GASでNotion APIを使う方法【無料で自動化】

この記事では、GAS(Google Apps Script)で Notion API を使う方法について解説します。
Notion API の概要や具体的な活用例、Notion API を活用したサービスなどを知りたい場合は以下の記事を参考にしてください。
GAS(Google Apps Script)の使い方
まずは 基本的な GAS(Google Apps Script)の使い方から解説します。GAS の使い方についてすでに知っているという方はこのセクションを飛ばしてください。
GAS(Google Apps Script) とは
GAS(Google Apps Script)とは、Google が提供しているプログラミング言語で、Google アカウントとブラウザ(インターネット環境)があれば無料で利用可能です。GAS(ガス)と呼ばれています。Gmail や Google カレンダーなど、Google 関連のサービスを連携、自動化させることができる上に Web API を活用すれば Notion など、Google 以外のサービスとも連携が可能です。
Google Apps Script エディタの開き方
まずは、スプレッドシート(スプシ)を開きます。Google ドライブ、もしくは、sheets.google.com↗︎ でスプレッドシートのホーム画面を開き、新規アイコン 「+」をクリックすると、新しいスプレッドシートが作成されて開きます。
スプレッドシートを開いた様子
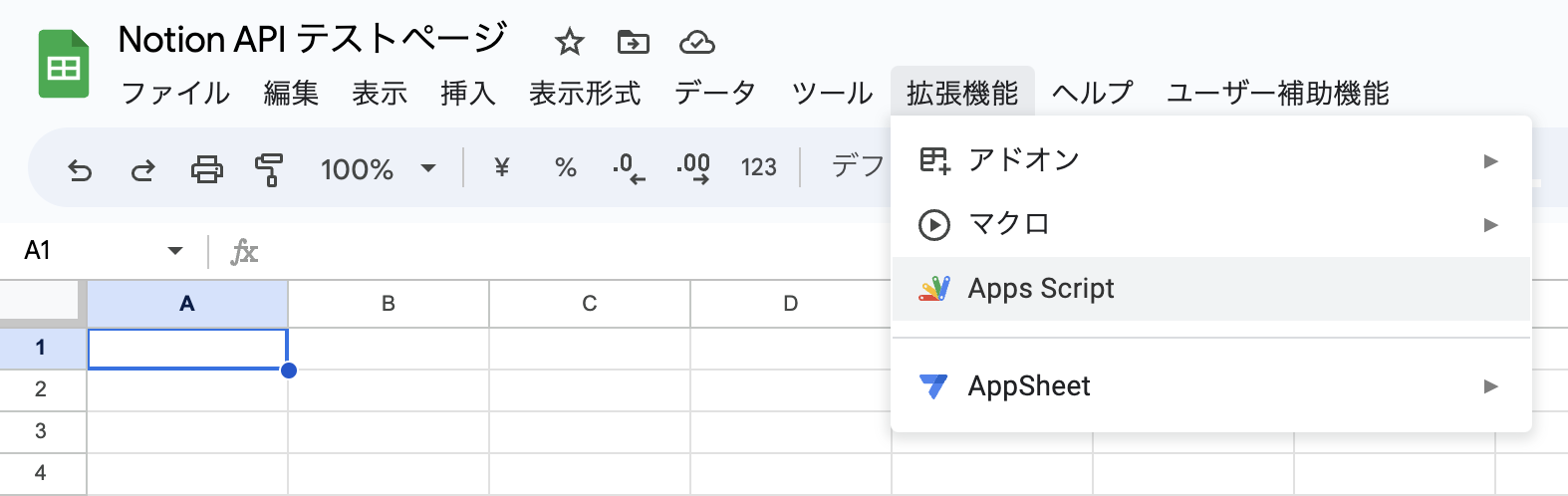
「拡張機能」→「Apps Script」をクリックします。
Apps Script をクリック
Google Apps Script エディタを開くことができます。
Google Apps Script エディタ
GAS で「こんにちは」と表示
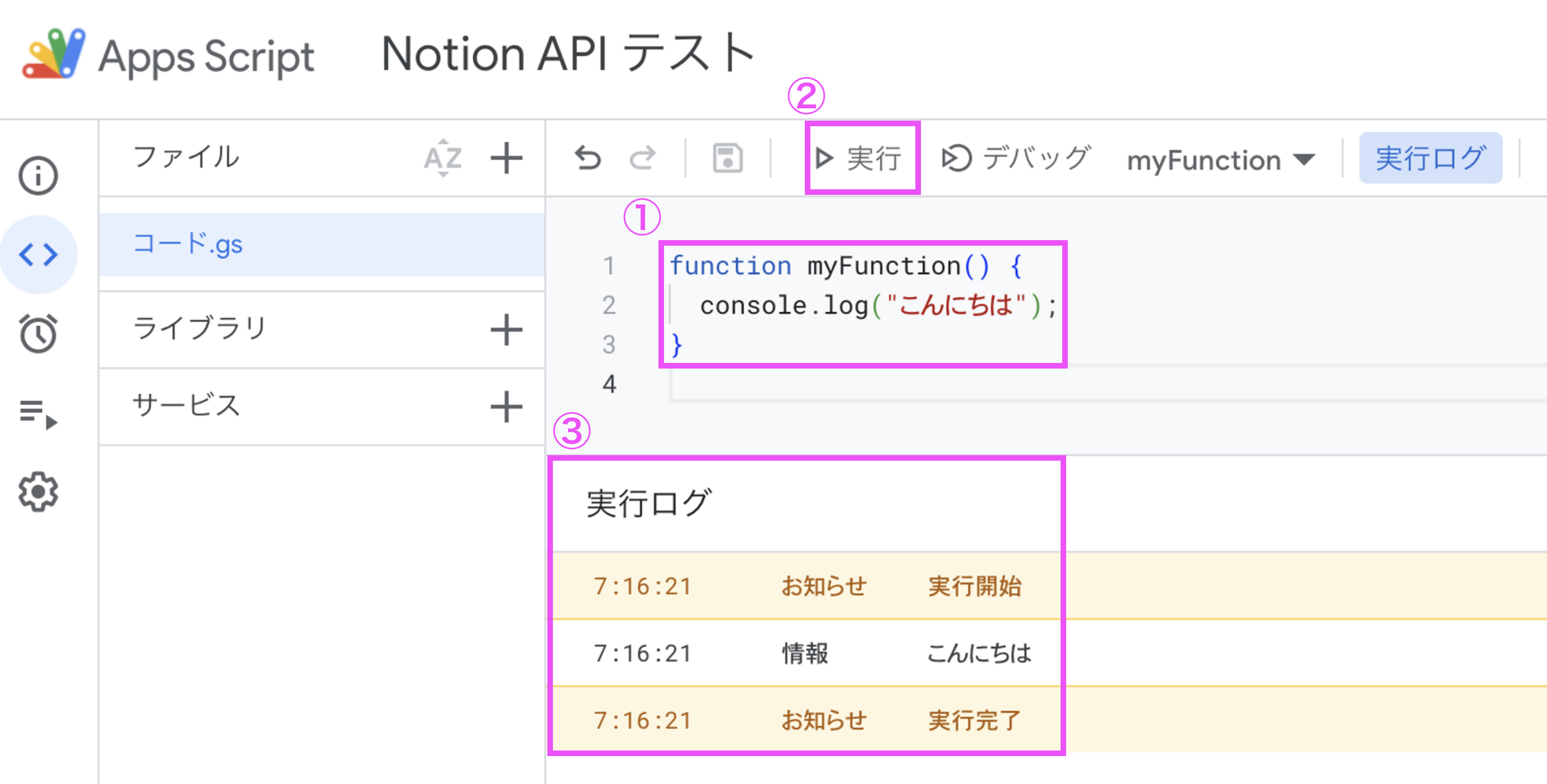
- まずは以下のような関数をエディタ部分に入力します。
function myFunction() {
console.log("こんにちは");
}- 「実行」をクリックします。
- 実行ログに「こんにちは」と表示されます。

GAS で「こんにちは」と表示
もっと Notion を学びたい方へ
