Notionの数式ブロックの使い方とフォントのサイズや装飾を変更する方法
Notion はメモを取る、社内のポータルサイトを構築する、個人のポートフォリオサイトとして Web で公開するなど、さまざまな用途に合わせて自由度高くページをレイアウトすることができます。一方で、テキストの色や見出しのデザインはパターンが少なく、文字の大きさも調整することができないなど細かな部分のデザイン調整ができず、どうしても「Notion っぽさ」が残ってしまうと感じている人は少なからずいるのではないでしょうか。
実は Notion では、「数式」を使えば文字の色は「16,777,216色」、文字のサイズは「10 サイズ」で調整することができます。「数式」を使って見出しやテキストを装飾すれば、自分の Notion のページをより見栄え良く、個性的にできるかもしれません。
今回の記事では、数式ブロックの基本的な使い方、数式ブロックを使ってテキストを装飾する方法について解説します。
ただし、数式ブロックで複雑な装飾をしようと思うと数式ブロックに記載する内容が複雑になって、装飾が難しく面倒になります。そのような場合に、とても簡単に思った通りの装飾ができるようになる便利なテンプレート「Color Palette」についても合わせて紹介します。
2023年12月に 「数式」ブロックの名称が「式」ブロックに変更になりました。
この記事では、以前の名称である「数式」ブロックのまま解説を行っています。
