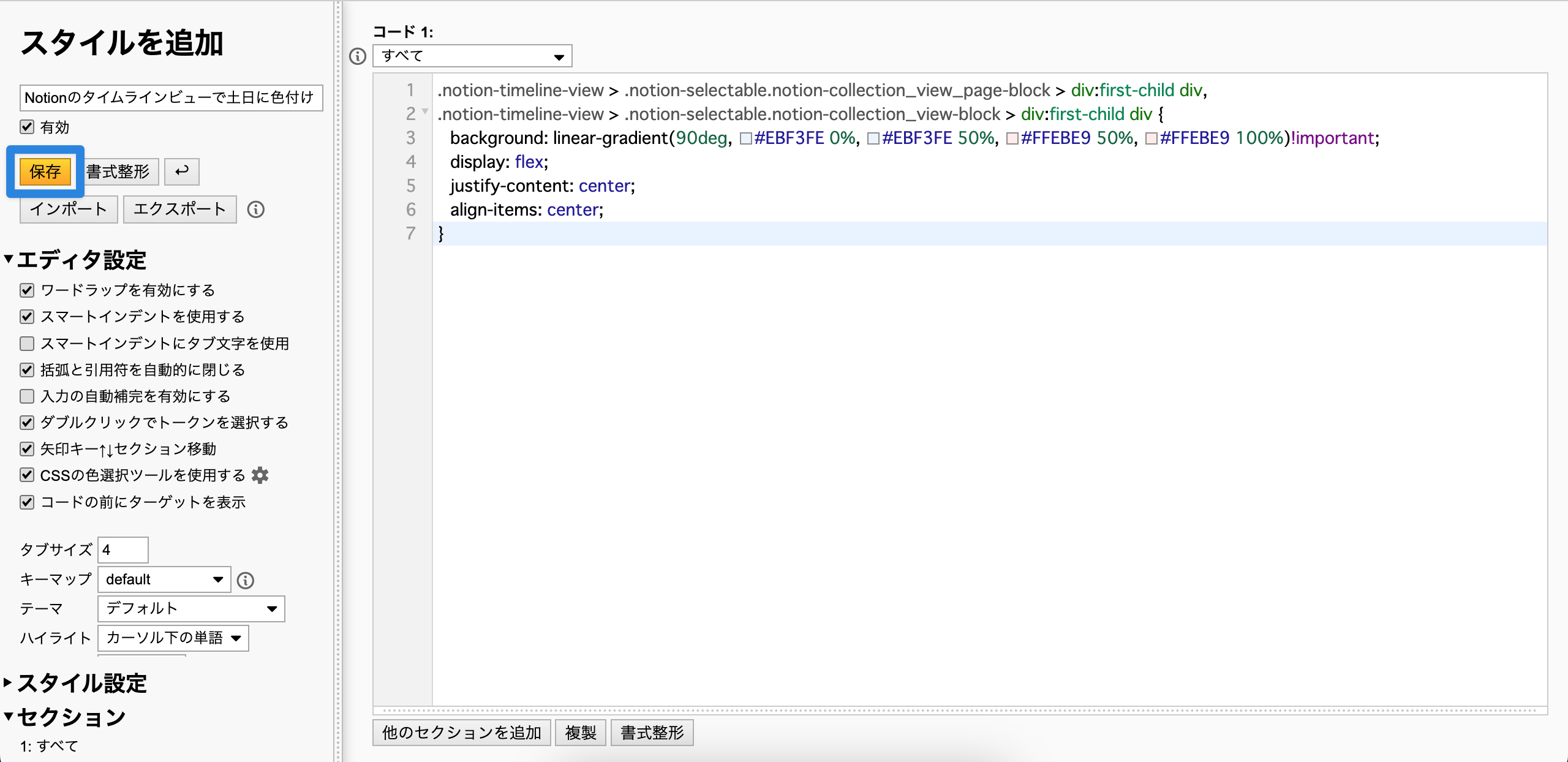
}「保存」をクリックします。
「保存」をクリック
これでタイムラインビューで土日にのみ色がつきます。
色をつけた後
もし色を変えたい場合は、コード内の#EBF3FEや#FFEBE9のカラーコード部分を変更してみてください。以下よりお好きなカラーコードを選べます。
Stylusを使えば他にもNotionの見た目を自由に変更できます。気になる方は以下の記事を参考にしてみてください。
タイムラインビュー:Arcを使っている場合
Arcブラウザを使っている場合でも、上記と同じようにStylusで実現できますが、Arcではデフォルトで備わっている「Boost」機能でも実現可能です。
Boost機能では設定をシェアできるため、以下のリンクから設定をインストールすれば、タイムラインへの色付けができます。Arcを使っている方はぜひ試してみてください。
カレンダービューに色をつけることも可能
Notionアンバサダーの田原さんが、この記事を参考にカレンダービューに色をつける方法を教えてくれました。
以下の記事で方法をまとめてくださっているので、カレンダービューに色をつけたい方は参考にしてみてください。
おわりに
今回はタイムラインビューやカレンダービューの土日の色を変更する方法を解説しました。今回のカスタマイズのネタは、モーリー さん と Rei さんに教えてもらいました。ありがとうございました!