Notion大学の料金が初月半額となるお得なクーポンを期間限定で発行中。 Notion大学は、2025年{{CURRENT_MONTH}}月時点で会員数は500名以上のオンラインコミュニティです。
- 分からないことは24時間チャットツールでいつでも質問可能
- 月に20回以上開催される限定勉強会で最新情報が学べる
- 1日15分から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 過去の有料記事・有料テンプレートが全て閲覧可能
お得なこの機会に、ぜひ入学をご検討ください。
GAS のスクリプトプロパティにインテグレーションキーを登録
Notion API で使用するインテグレーションキーを GAS のスクリプトプロパティに登録します。スクリプトプロパティは、インテグレーションキーのように流出してはいけないものを保存しておける場所です。コード内にインテグレーションキーを書くこともできますが、意図せずコードを公開してしまった時にインテグレーションキーも見られてしまうので危険です。スクリプトプロパティにインテグレーションキーを登録しておけば、コードを公開してもインテグレーションキーが見られることはないので安全です。
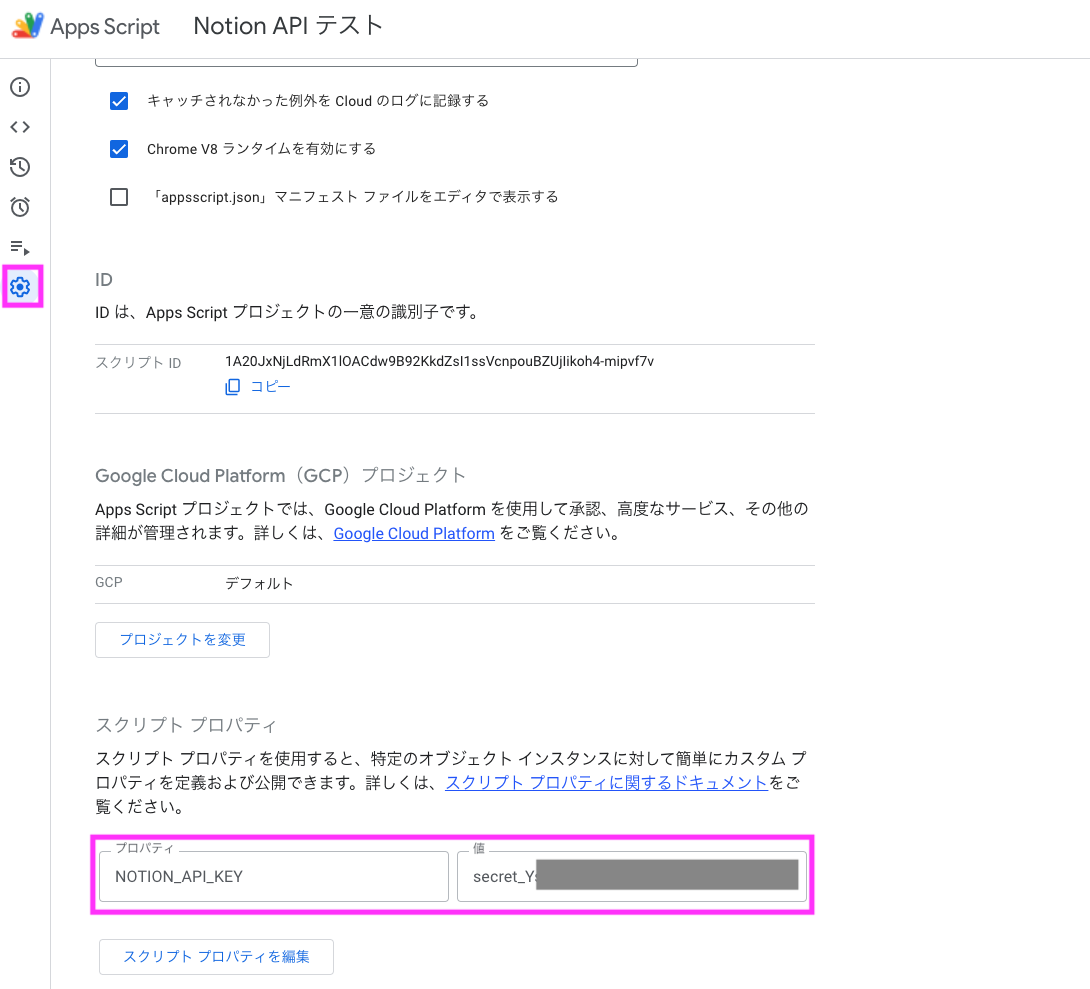
スクリプトプロパティは左のメニューの「⚙️」から設定することができます。
- 「プロパティ」:任意のキー名(今回は NOTION_API_KEY)
- 「値」:インテグレーションキー(secret_*****)
スクリプトプロパティにインテグレーションキーを登録
もし、インテグレーションキーをまだ取得していない場合は、以下の記事を参考にしてください。
設定したスクリプトプロパティは以下のコードで取得することができます。
const key = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');インテグレーションキーのみではなく、データベース ID なども登録しておくことができます。
GAS でデータベースにページを作成
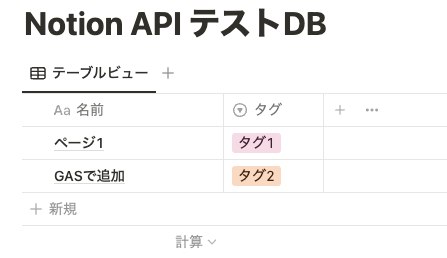
Notion API 接続用のデータベースを準備します。今回はテスト用に以下のようなデータベースを作成しました。