「数式」ブロックは「式ブロック」に名称変更
Notion で数式を使う方法
Notion では、数式を以下の 2種類の形式で使用することができます。
- ブロック
- インライン
テキストを装飾する目的で数式ブロックを使う場合は「インライン」形式で使う方が自由度が高くおすすめですが、ここでは参考までに両者の形式での使用方法を説明します。
数式をブロックとして追加する
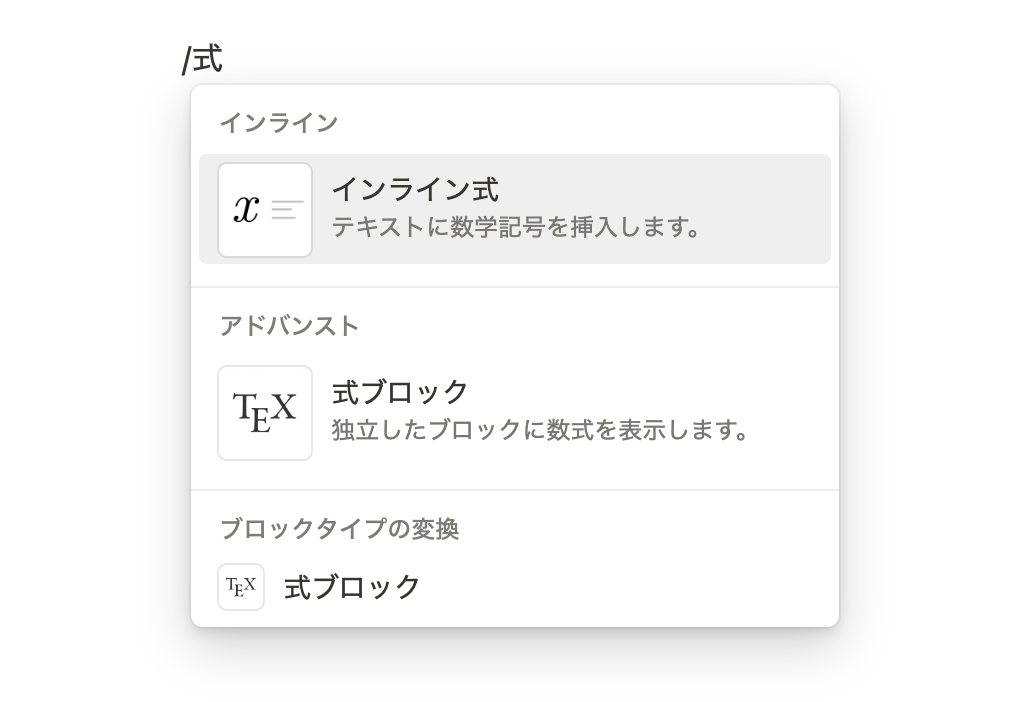
数式をブロックとして追加するためには、/math または /数式 と入力し、数式ブロック を選択します。すると以下のように数式の入力画面が表示され、ブロックとして数式を追加することができます。
数式をブロックとして挿入する様子
数式をインラインとして追加する
数式をインラインで追加するためには、2 つ方法があります。
1つ目の方法は、ドルマーク($)を2つ連続で入力し(ドルマークの前に半角スペースが必要)、その後ろに数式を入力します。その後さらにドルマークを2つ入力すると、インラインスタイルの数式に変換されます。
数式をインラインで挿入する様子(ドルマーク使用)
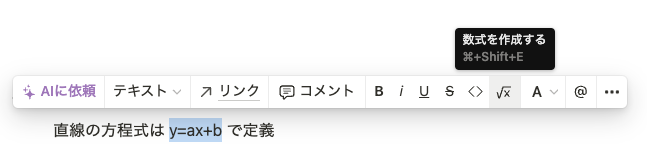
2つ目の方法は、文中で数式に変換したいテキストを選択し、書式メニューのツールバーにある √x ボタンをクリックするか、ショートカットキーのctrl/cmd + shift + E を使うとインライン形式の数式に変換できます。