- 名前:タイトルプロパティ
- タグ:マルチセレクトプロパティ

テスト用 DB
上記のデータベースに以下のページを追加します。
- 名前:「GASで追加」
- タグ:「GAS」
まずはデータベースの ID を取得します。テスト用のデータベースの URL は以下です。
https://www.notion.so/chabesu-blog/22e5dc3676004661a16a6c45e5ee1a4c?v=1cc5044e126b415899a940fb284cab66上記の URL の22e5dc3676004661a16a6c45e5ee1a4cがデータベース ID です。
データベースにページを追加するコードは以下のように書きます。
function createPage() {
const NOTION_API_KEY = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');
const database_id = '22e5dc3676004661a16a6c45e5ee1a4c';
const url = 'https://api.notion.com/v1/pages';
const payload = {
'parent': { 'database_id': database_id },
'properties': {
'名前': {
'title': [
{
'text': {
'content': 'GASで追加'
}
}
]
},
'タグ': {
'multi_select': [
{
'name': 'GAS'
}
]
}
}
};
const opts = {
'method': 'POST',
'headers': {
'Notion-Version': '2022-06-28',
'Authorization': 'Bearer ' + NOTION_API_KEY,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload),
};
UrlFetchApp.fetch(url, opts);
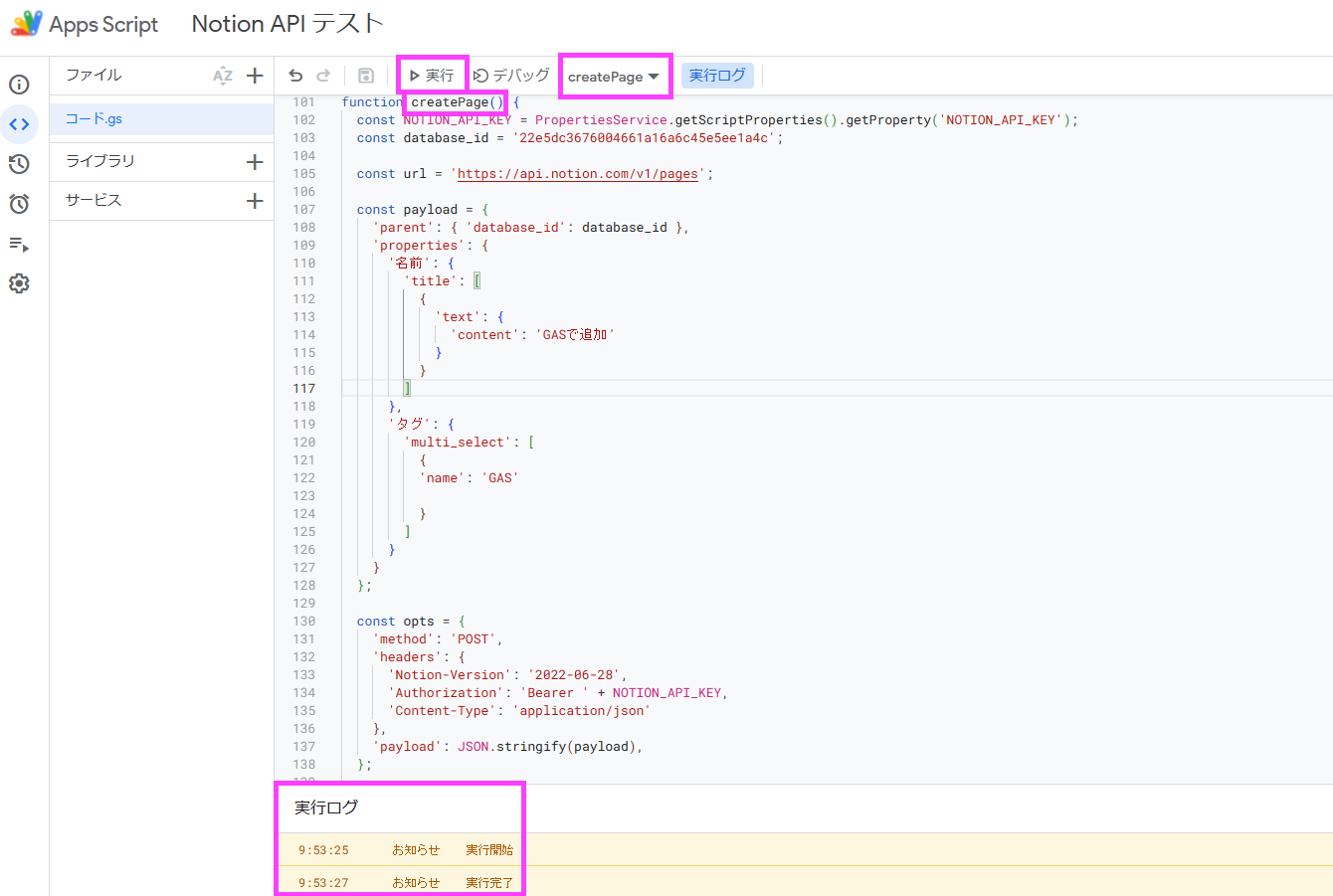
}関数名は createPage に変更したので、実行する関数を createPage に変更し、「実行」をクリックします。実行ログにエラーが出ず、「実行完了」と表示されれば OK です。