数式をインラインで挿入する様子(書式メニュー使用)
もっと Notion を学びたい方へ
Notion大学の料金が初月半額となるお得なクーポンを期間限定で発行中。 Notion大学は、2025年{{CURRENT_MONTH}}月時点で会員数は500名以上のオンラインコミュニティです。
- 分からないことは24時間チャットツールでいつでも質問可能
- 月に20回以上開催される限定勉強会で最新情報が学べる
- 1日15分から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 過去の有料記事・有料テンプレートが全て閲覧可能
お得なこの機会に、ぜひ入学をご検討ください。
数式でおしゃれにフォントを装飾する方法
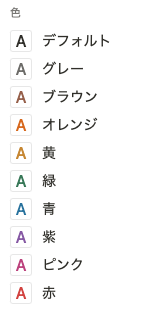
Notion では数式を使うと文字色やフォントサイズを自由度高く装飾することができます。例えば文字色の装飾の場合、Notion で調整できるのは全部で 10 色しかありませんが、数式を使うと 16,777,216 色 で調整することができます。
Notion で選択できる文字色
青色を使いたいけど Notion で選択できる青色よりももう少し濃い青色が使いたいという場合は、数式を使うことで実現できます。
image
上記の色を数式で実現するためには、数式に
\color{#191970}\textsf{数式の青色}と入力します。前半の\color{#191970}の#191970の部分で任意の色を入力します。数字の部分は「カラーコード」とインターネットで調べればサンプルと共にたくさん出てくるので調べてみてください。後半部分の数式の青色に表示したい文字を入力します。
文字色のみではなく、背景色も自由に設定ができます。
image
\color{#FFFFFF}\colorbox{#191970}{\textsf{数式の背景色}}前半の#FFFFFFが文字色(白色)、真ん中の#191970が背景色です。
上記のような数式を装飾する書き方は、KaTeX(カテフ) という書き方に従っています。KaTeX は数式をきれいに書くためのライブラリ(ツール)ですが、上記のような文字の装飾も合わせて行うことができます。
例えば色を装飾する場合は以下のように書くことで装飾できます。
数式でフォントサイズや種類を変更する方法
フォントサイズを変更する場合は、以下のように書くことでサイズを変更できます。
KaTeX のフォントサイズ変更方法:KaTeX のドキュメント↗︎より引用より引用](/blog/images/post/2023-03-26-color-palette-8.png)
フォントも変えることができます。