関数を実行
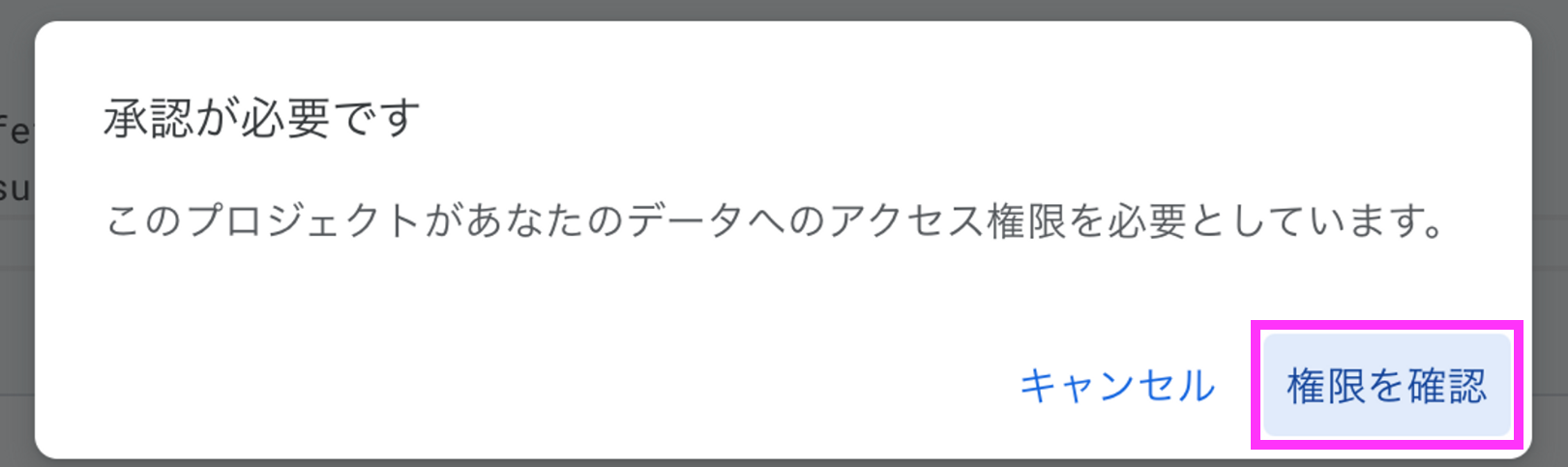
ただし、実行初回は以下のような表示が出ます。まずは「権限を確認」をクリックします。
権限を確認をクリック
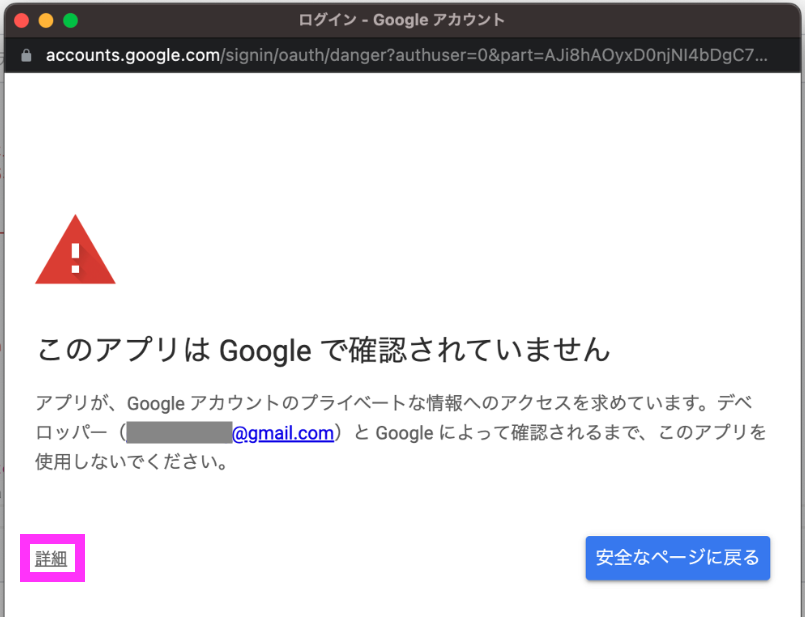
続いて、「詳細」をクリックします。
詳細をクリック
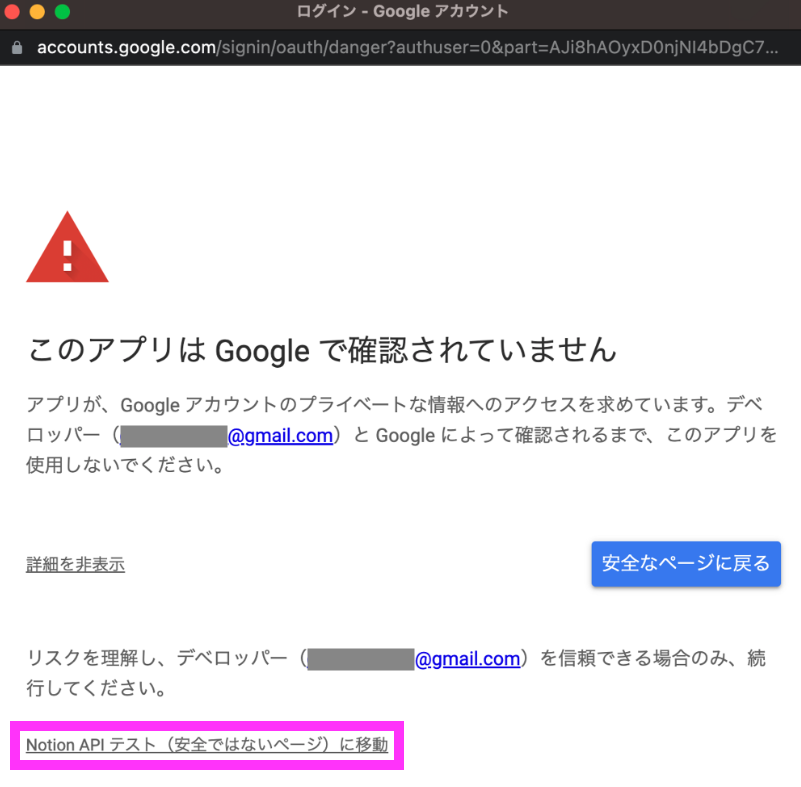
「Notion API テスト(安全ではないページ)に移動」をクリックします。「Notion API テスト」の部分はファイル名なので、人によって変わります。
Notion API テスト(安全ではないページ)に移動をクリック
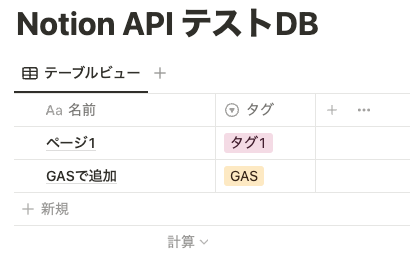
関数を実行し、成功していればデータベースに「GAS で追加」が追加されています。
「GAS で追加」が追加されている
GAS でデータベースのページを更新
上記のデータベースの「GASで追加」ページの「GAS」タグを「タグ2」に変更します。
まずは、「GASで追加」ページの URL を確認して、ページ ID を取得します。
https://www.notion.so/chabesu-blog/GAS-00e45997dc8f4537a232efe2760b148c上記の URL の00e45997dc8f4537a232efe2760b148cの部分がページ IDです。
ページID を取得したら、ページを更新するコードを書きます。先ほどのページ作成のコードとの違いとして以下のような点に注意してください。
- method が POST → PATCH に変更
- database_id を page_id に変更
- urlを変更
function updatePage() {
const NOTION_API_KEY = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');
const page_id = '00e45997dc8f4537a232efe2760b148c';
const url = 'https://api.notion.com/v1/pages/' + page_id;
const payload = {
'properties': {
'タグ': {
'multi_select': [
{
'name': 'タグ2'
}
]
}
}
};
const opts = {
'method': 'PATCH',
'headers': {
'Notion-Version': '2022-06-28',
'Authorization': 'Bearer ' + NOTION_API_KEY,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload),
};
UrlFetchApp.fetch(url, opts);
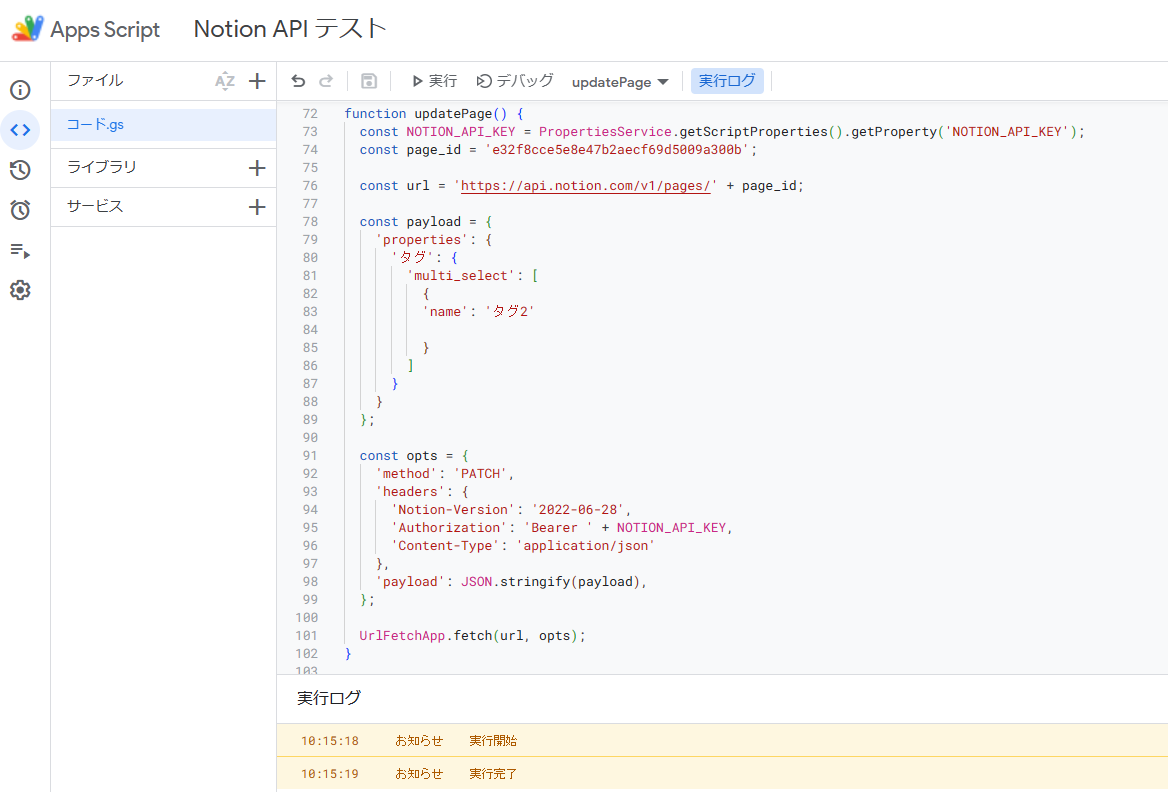
}関数名は updatePage に変更したので、実行する関数を updatePage に変更し、「実行」をクリックします。実行ログにエラーが出ず、「実行完了」と表示されれば OK です。
関数を実行(リライトした関係上、ページIDが上記の説明とは異なっています)
関数を実行し、成功していればタグが「タグ2」に変更されています。
「タグ2」に変更
GAS でデータベースからページを検索(取得)
データベースから以下の条件に該当するページを取得します。
- 「タグ」プロパティが「タグ2」に等しい
ページを検索するコードを記載します。以下に注意してください。
- database_id を使用
- method が POST
- urlにはqueryを使用
function queryPage() {
const NOTION_API_KEY = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');
const database_id = '22e5dc3676004661a16a6c45e5ee1a4c';
const url = 'https://api.notion.com/v1/databases/' + database_id + '/query';
const payload = {
'filter': {
'property': 'タグ',
'multi_select': {
'contains': 'タグ2'
}
}
};
const opts = {
'method': 'POST',