KaTeX のフォント変更方法:KaTeX のドキュメント↗︎より引用より引用](/blog/images/post/2023-03-26-color-palette-9.png)
文字の装飾以外にも、取り消し線のスタイルも自由に変えることもできます。
image
KaTeX の書き方は以下のページに書かれていますので、詳しく知りたい方は一度見てみてください。
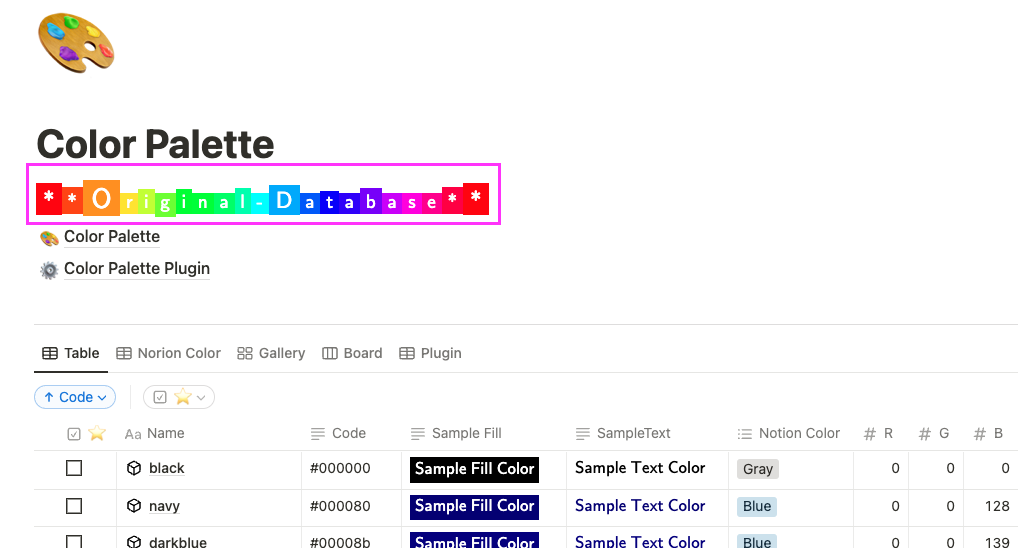
おしゃれな装飾ができるテンプレート「Color Palette」
上記のように、装飾する方法を KaTeX のドキュメントを見て調べるのはとても大変です。そんな時にとても便利な「Color Palette」というテンプレートがあります。
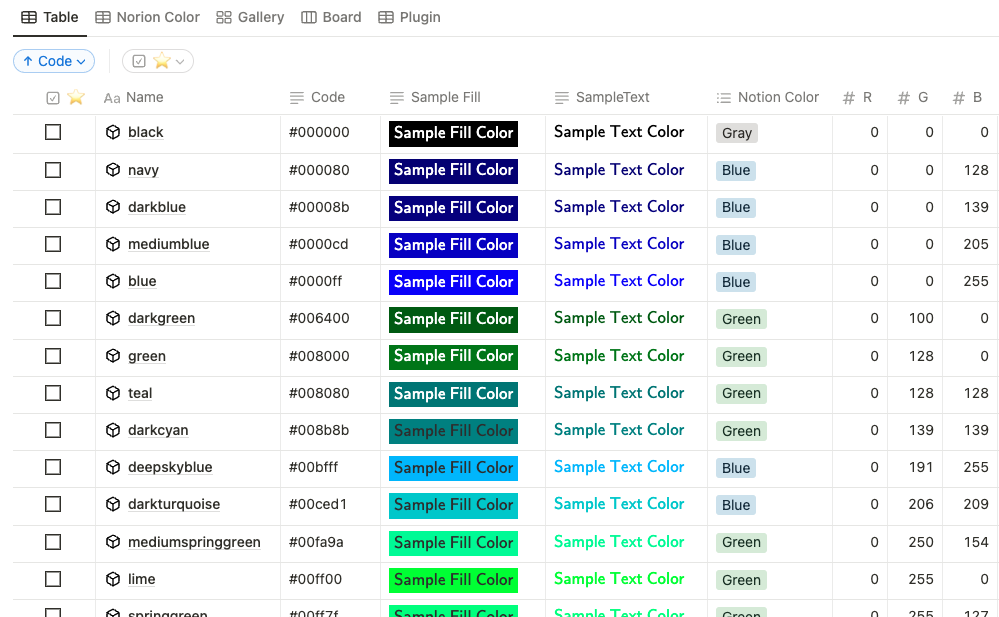
Color Palette のデータベース
「Color Palette」とは、Notion のテンプレートとして公開されているテンプレートで、上記で紹介したような KaTeX での数式の書き方をわざわざ調べなくとも文字の装飾ができてしまうというテンプレートです。
例えば、自分が使いたい文字色や背景色のサンプルをクリックすれば、その背景色や文字色にするための数式が表示されるので、表示された数式をコピペするだけで自由に装飾ができるようになります。
任意のデザインのテキストをクリックすると数式用のコードが表示される