'headers': {
'Notion-Version': '2022-06-28',
'Authorization': 'Bearer ' + NOTION_API_KEY,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload),
};
let result = JSON.parse(UrlFetchApp.fetch(url, opts));
// 取得したページのプロパティの情報を表示
console.log(result.results[0].properties);
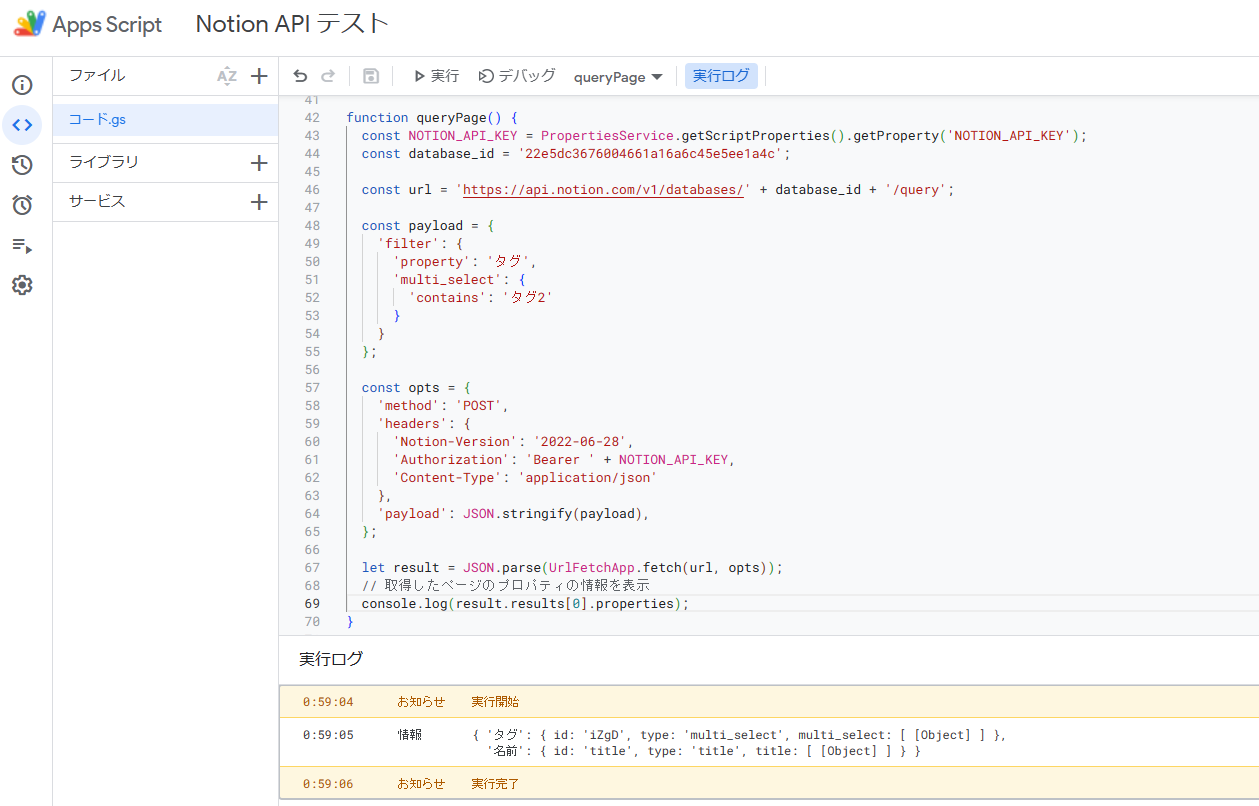
}関数名は queryPageに変更したので、実行する関数を queryPageに変更し、「実行」をクリックします。実行ログにエラーが出ず、ページの情報が表示されれば成功です。
{ 'タグ': { id: 'iZgD', type: 'multi_select', multi_select: [ [Object] ] },
'名前': { id: 'title', type: 'title', title: [ [Object] ] } }関数を実行
ただし実行結果がわかりづらいので、コードの最後の部分を以下のように変更します。
// 取得したページのプロパティの情報を表示
console.log(result.results[0].properties['名前']);再び実行すると以下のような出力となり、「GASで追加」のページが取得できていることがわかります。
{ id: 'title',
type: 'title',
title:
[ { type: 'text',
text: [Object],
annotations: [Object],
plain_text: 'GASで追加',
href: null } ] }フィルタ条件の指定方法はプロパティ毎に違います。詳細は、下記の公式ページを参照して下さい。
GAS で取得した Notion のデータをスプレッドシートに入力
データベースから以下の条件に該当するページを取得し、スプレッドシートの A1 セルに「名前」プロパティ、B1 セルに「タグ」プロパティを書き込みます。
- 「タグ」プロパティが「タグ2」に等しい
事前にスプレッドシートの ID を取得しておきます。スプレッドシートの ID は スプレッドシートの URL のうちの一部です。
今回のスプレッドシートの URL は以下です。
https://docs.google.com/spreadsheets/d/1ZXbGHy7-mKEqQK0bOQLX7W77EVgJxAQHxcM4mHDcRGI/edit#gid=0上記の URL のうち、1ZXbGHy7-mKEqQK0bOQLX7W77EVgJxAQHxcM4mHDcRGIの部分がスプレッドシートの ID です。
また、今回のスプレッドシートのシート名は「シート1」です。
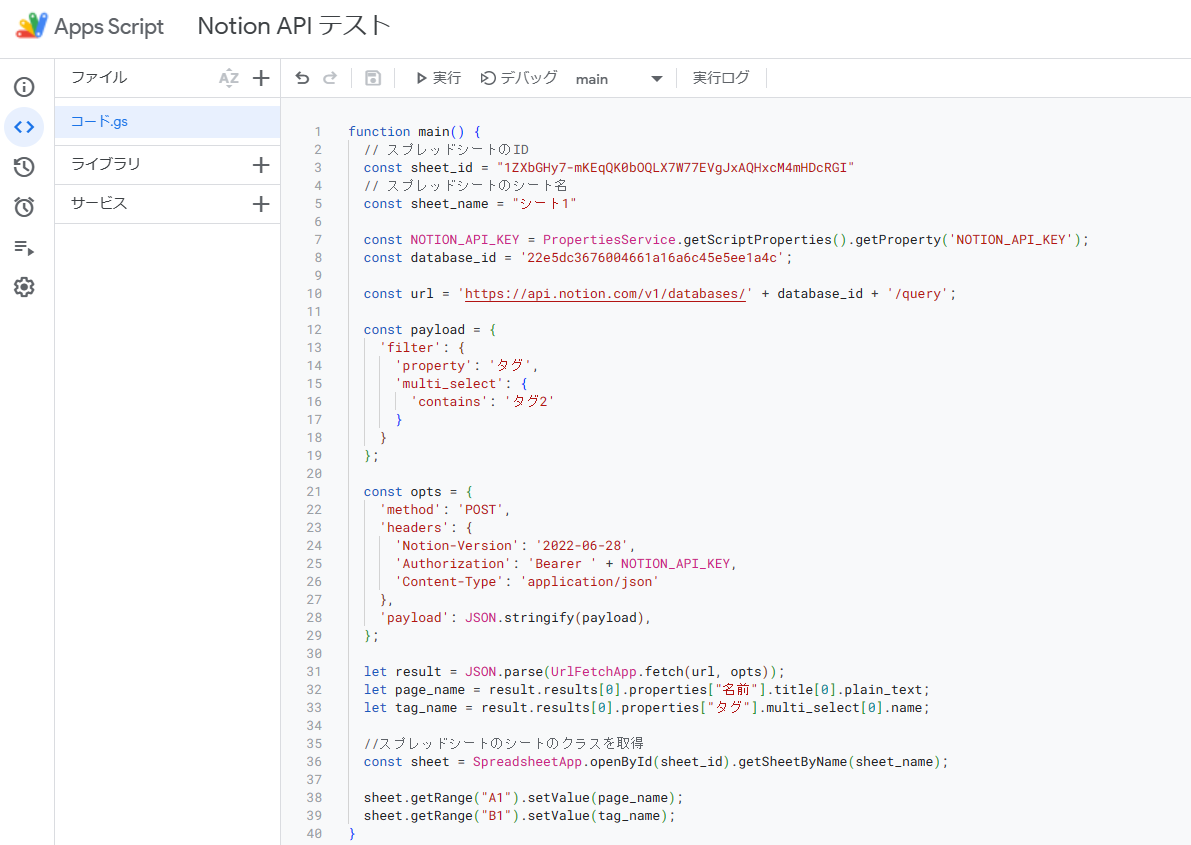
ページを検索(取得) → スプレッドシートに書き込むコードは以下です。
function main() {
// スプレッドシートのID
const sheet_id = "1ZXbGHy7-mKEqQK0bOQLX7W77EVgJxAQHxcM4mHDcRGI"
// スプレッドシートのシート名
const sheet_name = "シート1"
const NOTION_API_KEY = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');
const database_id = '22e5dc3676004661a16a6c45e5ee1a4c';
const url = 'https://api.notion.com/v1/databases/' + database_id + '/query';
const payload = {
'filter': {
'property': 'タグ',
'multi_select': {
'contains': 'タグ2'
}
}
};
const opts = {
'method': 'POST',
'headers': {
'Notion-Version': '2022-06-28',
'Authorization': 'Bearer ' + NOTION_API_KEY,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload),
};
let result = JSON.parse(UrlFetchApp.fetch(url, opts));