色のパターンは背景色、文字色それぞれ 140 種類ずつ用意されているので、サンプルを眺めながら気に入ったスタイルをコピペで使用することができます。
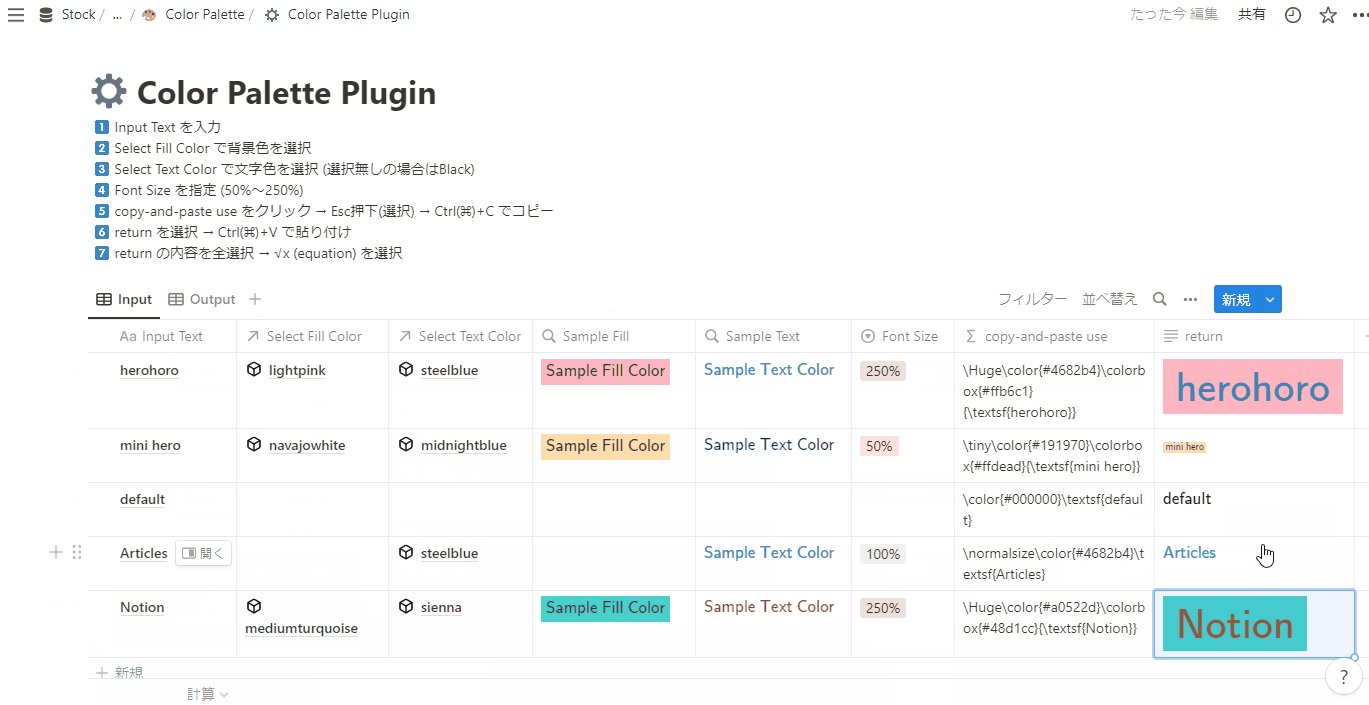
また、もっと柔軟に文字色、背景色、フォントサイズをカスタマイズしたい場合は、下記の「Color Palette Plugin」を使用します。
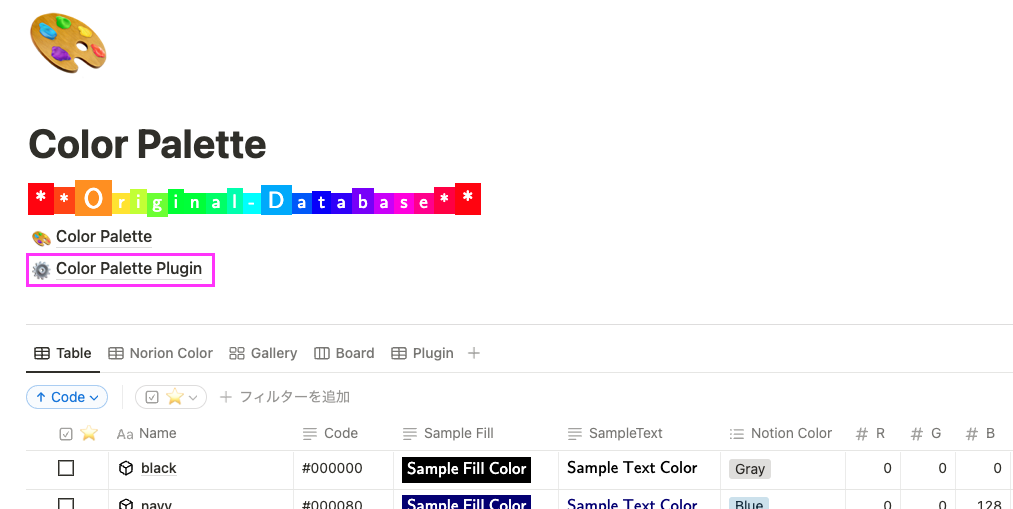
Color Palette Plugin の場所
こちらでは、以下の手順で文字のスタイルを入力していくことで、そのスタイルにするための数式を出力してくれます。
- 装飾したい文字(Input Text)
- 背景色(Select Fill Color)
- 文字色(Select Text Color)
- フォントサイズ(Font Size)
装飾したい文字(Input Text)以外は、空白でも OK です。
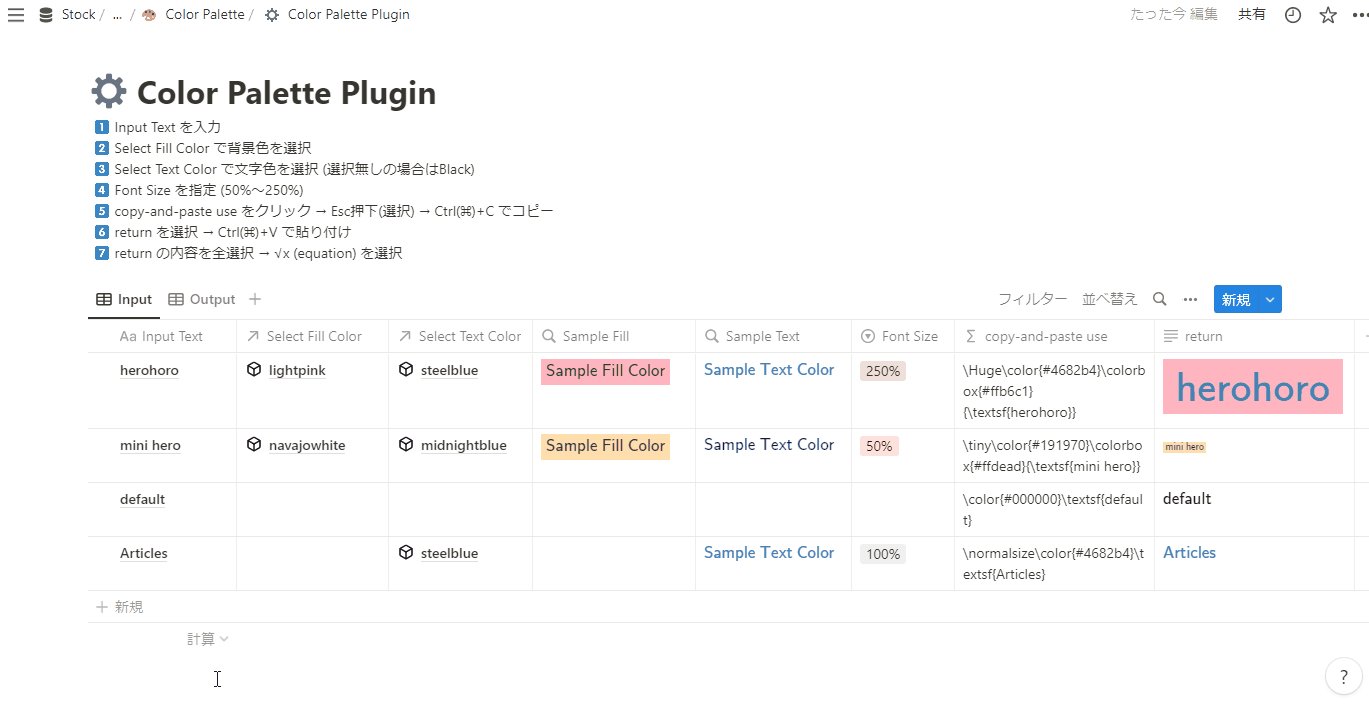
Color Palette Plugin の全体像
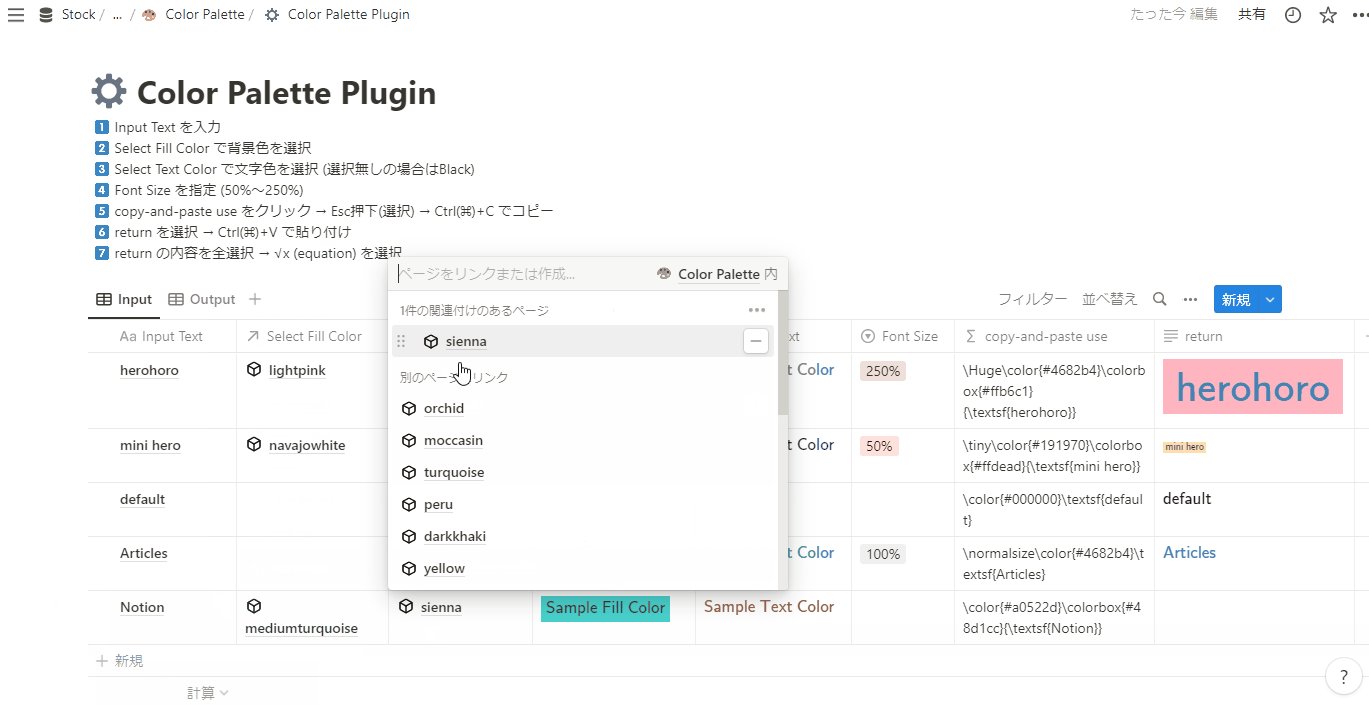
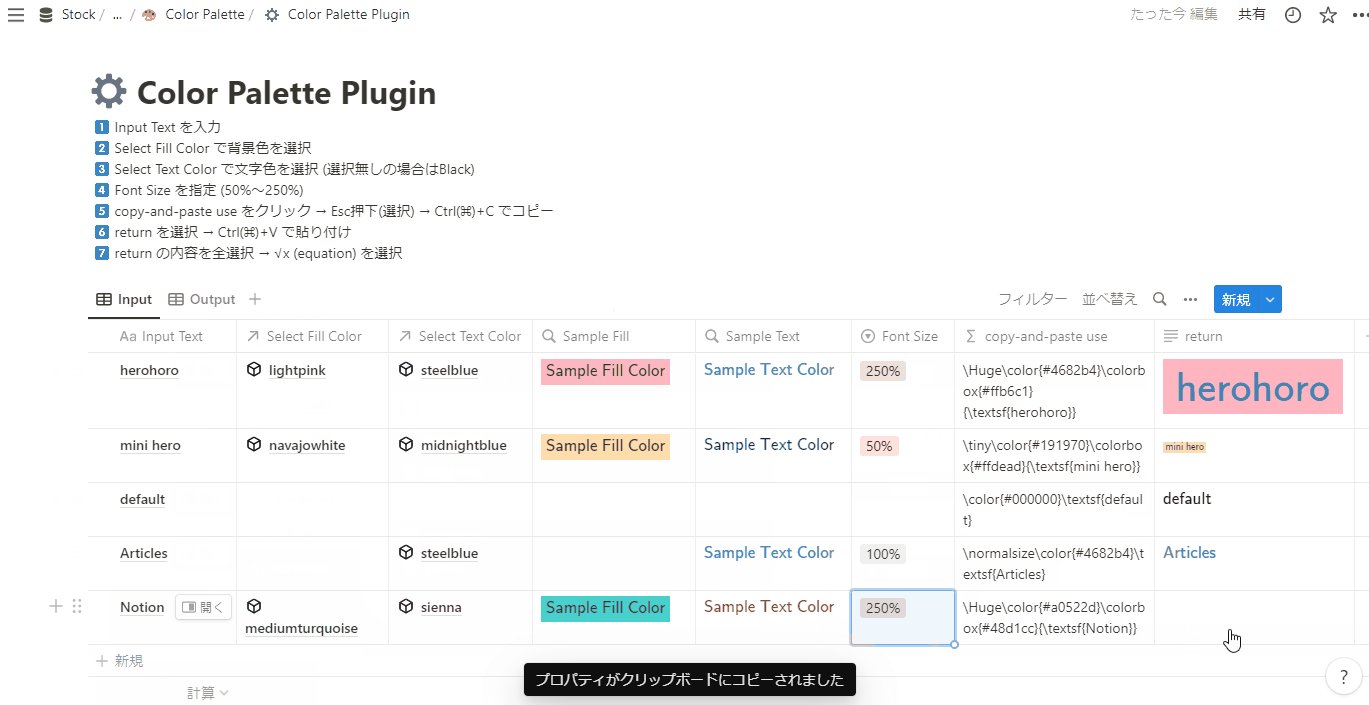
以下の動画では実際に「Notion」というテキストを装飾してみます。
Color Palette Plugin でテキストをデザインする様子
上記の手順で好みの装飾ができたら、「copy-and-paste use」プロパティ(右から 2番目)の数式をコピーして自分の Notion のページの好きな場所に数式として貼り付けることで、「Color Palette Plugin」で作成したデザインのテキストを設置することができます。
例えば、Color Palette のテンプレート内でもこのテンプレートで作成したテキストが設置されています。
image
Color Palette の入手方法
Color Palette は デジタルコンテンツが販売されている「SUZURI」で購入することができます。2025年5月時点では 360円(税込)です。とても便利なテンプレートなので、ぜひ購入して使ってみてください。
🎨 Color Palette - Notion Tools by tsukurun-Lab ( crossn ) SUZURI(スズリ)↗︎
おわりに
今回は、Notion のページでテキストのデザインの幅が広がる数式の使い方と、便利なテンプレート「Color Palette」を紹介しました。自分の場合も、Notion で作成したポートフォリオサイトでは「Color Palette」でデザインした数式ブロックを見出しとして使用しています。皆さんもぜひ、数式を使ってご自身の Notion をオシャレにデザインしてみてください。