let page_name = result.results[0].properties["名前"].title[0].plain_text;
let tag_name = result.results[0].properties["タグ"].multi_select[0].name;
//スプレッドシートのシートのクラスを取得
const sheet = SpreadsheetApp.openById(sheet_id).getSheetByName(sheet_name);
sheet.getRange("A1").setValue(page_name);
sheet.getRange("B1").setValue(tag_name);
}関数を実行
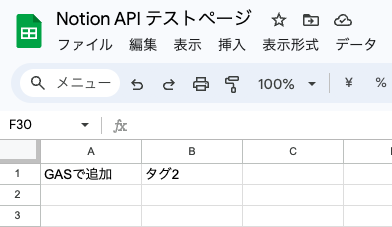
成功すると、以下のようにスプレッドシートの A1 セルに「名前」プロパティ、B1 セルに「タグ」プロパティが書き込まれます。
GAS でスプレッドシートに書き込み
Notion に蓄積されたデータを1日に1回 スプシに吐き出し
以下の記事では、
- Notion 側に蓄積されたデータを GAS(Google Apps Script)を使って1日に1回 Google シートに吐き出し
- Notion 側で付けたタグごとに Google シート内で集計
- Google シート内でグラフとして可視化
ということを GAS で行っています(GAS を使うのは 1. のみ)。GAS を使った実践的な Notion API の使い方が載っているので、ぜひ参考にしてみてください。
Notion API の公式ページ
Notion API についてさらに詳しく知りたい方は、Notion API の公式ページを参照してください。
例えば、今回解説した内容は公式では以下のリンクに掲載されています。
- データベースにページを作成:Create a page↗︎
- データベースのページを更新:Update a database↗︎
- データベースからページを検索(取得):Query a database↗︎
おわりに
今回は、GAS を使用して Notion API を使用する方法を紹介しました。JavaScript や Python で Notion API を使用する方法については以下の記事を参考にしてください。
